收到老师的小组作业任务说是写一个自动报告程序,用Python+SQLite+HTML实现,好吧。
前面没什么问题,打开VSCode,连数据库+读数据+处理+可视化+模板拼凑,最后调用Flask框架出网页报告的时候总报错连接不了。

但换了jinjia2的渲染代码,又能看见模板和生成的html文件,目录也没有什么问题。
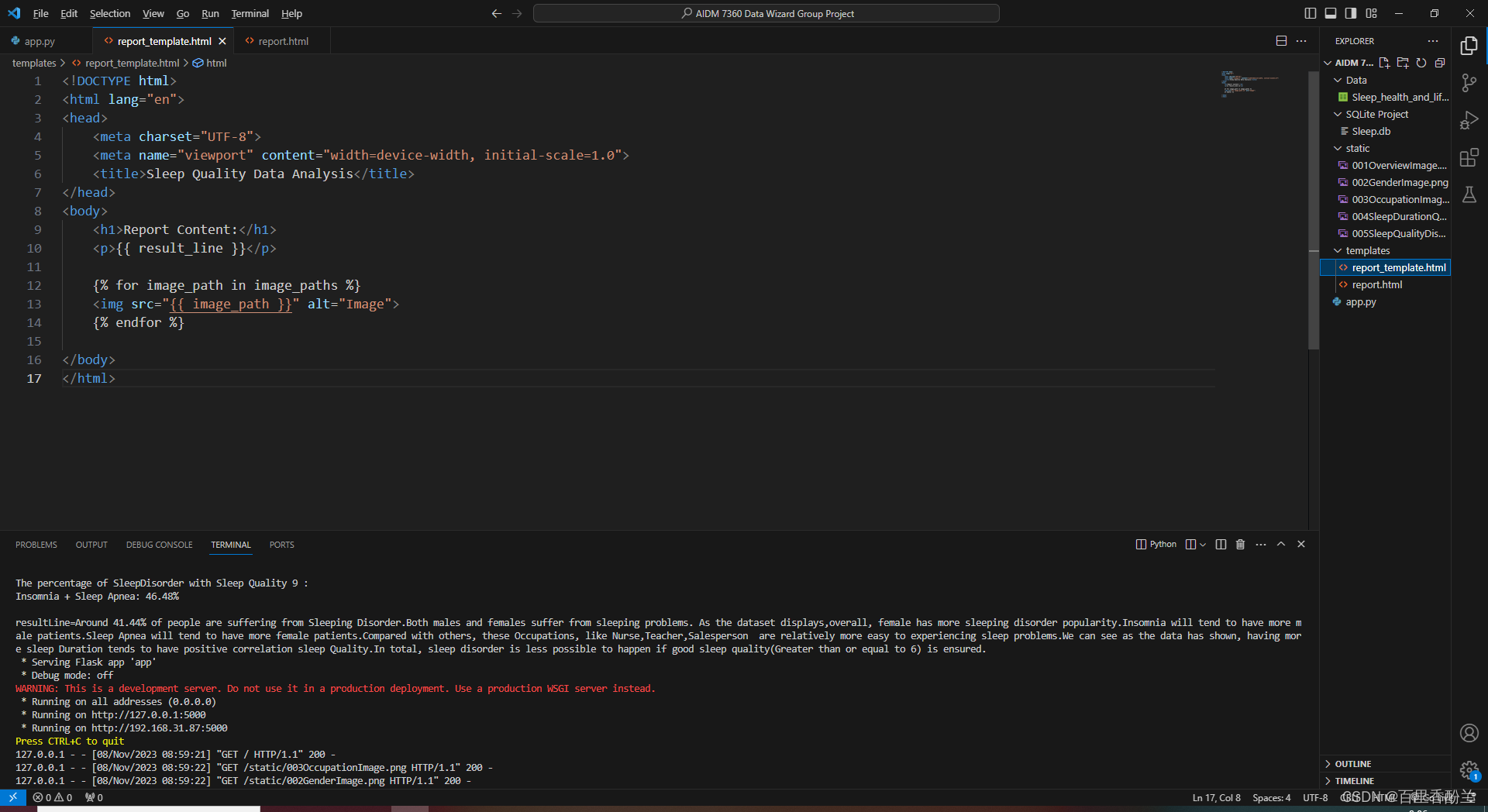
模板:

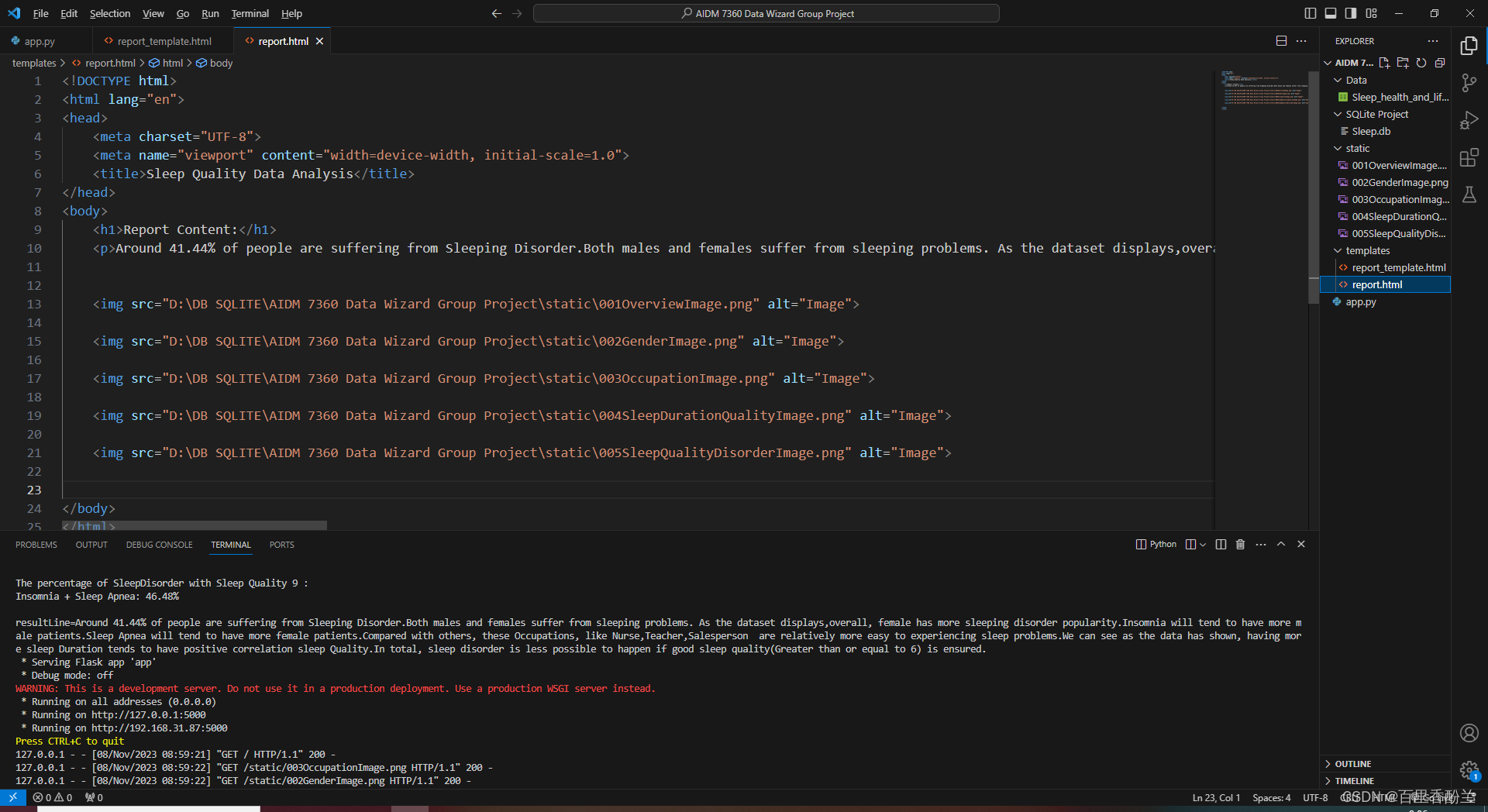
生成的html代码:

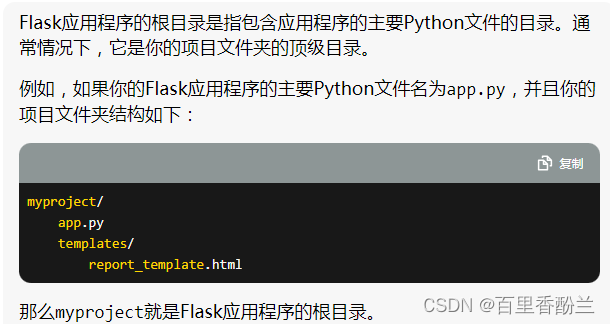
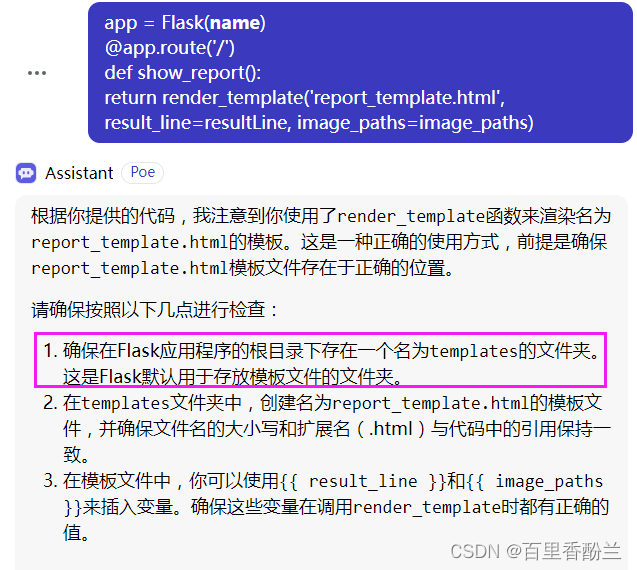
我搜了好几个帖子,最后发现是Flask的路径很刁钻的问题:
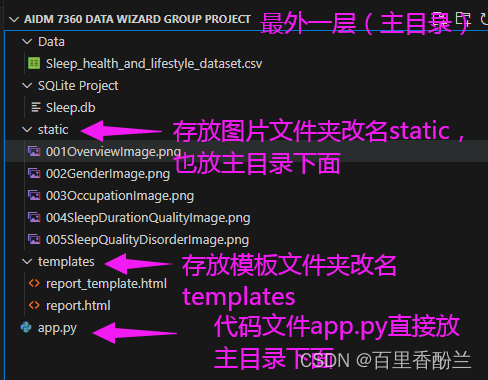
1.主要Python文件名改为app.py

2.app.py这个文件要放在顶级目录的下面,他的邻居就是html模板文件,取名template不容易出错,因为这个是Flask的默认路径名字。

3.静态图片文件目录改名static,放在和app.py同一级,也就是主目录(最外面一层目录)下方。

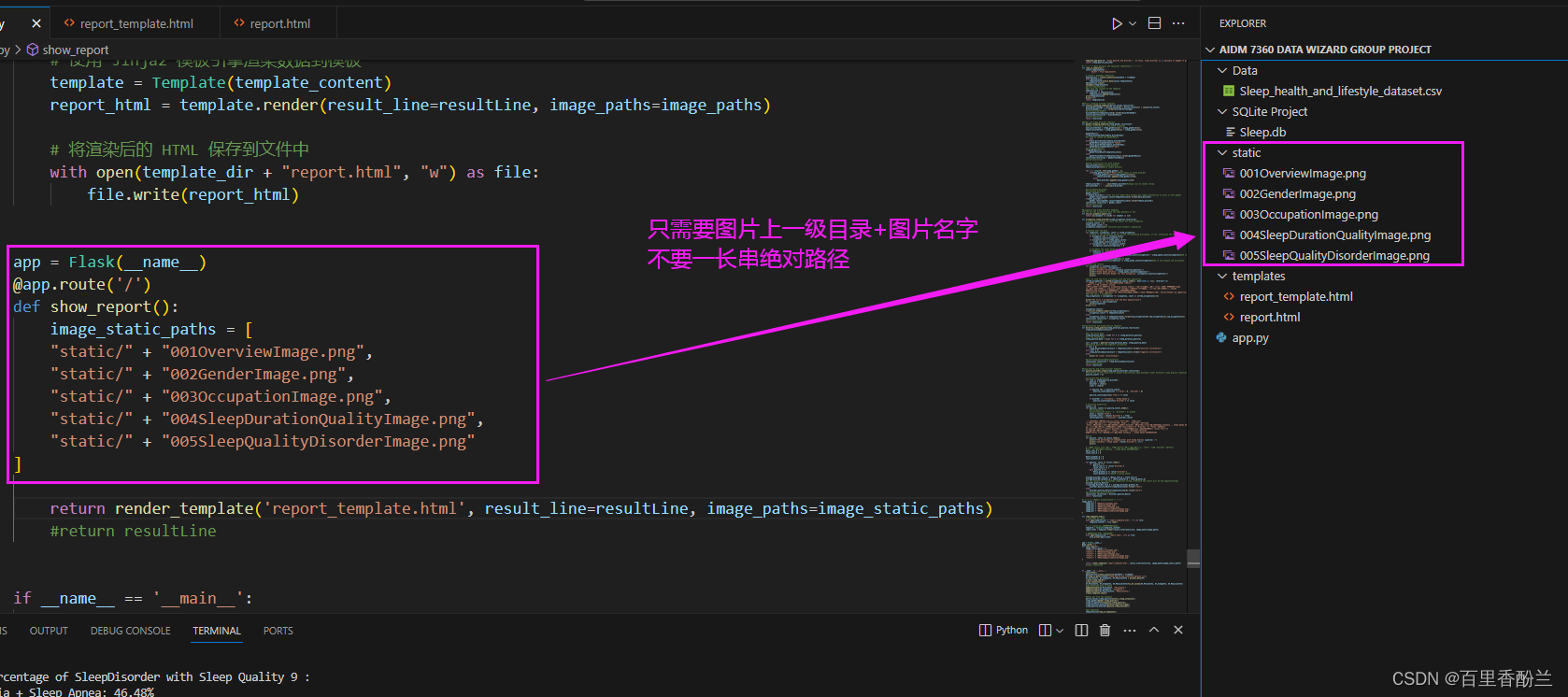
第二小步特别要注意,图片路径应该是放图片的那个文件夹+图片名字,而不是“C://blabla"这样的一长串完整目录。

chatGPT的第三步我没找照做,因为url_for引入了库也一直报错,前两小步足够解决问题了。

再对比一下之前的文件目录,马上就发现差别有多大了。

4.所有文件存放路径不要出现任何中文,否则模板渲染的时候会出现黑色菱形问号,比如,不要把图片放在”C://我的图片/Image.png“这样的目录里,要用”C://staitc/Image.png"。
app = Flask(__name__)
@app.route('/')
def show_report():
image_static_paths = [
"static/" + "001OverviewImage.png",
"static/" + "002GenderImage.png",
"static/" + "003OccupationImage.png",
"static/" + "004SleepDurationQualityImage.png",
"static/" + "005SleepQualityDisorderImage.png"
]
return render_template('report_template.html', result_line=resultLine, image_paths=image_static_paths)
#return resultLine
if __name__ == '__main__':
#数据处理函数调用放前面
app.run(host='0.0.0.0')
#其他代码
这样就可以顺利打开了Flask渲染的html文件了
如果还有其他问题的话可以看看这些帖子:
《浏览器访问127.0.0.1已拒绝连接》
添加链接描述
《Can’t connect to Flask web service, connection refused》:
https://stackoverflow.com/questions/30554702/cant-connect-to-flask-web-service-connection-refused
添加链接描述













![[黑马程序员Pandas教程]——Pandas常用计算函数](https://img-blog.csdnimg.cn/1e41c64fc78b477a8017dea2ff84196b.png)