插件介绍
虹软人脸识别支持图片人脸识别(可识别网络图片),活体检测,离线识别,相机预览旋转,相机人脸识别,批量注册(支持网络图片)等,支持保存用户的id和名称
插件地址
安卓虹软人脸识别SDK免费版原生插件 - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
详细使用文档
uniapp 安卓虹软人脸识别原生插件使用文档
申请权限
- android.permission.READ_EXTERNAL_STORAGE
- android.permission.READ_PHONE_STATE
- android.permission.WRITE_EXTERNAL_STORAGE
- android.permission.CAMERA
API使用
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-arcFace-ArcFaceModule");页面内容
<template>
<view>
<uni-card title="虹软人脸识别原生插件">
<button type="primary" @click="onlineActive">激活引擎</button>
<button type="primary" @click="getImageFace">获取图片人脸信息</button>
<button type="primary" @click="imageFaceRegister">图片注册人脸</button>
<button type="primary" @click="clearFace">清空人脸库</button>
<button type="primary" @click="deleteFace">删除人脸</button>
<button type="primary" @click="getFace">获取人脸</button>
<button type="primary" @click="getAllFace">获取所有人脸信息</button>
<button type="primary" @click="batchRegister">批量注册</button>
<button type="primary" @click="getFaceCount">获取注册的人脸数量</button>
</uni-card>
</view>
</template>
<script>
const module = uni.requireNativePlugin("leven-arcFace-ArcFaceModule");
export default {
data() {
return {
}
},
methods: {
// 激活引擎
onlineActive() {
module.activeEngine({
appId: "7eHk2fnhwZ4aNHeXBrPceHS8K442TY7d27o1bvfGniod",
sdkKey: "ax9B3CzadBJJ2W8LAHFDWk6JMMQ5bdBtfAwSN5joA4w"
}, res => {
console.log(res)
})
},
// 获取图片人脸信息
getImageFace() {
module.getImageFace({
//本地或网络url地址
url: "/sdcard/DCIM/arcface/1.jpg",
}, res => {
console.log(res)
})
},
// 图片注册人脸信息
imageFaceRegister() {
module.imageFaceRegister({
//本地或网络url地址
url: "/sdcard/DCIM/arcface/2.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 123,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven",
// 同一人是否可以多次注册,默认true
registerMultiple: false
}, res => {
console.log(res)
})
},
// 清空人脸库
clearFace() {
module.clearFace(res => {
console.log(res)
})
},
// 删除人脸
deleteFace() {
module.deleteFace({
id: "123"
}, res => {
console.log(res)
})
},
// 获取人脸
getFace() {
module.getFace({
id: "123"
}, res => {
console.log(res)
})
},
// 批量注册
batchRegister() {
module.batchRegister({
// 同一人是否可以多次注册,默认true
registerMultiple: false,
list: [{
//本地或网络url地址
url: "/sdcard/DCIM/arcface/1.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 10001,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven1"
}, {
//本地或网络url地址
url: "http://www.yeyuboke.com/svga/2.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 10002,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven2"
}, {
//本地或网络url地址
url: "/sdcard/DCIM/arcface/3.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 10003,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven3"
}, {
//本地或网络url地址
url: "http://www.yeyuboke.com/svga/4.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 10004,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven4"
}, {
//本地或网络url地址
url: "/sdcard/DCIM/arcface/5.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 10005,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven5"
}, {
//本地或网络url地址
url: "/sdcard/DCIM/arcface/6.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 10006,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven6"
}]
}, res => {
console.log(res)
})
},
// 获取所有人脸信息
getAllFace() {
module.getAllFace(res => {
console.log(res)
})
},
// 获取注册的人脸数量
getFaceCount() {
module.getFaceCount(res => {
console.log(res)
})
}
}
}
</script>
<style>
</style>人脸识别组件使用
用法
在需要使用插件的页面添加以下代码
<leven-arcFace ref="refLevenArcFace" style="flex:1; height: 500px;" :camera="camera" :video="video" @onError="onError"
@onCameraOpened="onCameraOpened" @onCameraClosed="onCameraClosed" @onFaceResult="onFaceResult"></leven-arcFace>页面内容
<template>
<view>
<uni-card title="人脸识别">
<view style="flex:1; height: 500px; position: relative;">
<leven-arcFace ref="refLevenArcFace" style="flex:1; height: 500px;" :camera="camera" :video="video" @onError="onError"
@onCameraOpened="onCameraOpened" @onCameraClosed="onCameraClosed" @onFaceResult="onFaceResult">
</leven-arcFace>
<!-- 组件内部自定义内容 -->
<cover-view style="position: absolute; left: 0; top: 0;">
<view><text>这里是自定义文字内容</text></view>
</cover-view>
</view>
<button type="primary" @click="register">注册人脸</button>
<button type="primary" @click="switchCamera">切换相机</button>
<button type="primary" @click="stop">关闭预览</button>
<button type="primary" @click="start">开启预览</button>
<button type="primary" @click="closeFace">关闭人脸检测</button>
<button type="primary" @click="openFace">开启人脸检测</button>
</uni-card>
</view>
</template>
<script>
export default {
data() {
return {
// 摄像机配置,所有的参数都可以不传,不传则按默认的
camera: {
// 相机预览旋转角度
rotation: 0,
//相机预览模式,0:后置,1:前置(默认)
facing: 1,
//预览分辨率
// size: [800, 600],
// 摄像机预览圆角
radius: 50,
// 是否开启预览,默认:true
preview: true
},
// 视频检测配置,所有参数都可以不传,不传则按默认的
video: {
// 视频检测角度,可接收参数,0,90,180,270(默认),360(全方位检测)
orient: 360,
// 是否进行活体检测(默认为true)
liveness: true,
// 人脸注册同一人是否可以多次注册(默认:true)
registerMultiple: false,
// 人脸识别成功后是否展示左上角人脸识别图片(默认:true)
showIdentifyImage: false,
// 人脸框是否处于X反向状态,如果未设置该参数人脸框和人脸处于反向请将该参数设置为true
// isContraryX: true,
// 人脸框是否处于Y反向状态,如果未设置该参数人脸框和人脸处于反向请将该参数设置为true
// isContraryY: true,
// 识别阈值
similar: 0.8,
// 识别的最小人脸比例,如果失败比较敏感可以适当调小,默认:16
detectFaceScaleVal: 10
}
}
},
methods: {
// 注册人脸
register() {
if (this.$refs.refLevenArcFace) {
this.$refs.refLevenArcFace.register({
// 注册后保存的id(可以不传该参数,默认时间戳)
id: "456",
//注册后保存的名字(可以不传该参数,默认时间戳)
name: "leven1"
}, res => {
console.log(res)
});
}
},
// 切换相机
switchCamera() {
if (this.$refs.refLevenArcFace) {
this.$refs.refLevenArcFace.switchCamera(res => {
console.log(res)
});
}
},
// 关闭预览
stop() {
if (this.$refs.refLevenArcFace) {
this.$refs.refLevenArcFace.stop(res => {
console.log(res)
});
}
},
// 开启预览
start() {
if (this.$refs.refLevenArcFace) {
this.$refs.refLevenArcFace.start(res => {
console.log(res)
});
}
},
// 关闭人脸检测
closeFace() {
if (this.$refs.refLevenArcFace) {
this.$refs.refLevenArcFace.closeFace(res => {
console.log(res)
});
}
},
// 开启人脸检测
openFace() {
if (this.$refs.refLevenArcFace) {
this.$refs.refLevenArcFace.openFace(res => {
console.log(res)
});
}
},
// 错误事件
onError(e) {
console.log(e)
},
// 相机打开事件
onCameraOpened(e) {
console.log(e)
},
// 相机关闭事件
onCameraClosed(e) {
console.log(e)
},
// 相机配置改变事件
onCameraConfigurationChanged(e) {
console.log(e)
},
// 人脸识别结果
onFaceResult(e) {
console.log(e)
}
}
}
</script>
<style>
</style>插件方法
API
- 激活引擎
- 获取图片人脸信息
- 图片注册人脸
- 清空人脸库
- 删除人脸
- 获取人脸
- 获取所有人脸信息
- 批量注册
- 停止批量注册
v1.1.0 - 获取注册的人脸数量
组件
- 组件方法
- 相机注册人脸
- 切换相机
- 关闭预览
- 开启预览
- 关闭人脸检测
v1.0.1 - 开启人脸检测
v1.0.1 - 设置摄像机属性
v1.1.0 - 设置视频检测属性
v1.1.0
- 组件属性
- 摄像机配置
- 视频检测配置
- 组件事件
- 错误事件
- 相机打开事件
- 相机关闭事件
- 相机配置改变事件
- 人脸识别结果
具体方法的使用请参考说明文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
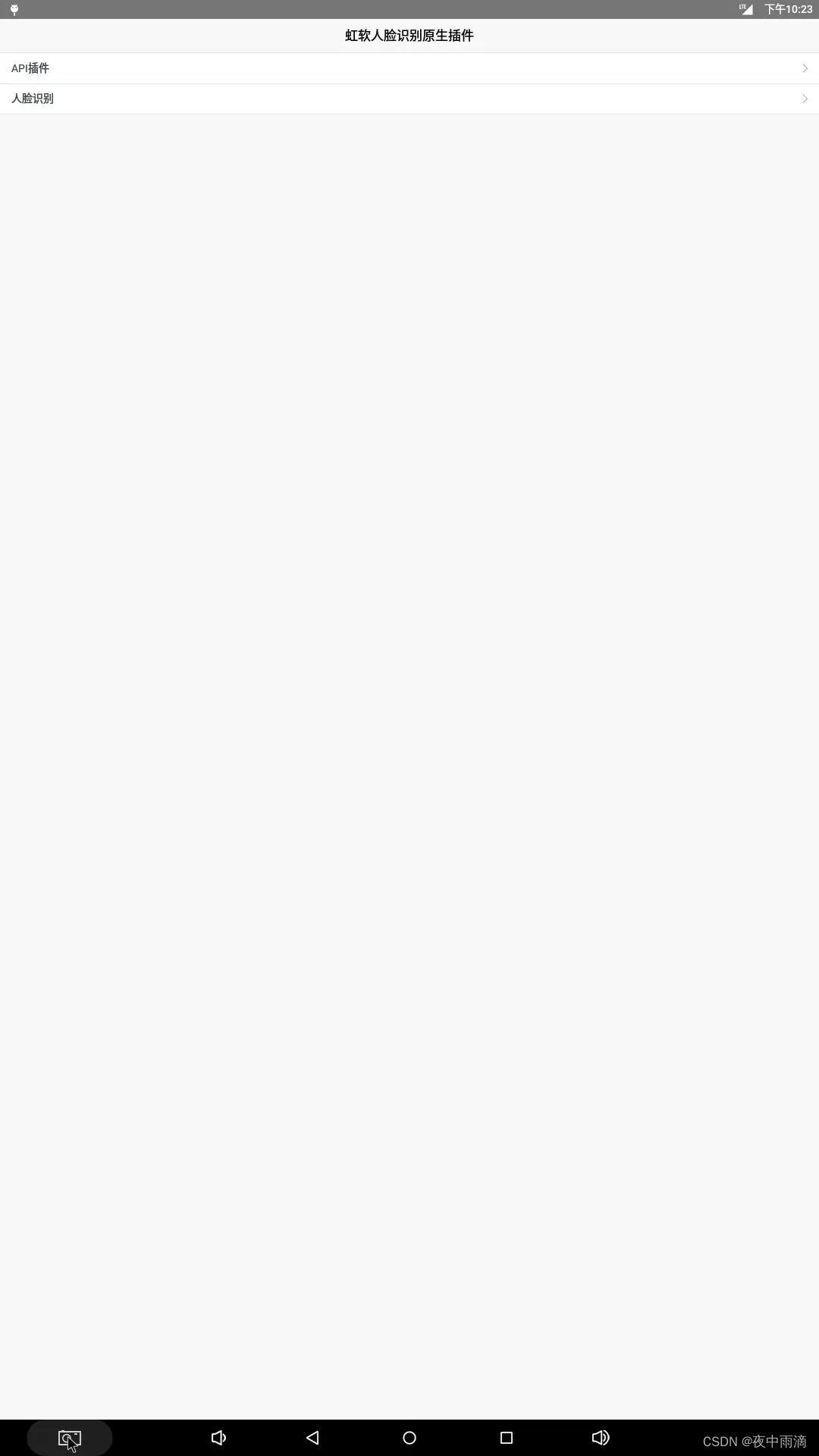
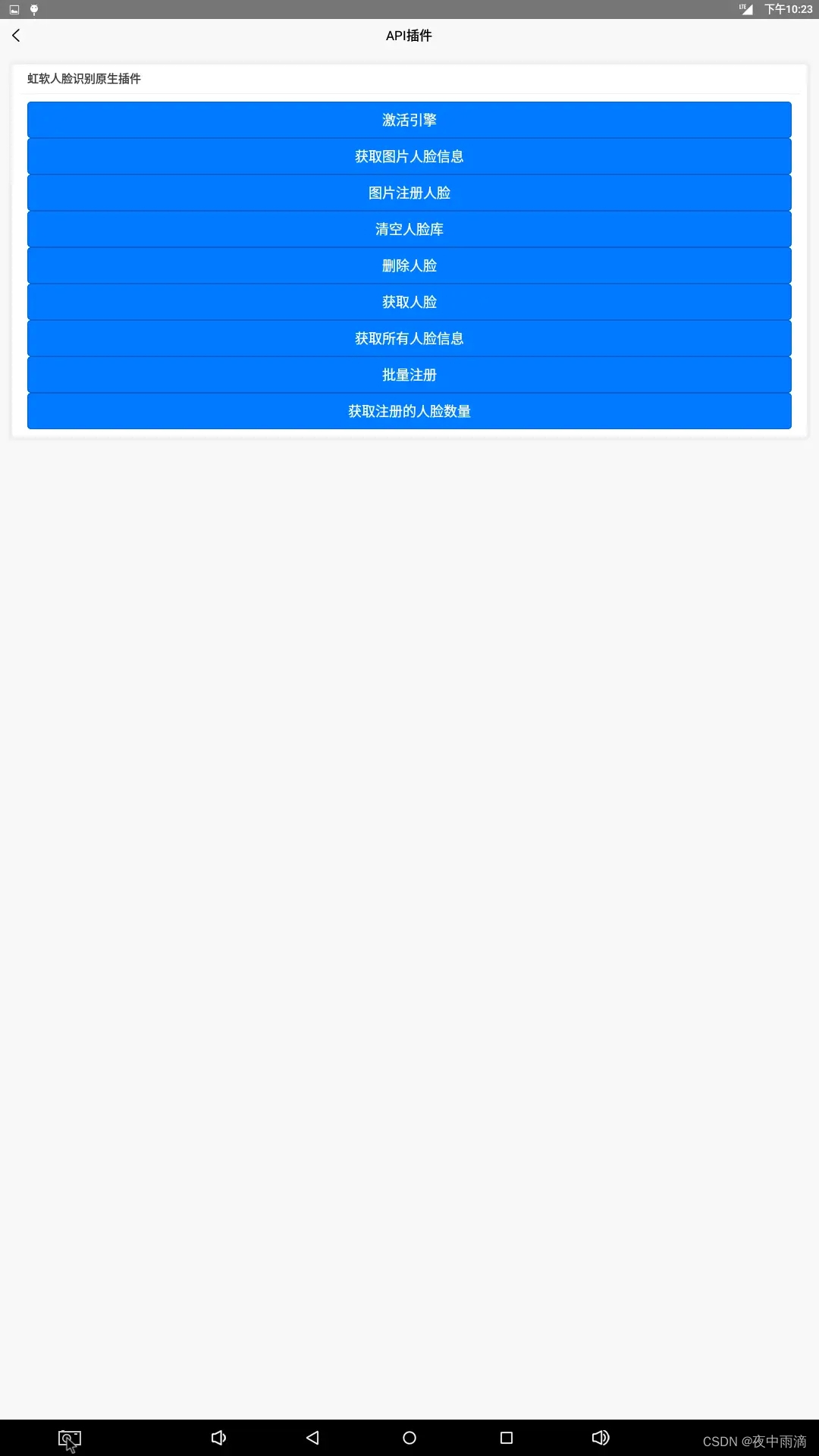
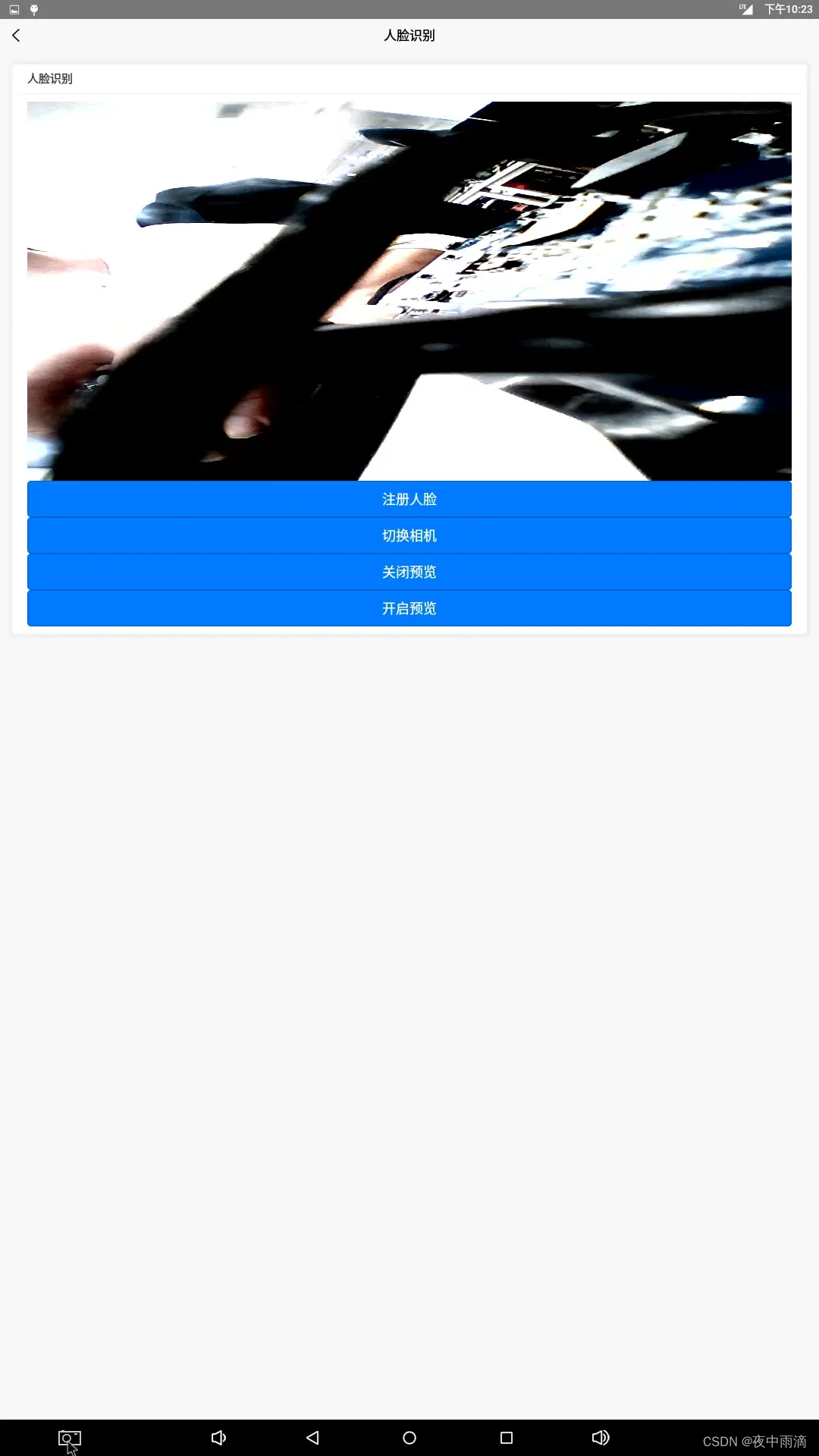
预览图片