话不多说上代码,记录一下初学cocos解决的问题,实用小功能。
import { _decorator, Button, Component, Node, ProgressBarComponent, Sprite, UITransform, Vec3 } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('game_scene1')
export class game_scene1 extends Component {
@property({ type: Button })
back: Button = null; //返回按钮
@property({ type: Sprite })
loading: Sprite = null; //进度条
@property({ type: Node })
pen: Node = null; //毛笔移动
onLoad() {
this.back.node.on(Button.EventType.CLICK, this.backMain, this);
}
start() {
}
update(deltaTime: number) {
this.LoadingMove(deltaTime);
this.PenMove();
}
backMain() {
//返回主页面
console.log("返回主页");
//this.LoadingMove(0.1); //刷新进度条
}
//进度条填充
LoadingMove(filltime: number) {
this.loading.fillRange += filltime;
}
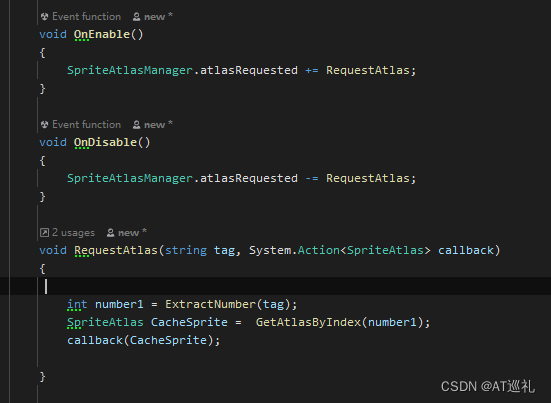
//笔的位置更新
PenMove() {
// 获取进度条的宽度
let size = this.loading.getComponent(UITransform).contentSize;
// 计算物体的目标位置
const targetX = size.width * this.loading.fillRange;
//targetX是你要跟随的图片节点的位置偏移量
const targetPosition = new Vec3(targetX-190, this.pen.position.y, this.pen.position.z);
// 更新物体的位置
this.pen.setPosition(targetPosition);
}
}
图片效果:毛笔一直随着进度条进行位移