Vue-router是一个Vue的插件库,专门用于实现SPA应用,也就是整个应用是一个完整的页面,点击页面上的导航不会跳转和刷新页面。
一、安装Vue-router
npm i vue-router // Vue3安装4版本
npm i vue-router@3 // Vue2安装3版本

二、引入和使用插件
import VueRouter from "vue-router";
Vue.use(VueRouter);

三、编写router配置项
创建一个和main.js平级的文件夹router,再在该文件夹下创建index.js文件用于编写router配置项:
import VueRouter from "vue-router"; // router配置项文件
// 引入需要切换的组件
// 创建并暴露router实例对象
export default new VueRouter({
routes: [
{
path: "/路径名称1",
component:组件1
},
{
path: "/路径名称2",
component:组件2
}
]
})

router配置完成后,在main.js中进行引入和配置:

四、修改切换按钮
将原来控制导航的按钮切换为如下格式的标签:
<router-link active-class="选中样式" to="/路径">内容</router-link>

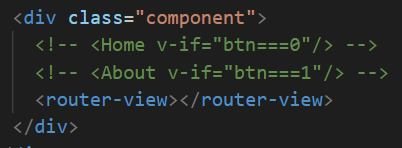
五、指定组件展示位置
在展示组件的地方使用如下标签:
<router-view></router-view>

六、注意点
1. 路由组件我们通常创建一个和main.js平级的文件夹pages,把路由组件放在pages文件夹中,一般组件放在components中。
2. 通过点击切换按钮,当前展示的组件被销毁掉了,需要展示的时候再进行挂载。
3. 配置了router后,每一个组件都有自己的$route属性,存储着自身的路由信息。
4. 整个应用只有一个$router,存储着所有组件和路由的配置信息。