可能写了这么久 很多人会发现一个问
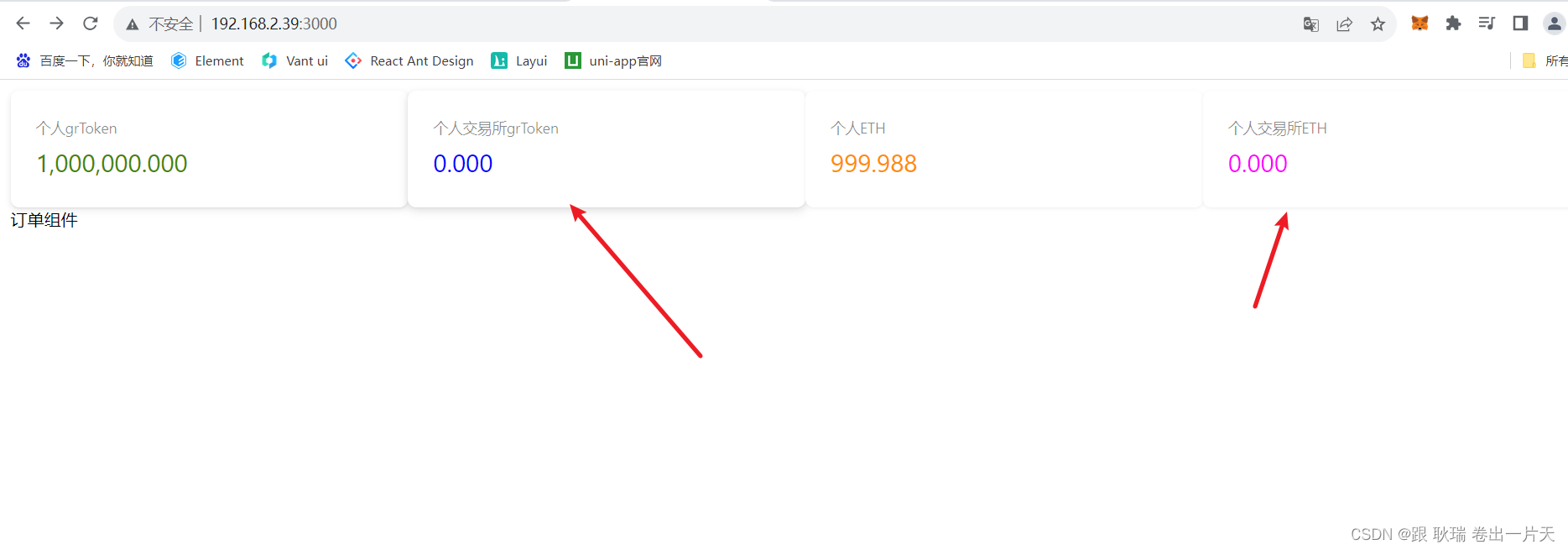
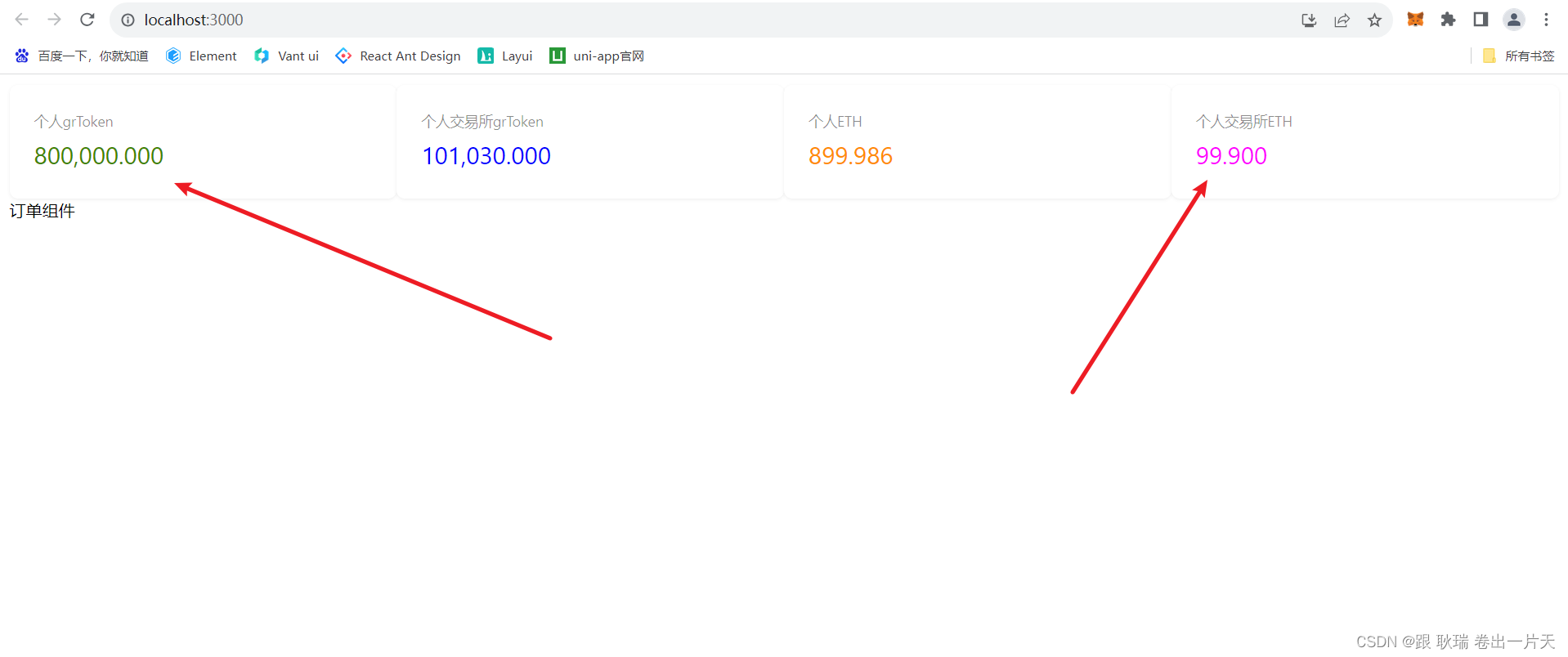
我们前面的案例 个人在交易所中的 自定义token 和 ETH 一直是放了个0
大家也不太敢确认是否真的有效

那么 很简单 我们操作 存入一些进交易所 不就ok了
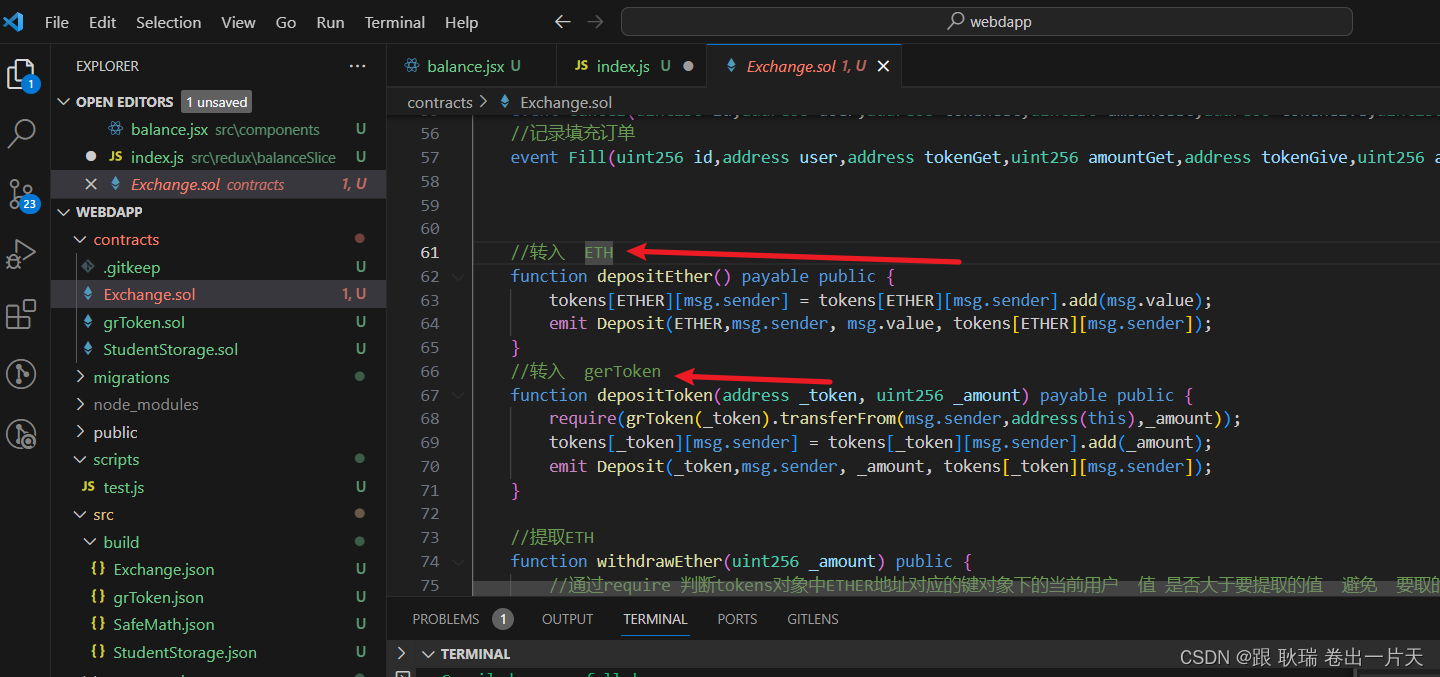
我们 来看之前交易所写的代码 我们写了
depositEther 存入 ETH 和 depositToken 存入grtoken两个函数

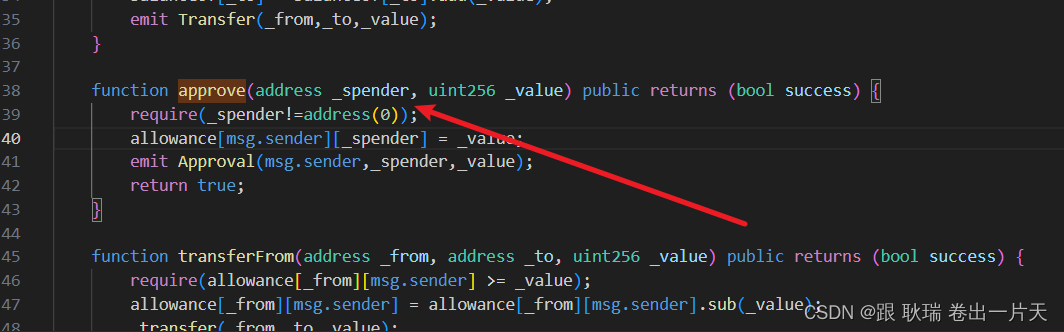
然后 grtoken中还有一个approve 用来授权当前用户在指定交易所中可以用的grtoken 数值

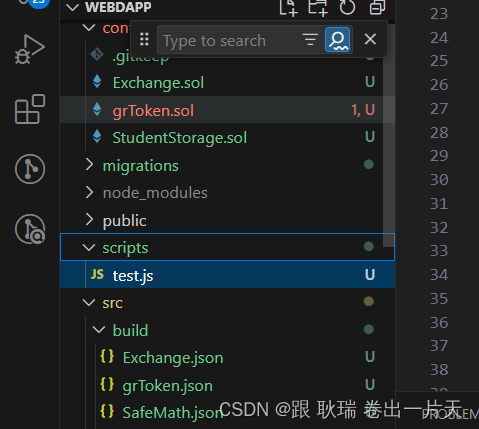
其实这个逻辑我们之前写过 找到我们的 项目根目录 下面有个一 scripts 下面 test.js
如果没有就建一下

然后 我不知道大家之前有没有跟着一起写过这个 终止 test 参考代码如下
//指定以token grtoken合约
const GrToken = artifacts.require("grToken.sol")
//交易所合约
const Exchange = artifacts.require("Exchange.sol")
//定义E代理地址
const ETHER_ADDRESS = '0x0000000000000000000000000000000000000000';
const fromWei = (bn) => {
return web3.utils.fromWei(bn, "ether");
}
const toWei = (bn) => {
return web3.utils.toWei(bn.toString(), "ether");
}
module.exports = async function(callback) {
const grTokenDai = await GrToken.deployed();
const exchage = await Exchange.deployed();
//获取用户列表
const accounts = await web3.eth.getAccounts();
//第一个账户 调用transfer 发送100000 grtoken给第二个用户 accounts[1]
await grTokenDai.transfer(accounts[1],toWei(100000),{
from: accounts[0]
})
//通过 exchage 交易所提供的 depositEther 函数 accounts[0] 第一个用户往交易所存入 100 E
await exchage.depositEther({
from: accounts[0],
value: toWei(100)
})
//给第一个用户 accounts[0] 交易所 授权 100000 GRTOKEN 就是我自己定义的token
await grTokenDai.approve(exchage.address,toWei(100000),{
from: accounts[0]
})
//第一个用户 accounts[0] 通过交易所提供的 depositToken函数 存入100000 grToken
await exchage.depositToken(grTokenDai.address,toWei(100000),{
from: accounts[0]
})
//通过 exchage 交易所提供的 depositEther 函数 accounts[1] 第二个用户往交易所存入 50 E
await exchage.depositEther({
from: accounts[1],
value: toWei(50)
})
//给第二个用户 accounts[1] 交易所 授权 50000 GRTOKEN 就是我自己定义的token
await grTokenDai.approve(exchage.address,toWei(50000),{
from: accounts[1]
})
//第二个用户 accounts[1] 通过交易所提供的 depositToken函数 存入50000 grToken
await exchage.depositToken(grTokenDai.address,toWei(50000),{
from: accounts[1]
})
//存储订单id
let orderId = 0;
//存储创建订单返回结果
let res ;
//调用交易所创建订单 两千 gr 对 0.2E 由第一个用户发布
res = await exchage.makeOrder(grTokenDai.address,toWei(2000), ETHER_ADDRESS ,toWei(0.2),{
from: accounts[0]
});
//接收创建完成的订单id
orderId = res.logs[0].args.id
//告诉我们订单创建好了
console.log("创建成功"+res.logs[0].args.id)
//通过id取消订单
await exchage.cancelorder(orderId,{
from: accounts[0]
})
console.log(orderId,"取消订单成功")
//调用交易所创建订单 一千 gr 对 0.1E 由第一个用户发布
res = await exchage.makeOrder(grTokenDai.address,toWei(1000), ETHER_ADDRESS ,toWei(0.1),{
from: accounts[0]
});
//接收创建完成的订单id
orderId = res.logs[0].args.id
//告诉我们订单创建好了
console.log("创建成功"+res.logs[0].args.id)
//利用用户 accounts[1] 来完成这个订单
await exchage.fillorder(orderId,{from: accounts[1]})
console.log("完成订单")
// 获取第一个用户在交易所中的E数值
let res1 = await exchage.tokens(ETHER_ADDRESS,accounts[0])
console.log(fromWei(res1)+":E");
//获取第一个用户 在交易所中 grtoken的数量
let res2 = await exchage.tokens(grTokenDai.address,accounts[0])
console.log(fromWei(res2)+":grtoken");
// 获取第二个用户在交易所中的E数值
let res3 = await exchage.tokens(ETHER_ADDRESS,accounts[1])
console.log(fromWei(res3)+":第二个用户 E");
// 获取第二个用户的 grtoken 并输出
let res4 = await exchage.tokens(grTokenDai.address,accounts[1])
console.log(fromWei(res4)+":第二个用户 grtoken");
callback()
}
然后 在终端 执行代码如下
truffle exec .\scripts\test.js
指定运行 我们的 根目录下的 scripts下的 test中的脚本

这样 我们就 用户的 token也有了 交易所还会有订单记录
我们运行项目
这样 区块链中就保存了 我们操作的结果





![网站源码备份 [极客大挑战 2019]PHP1](https://img-blog.csdnimg.cn/c46476a5d3914ec49d3785f43a13f235.png)