目录
1.onMounted()
2.onUpdated()
生命周期的作用,页面加载的时候,主动执行某些程序。生命周期钩子有很多种,每一种都是有顺序的,如果不按照顺序执行的话,那么就不会触发某种效果,所以先要了解生命周期钩子函数的顺序。
以下是官网提供的生命周期图示

其中说2个主要使用的生命周期钩子,onMounted和onUpdated
组合式 API:生命周期钩子 | Vue.js 官网也有其他生命周期钩子介绍。
1.onMounted()
比setup还要晚一点,setup先执行,onMounted后执行。可以理解为在setup中,setup中的顺序是从上到下依次执行的,当setup中的所有代码都执行完毕了,然后立即执行onMounted,可以用于页面初始化后的操作,如弹框的作用等等。
代码
<script setup>
import {
ref,
onMounted
} from 'vue'
console.log('setup启动')
const a = ref('onMounted启动')
onMounted(() => {
console.log(a.value)
})
console.log('setup启动11')
</script>
<template>
</template>
效果

2.onUpdated()
当绑定的数据有变化的时候,就会触发。
代码
<script setup>
import {
ref,
onUpdated
} from 'vue'
const count = ref(0)
onUpdated(() => {
// 文本内容应该与当前的 `count.value` 一致 document.getElementById('count').textContent
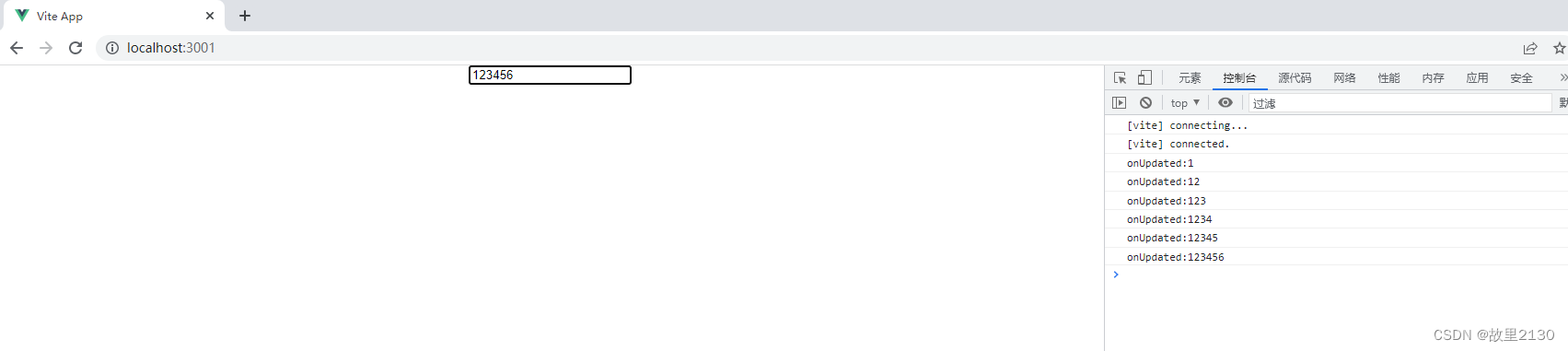
console.log('onUpdated:' + count.value)
})
</script>
<template>
<input v-model="count" />
</template>
效果

这个有点类似监听器watch的效果,但是他们2个还是有区别的。
onUpdated
1.每次只要有对应的数据更新,都会进入这个方法中执行统同样的代码。
2.执行它的之前,变量和界面都已经变化了。
watch
1.只监听你写的变量的的值。
2.仅仅是数据发生改变的时候会侦听到。