文章目录
- 前言
- 一、动画框架的介绍
- 二、示例完整代码
- 三、QtCreator官方示例
- 总结
前言
文章中引用的内容均来自这本书中的原文:【Qt Creator快速入门_霍亚飞编著】。可以通过更改本文示例pro文件中的条件编译,运行示例1和示例2来查看串行动画组和并行动画组的区别,希望可以帮助到大家,如有错误之处,欢迎大家批评指正。
下面项目是并行动画组的效果展示:
项目效果

提示:以下是本篇文章正文内容,下面案例可供参考
一、动画框架的介绍
动画框架:其目的是提供一种简单的方法来创建平滑的、具有动画效果的 GUI界面。该框架是通过控制 Qt的属性来实现动画的,它可以应用在窗口部件和其他 QObject对象上,也可以应用在图形视图框架中
属性动画:QPropertyAnimation类可以对Qt属性进行插值,可以使用函数setStartValue()和setEndValue()设置属性开始和结束的值,还可以调用setKeyValueAt()函数在动画中间为属性设置值
缓和曲线:可以使用setEasingCurve()函数设置部件运动的缓和曲线,QEasingCurve类中提供了四十多种缓和曲线,详细可以查看该类的帮助文档
动画组:在一个应用中经常会包含多个动画,例如要同时移动多个图形项或者让它们一个接一个的串行移动。使用QAnimationGroup类可以实现复杂的动画,它的两个子类QSequentialAnimationGroup和QParallelAnimationGroup分别提供了串行动画组和并行动画组
二、示例完整代码
1.MyAnimation.pro
QT += widgets
SOURCES += \
main.cpp \
#条件编译
#DEFINES += EXAMPLE_1
DEFINES += EXAMPLE_2
2.main.cpp
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QPropertyAnimation>
#include <QSequentialAnimationGroup>
#include <QParallelAnimationGroup>
#include <QTimer>
#include <QDebug>
int main(int argc,char *argv[])
{
QApplication app(argc,argv);
#if EXAMPLE_1
//*****************串行动画组******************
//新建QWidget类对象
QWidget *widget = new QWidget();
widget->setWindowTitle("串行动画");
widget->setFixedSize(540,320);
//创建一个按钮
QPushButton *pb = new QPushButton(widget);
//为按钮的geometry属性创建动画1
QPropertyAnimation *animation1 = new QPropertyAnimation(pb,"geometry");
animation1->setDuration(3000); //设置动画持续时间,单位ms
animation1->setStartValue(QRect(0,0,0,0)); //设置属性开始和结束的值
animation1->setEndValue(QRect(200,150,120,30));
//animation1->setKeyValueAt(0,QRect(0,0,0,0)); //在动画中间为属性设置值
//animation1->setKeyValueAt(0.5,QRect(0,0,120,30));
//animation1->setKeyValueAt(1,QRect(200,150,120,30));
animation1->setEasingCurve(QEasingCurve::OutBounce); //使用缓和曲线,这里实现弹跳效果
//创建动画2
QPropertyAnimation *animation2 = new QPropertyAnimation(pb,"geometry");
animation2->setDuration(2000); //设置动画持续时间,单位ms
animation2->setStartValue(QRect(200,150,120,30)); //设置属性开始和结束的值
animation2->setEndValue(QRect(150,120,240,60));
animation2->setEasingCurve(QEasingCurve::OutBounce);
//开始串行动画组
QSequentialAnimationGroup group;
group.addAnimation(animation1);
group.addAnimation(animation2);
group.start();
//显示界面
widget->show();
return app.exec();
#endif
#if EXAMPLE_2
//*****************并行动画组******************
//新建QWidget类对象
QWidget *widget = new QWidget();
widget->setWindowTitle("动画520");
widget->setFixedSize(540,320);
//创建动画按钮容器
QList<QPushButton*> pbList;
for(int i=0;i<16;i++)
{
QPushButton *pb = new QPushButton(widget);
pbList.append(pb);
}
//创建动画开始时的坐标容器
QList<QRect> startList;
startList.append(QRect(70,0,0,0)); //组成数字5
startList.append(QRect(0,50,0,0));
startList.append(QRect(70,0,0,0));
startList.append(QRect(0,140,0,0));
startList.append(QRect(70,0,0,0));
startList.append(QRect(210,0,0,0)); //组成数字2
startList.append(QRect(0,50,0,0));
startList.append(QRect(210,0,0,0));
startList.append(QRect(0,140,0,0));
startList.append(QRect(210,320,0,0));
startList.append(QRect(350,0,0,0)); //组成数字0
startList.append(QRect(350,320,0,0));
startList.append(QRect(540,50,0,0));
startList.append(QRect(540,140,0,0));
startList.append(QRect(540,50,0,0));
startList.append(QRect(540,140,0,0));
//创建动画结束时的坐标容器
QList<QRect> endList;
endList.append(QRect(70,50,120,30)); //组成数字5
endList.append(QRect(70,50,30,120));
endList.append(QRect(70,140,120,30));
endList.append(QRect(160,140,30,120));
endList.append(QRect(70,230,120,30));
endList.append(QRect(210,50,120,30)); //组成数字2
endList.append(QRect(300,50,30,120));
endList.append(QRect(210,140,120,30));
endList.append(QRect(210,140,30,120));
endList.append(QRect(210,230,120,30));
endList.append(QRect(350,50,120,30)); //组成数字0
endList.append(QRect(350,230,120,30));
endList.append(QRect(440,50,30,120));
endList.append(QRect(440,140,30,120));
endList.append(QRect(350,50,30,120));
endList.append(QRect(350,140,30,120));
//创建动画的缓动曲线容器
QList<QEasingCurve> typeList;
typeList.append(QEasingCurve::Linear);
typeList.append(QEasingCurve::InQuad);
typeList.append(QEasingCurve::OutBounce);
typeList.append(QEasingCurve::OutInQuad);
typeList.append(QEasingCurve::InBounce);
typeList.append(QEasingCurve::InOutQuart);
typeList.append(QEasingCurve::InOutExpo);
typeList.append(QEasingCurve::OutInExpo);
typeList.append(QEasingCurve::InCirc);
typeList.append(QEasingCurve::OutCirc);
typeList.append(QEasingCurve::InOutElastic);
typeList.append(QEasingCurve::OutInElastic);
typeList.append(QEasingCurve::InOutBack);
typeList.append(QEasingCurve::OutInBack);
typeList.append(QEasingCurve::InOutBounce);
typeList.append(QEasingCurve::OutInBounce);
//设置各按钮的动画
QParallelAnimationGroup group;
for(int i=0;i<16;i++)
{
QPropertyAnimation *animation = new QPropertyAnimation(pbList[i],"geometry");
animation->setDuration(5000);
animation->setStartValue(startList[i]);
animation->setEndValue(endList[i]);
animation->setEasingCurve(typeList[i]);
group.addAnimation(animation);
}
//开始并行动画组
group.start();
//显示界面
widget->show();
return app.exec();
#endif
}
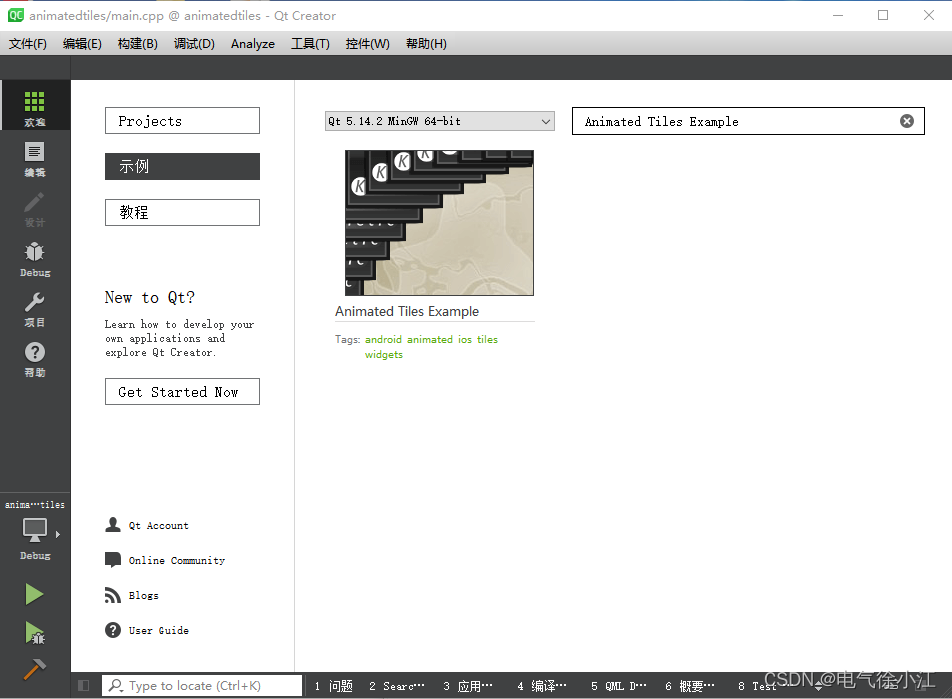
三、QtCreator官方示例
在QtCreator下的官方示例下有这个图形视图框架与状态机框架使用动画的示例:Animated Tiles Example
总结
本文中的示例是比较简单的,使用并行动画组实现了一个由按钮部件组成的520形状,在组成这个形状的过程中可以看到各按钮部件的缓和曲线是不一样的,文中有对缓和曲线的介绍。另外还可以在图形视图框架下使用动画,可以参考文中提到的QtCreator官方示例。
hello:
共同学习,共同进步,如果还有相关问题,可在评论区留言进行讨论。
学习书籍:【Qt Creator快速入门_霍亚飞编著】