简介
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
路由的基本使用
用 Vue + Vue Router 创建单页应用非常简单:通过 Vue.js,我们已经用组件组成了我们的应用。当加入 Vue Router 时,我们需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们。
Unpkg.com 提供了基于 npm 的 CDN 链接。上述链接将始终指向 npm 上的最新版本。 你也可以通过像 https://unpkg.com/vue-router@4.0.15/dist/vue-router.global.js 这样的 URL 来使用特定的版本或 Tag。
安装 vue router
npm install vue-router@4
#或者
yarn add vue-router@4
使用
在项目中的src文件夹下面创建一个router的文件夹和一个views文件夹
在router文件夹下面创建一个index.js文件
在views文件夹下面创建一个Home.vue组件和一个List.vue组件
index.js文件内容:
import { createRouter,createWebHashHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数
import Home from "../views/Home.vue" //导入Home组件
import List from "../views/List.vue"
const routes = [
{
path: "/", //路径:
//component: List //path路径所对应的组件
//表示如果路径是/ 那么就跳转到/list路径,而/list路径对应的是List组件,所以就显示出List组件的内容了
//举列:当浏览器输入的是:http://localhost:5173/ 则会重定向跳转到 http://localhost:5173/#/list
redirect:"/list"
},
{
path: "/home", //路径
component: Home //path路径所对应的组件:路径/ 和/home 都可以路由到Home组件
},
{
path: "/list", //路径
component: List //path路径所对应的组件
}
]
//创建路由对象
const router = createRouter({
history: createWebHashHistory(),//按照hash路由模式来路由导航,这种模式的url地址会存在 /#/
routes, //routes:routes的缩写
})
export default router //导出router路由对象//导出router路由对象
// createWebHashHistory() 是 Vue Router 提供的一种基于浏览器 URL 的 hash 路由模式,它将路由添加到 URL 中的 hash 中
// 例如:/#/home、/#/about。这种模式可以避免服务器配置的问题,而且支持所有浏览器。
// 但是,由于 URL 中添加了 hash,因此在搜索引擎的 SEO 优化中存在一些问题。
main.js文件内容
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
//import router from "../src/router" //导入路由js 注意:如果仅仅是指定了一个文件夹router,程序会自动去router文件夹下寻找index.js,并导入
//import router from "../src/router/index" //导入路由js 注意:.js可以省略
import router from "../src/router/index.js" //导入路由js
//import router from "../src/router/myindex.js" //导入路由js 注意:如果我们的路由文件不是index.js 那么我们就得指定具体的名称了
var app=createApp(App)
app.use(router) //注册路由组件
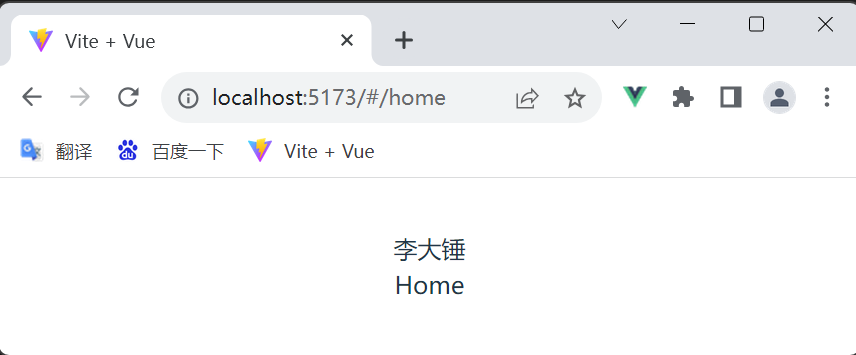
app.mount("#app")App.vue组件
<template>
<div>
{{ name }}
<!-- <RouterView></RouterView> 是 Vue.js 框架中的一个组件,用于渲染与当前路由匹配的组件视图。当用户在应用中导航到不同的页面时,<RouterView> 组件会负责显示与当前路由对应的组件。 -->
<!-- 举列:如果浏览器中输入:http://localhost:5173/#/list 这个路径对应的组件list就会插入到<RouterView></RouterView>中 -->
<router-view></router-view>
</div>
</template>
<script setup>
import { ref, } from 'vue';
//导入模板即注册:注册的名字就是你导入用的名称Home
import Home from "./views/Home.vue" //导入Home组件:
import List from "./views/List.vue" //导入List组件:
const name = ref("李大锤");
</script>
Home.vue组件
<template>
<div>Home</div>
</template>List.vue组件
<template>
<div>List</div>
</template>路由别名的使用
在单页面应用中,网页具体路径显示是由vue-router配置中 path 决定的,path设置的是什么就显示什么,和name无关。
不同路由路径下页面渲染的内容,是根据component所对应的组件来进行渲染的,和name无关。
其实name就相当于给你的path取个别名,方便使用,路由并不是一定要设置name值。(如果不设置name,vue-router默认name值为 default)
index.js文件内容:
import { createRouter,createWebHashHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数
import Home from "../views/Home.vue" //导入Home组件
import List from "../views/List.vue"
const routes = [
{
path: "/", //路径:
//component: Home //path路径所对应的组件
//表示如果路径是/ 那么就跳转到/list路径,而/list路径对应的是List组件,所以就显示出List组件的内容了
//举列:当浏览器输入的是:http://localhost:5173/ 则会重定向跳转到 http://localhost:5173/#/list
//redirect:"/list"
//redirect:"/list" 这种重定向是使用的路径方式来重定向的。我们也可以通过路由的name来重定向,如下:
redirect:{
name:"mylist" //重定向到路由名称为mylist的路由中,这样当浏览器输入的是:http://localhost:5173/ 则会重定向跳转到 http://localhost:5173/#/list
}
},
{
path: "/home", //路径
component: Home //path路径所对应的组件:路径/ 和/home 都可以路由到Home组件
},
{
path: "/list", //路径
name:"mylist", //路由名称,如果不指定name 默认的name为default
component: List //path路径所对应的组件
}
]
//创建路由对象
const router = createRouter({
history: createWebHashHistory(),//按照hash路由模式来路由导航,这种模式的url地址会存在 /#/
routes, //routes:routes的缩写
})
export default router //导出router路由对象//导出router路由对象