Markdown:一种轻量级语言,有简洁的编写方式,能够提高大家的工作效率。
一、标题
1.1 标题
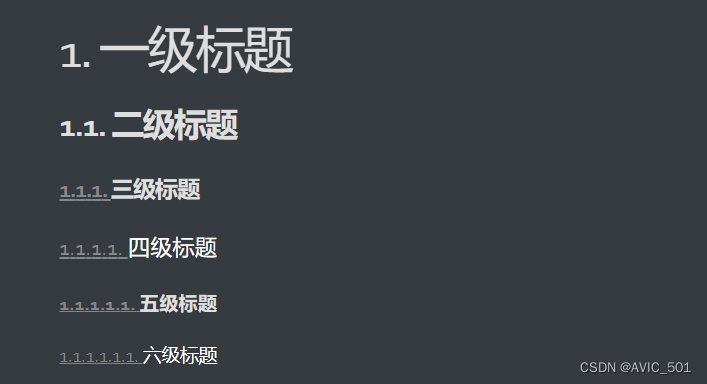
标题的编写格式以#号开始,分别表示h1 ~ h6,注意:# 后面有空格!
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
1.2 标题
这里的编写方式是#号 前后闭合,相对上一种来说会比较费力一点,也不太建议这种写法!
# 一级标题 #
## 二级标题 ##
### 三级标题 ###
#### 四级标题 ####
##### 五级标题 #####
###### 六级标题 ######

二、列表
1.1 无序列表
可以看到,无序列表可以用 , + , — 来创建,用在线编辑器看,实际上是转换成了ul>li ,所以使用哪个都可以,推荐使用*吧*
* 无序列表01
* 无序列表02
* 无序列表03
+ 无序列表01
+ 无序列表02
+ 无序列表03
- 无序列表01
- 无序列表02
- 无序列表03

1.2 有序列表
有序列表相对简单一点,只有一种编写方式,但要注意:数字后的点只能是英文的点,还有就是有序列表的序号是根据第一行列表的数字顺序来的。
1. 有序列表01
2. 有序列表02
3. 有序列表03

三、区块引用
区块引用时对某部分的内容做一些说明或者引用一些特别要注意的话等,可以用这个语句来引用。
* 引用
> 失败到底是不是成功之母?

混合引用:不管引用标题还是列表 只要前面加个 > 就可以了,注意是右箭头,注意要有空格来引用。
> * 引用
> 失败到底是不是成功之母?> # 标题
> 失败到底是不是成功之母?
将上面的代码稍微改一下,全部加上引用标签,就变成了一个大的引用,还有引用里面还有引用,那引用嵌套引用还没有别的写法呢?
> 一级引用
>> 二级引用
>>> 三级引用
>>>> 四级引用

以上可以看出,想要在上一次引用中嵌套一层引用,只需多加一个>,理论上可以无限嵌套,就不整那么多了,注意:多层嵌套的>是不需要连续在一起的,只要在一行就可以了,中间允许有空格,但是为了好看,还是把排版搞好吧
四、分割线
分割线可以由 - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以*
***
*******
* * *
---
- - -
___________________
_ _ _

五、链接
1.1 行内式
行内式的链接格式是:链接的名称放在[]中,链接地址放在随后的()中,举一反三,链接还可以带title属性,好像也只能带title,带不了其他属性,注意:是链接地址后面空一格,然后用引号引起来。
[链接名称](www.baidu.com)
1.2 图片链接
这里的用法跟链接的基本一样,唯一的不同就是,图片前面要写一个!(这是必须的)

六、代码框
代码框:用三个``` 反引号编写!
``` <p> 代码块 <p>
七、表格
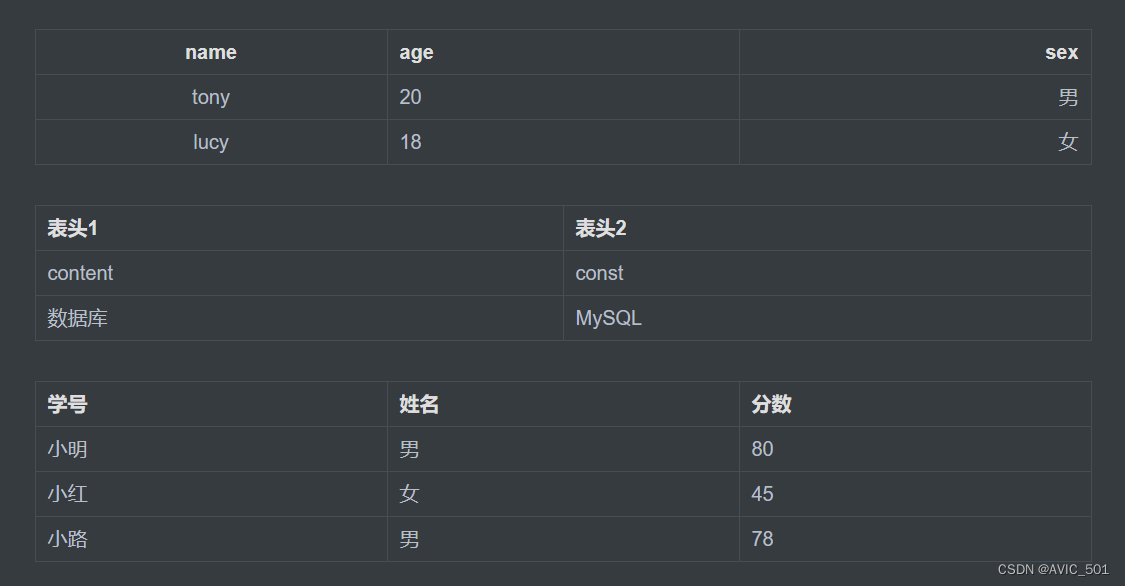
从下面这3种不同写法看,表格的格式不一定要对的非常整齐,但要为了好看,对齐肯定是最好的,第一种的分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中,还是有点意思的,不过现实出来的结果是,表格外面并没有线框包起来,不知道别人的怎么弄的
| name | age | sex |
|:-------:|:-----|----:|
|tony|20|男|
|lucy|18|女|
表头1| 表头2
------|------
content|const
数据库|MySQL
学号|姓名|分数
-|-|-
小明|男|80
小红|女|45
小天|男|78

八、强调字体
强调语句:一个星号或者是一个下划线包起来,会转换为倾斜,如果是2个,会转换为加粗
*字体倾斜*
_字体倾斜_
**字体加粗**
__字体加粗__

九、转义
这里基本上跟js转义是一样的,就不解释这么多了
* \\
* \`
* \~
* \_
* \-
* \+
* \.
* \!

十、流程图
流程图和数学公式一样,需要引入插件或者修改配置
csnd使用的是Mermaid,参考文档
有的是使用flow,参考文档
在idea中,```mermaid```即可出现下载图标,可下载mermaid。也可在设置中语言和框架下markdown里,Mermaid或者PlanUML安装后勾选上。即可使用
csdn显然简化了英文,使用箭头等符号代替,语法相近,单词/符号不完全互通。
流程图代码首行
flowchart+缩写或者graph+缩写,下面使用id【显示内容】,默认方形,默认显示id,(((官网显示三层圆括号可以显示圆环,idea和csdn这里失效)))idea 使用mermaid无法显示中文,暂未解决。
- TB - top to bottom
- TD - top-down/ same as top to bottom
- BT - bottom to top
- RL - right to left
- LR - left to right
%% 这是注释的方式
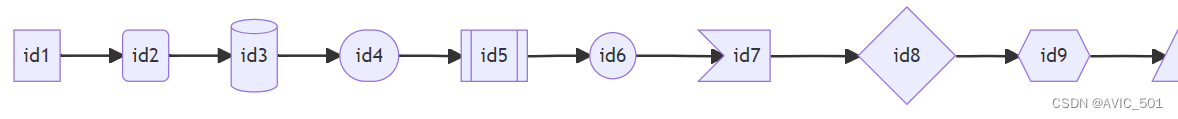
flowchart LR
id1[id1] --> id2(id2)-->id3[(id3)]-->id4([id4])-->id5[[id5]]-->id6((id6))-->id7>id7]-->id8{id8}-->id9{{id9}}-->id10[/id10/]-->id11[\id11\]-->id12[/id12\]-->id13[\id13/]