1,可以使用以下两个方式制作
方式1:setTimeout ()定时器是在指定的时间后执行某些代码,代码执行一次就会自动停止;
方式2:setInterval ()定时器是按照指定的周期来重复执行某些代码,该定时器不会自动停止,需要调用clearInterval ()来手动停止。
2,参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div">
</div>
<div id="div1">
</div>
<script type="text/javascript">
//getTime方法用于获取时间戳
// 1,时间倒计时设计方式1
timer();//setTimeout函数需要手动调用
function timer(){
var nowdate = new Date();
var aimDate = new Date("2024/01/01 00:00:00");//获取指定的未来时间
var cur = aimDate.getTime() - nowdate.getTime();//获取时间戳之差
if(cur==0||cur<0){
document.getElementById('div').innerHTML = '新年快乐!';
return;//返回函数,停止调用其后的语句
}
var d = Math.floor(cur/1000/60/60/24);
var h = Math.floor(cur/1000/60/60%24);
var m = Math.floor(cur/1000/60%60);
var s = Math.floor(cur/1000%60);
var ms = Math.floor(cur%1000);
document.getElementById('div').innerHTML = '距离2024年还有'+d+'天'+h+'时'+m+'分钟'+s+'秒'+ms+'毫秒';
setTimeout('timer()',1);
}
//2,时间倒计时方式2
var timer1 = setInterval(function(){
var nowdate = new Date();
var aimDate = new Date("2024/01/01 00:00:00");
var cur = aimDate.getTime() - nowdate.getTime();
if(cur==0||cur<0){
document.getElementById('div').innerHTML = '新年快乐!';
clearInterval(timer1);//停止函数
return;
}
var d = Math.floor(cur/1000/60/60/24);
var h = Math.floor(cur/1000/60/60%24);
var m = Math.floor(cur/1000/60%60);
var s = Math.floor(cur/1000%60);
var ms = Math.floor(cur%1000);
document.getElementById('div1').innerHTML = '距离2024年还有'+d+'天'+h+'时'+m+'分钟'+s+'秒'+ms+'毫秒';
},1);
</script>
</body>
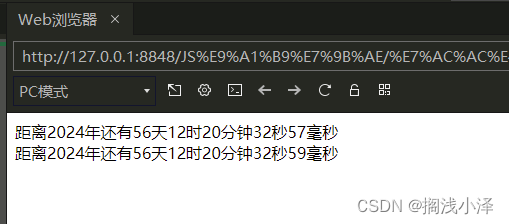
</html>3,结果示例如下