例子:用户
请求格式

返回数据类型
{
"code": 200,
"message": "获取所有用户成功",
"total": 19,
"totalPages": 2,
"currentPage": 1,
"data": [
{
"id": 1,
"username": "ljz",
"avatar": "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"realname": "卢浩辰",
"gender": "meal",
"age": 18,
"email": "255677899@qq.com",
"userId": 1,
"status": 0,
"created_time": "2023-10-27T16:19:25.000Z",
"update_time": "2023-11-02T12:08:47.000Z"
}
]
}设置返回数据类型
//定义获取全部用户数据类型
export interface allUser {
id: number
avatar: string
username: string
gender: string
age: number
email: string
userId: number
created_time: string
code: number
}
export interface allUserReponseData {
code: number
message: string
total: number
totalPages: number
currentPage: number
data: allUser[]
}
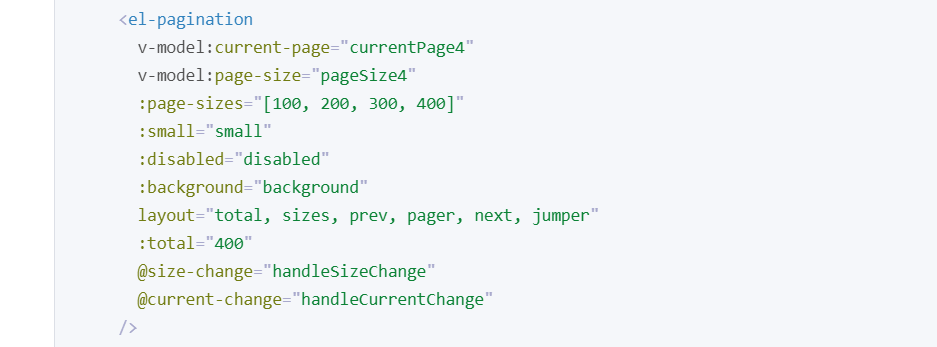
属性
首先我们先要了解分页器的属性

v-model:current-page当前页码
v-model:page-size设置每页展示数据的条数
page-sizes每页显示个数选择器的个数
small是否使用小型分页样式
disabled 是否禁用分页
background 是否为分页按钮添加背景色
total 总条目数
layout 组件布局,子组件名用逗号分隔

size-change下拉菜单发生变化的时候
current-change当前页面发生改变事件

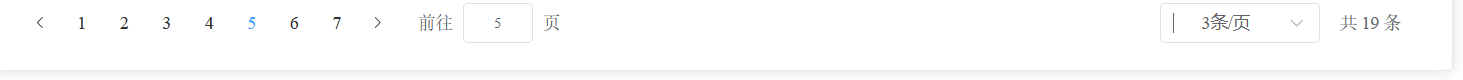
需求
需求:当每页显示条数发生变化时,页数(数据足够)可能还在当前页,或者最后一页(数据不够)

需求:当每页显示条数发生变化时,页数回归第一页

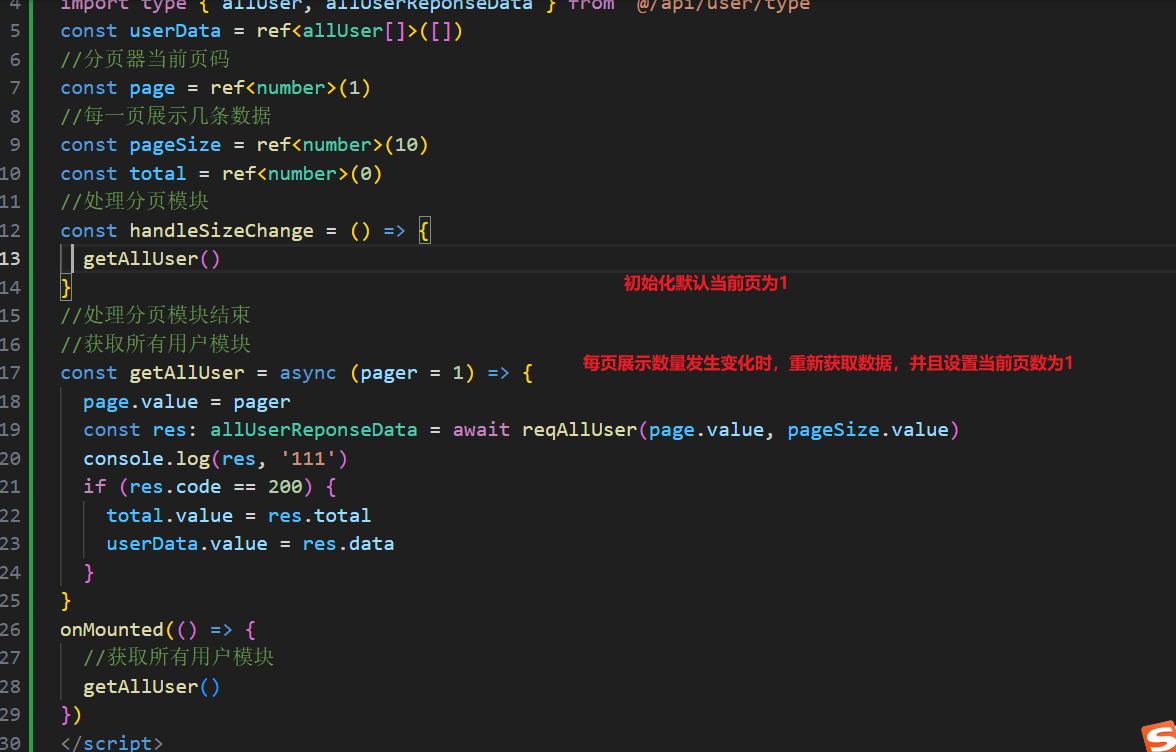
页面代码
<script setup lang="ts">
import { onMounted, ref } from 'vue'
import { reqAllUser } from '@/api/user/index'
import type { allUser, allUserReponseData } from '@/api/user/type'
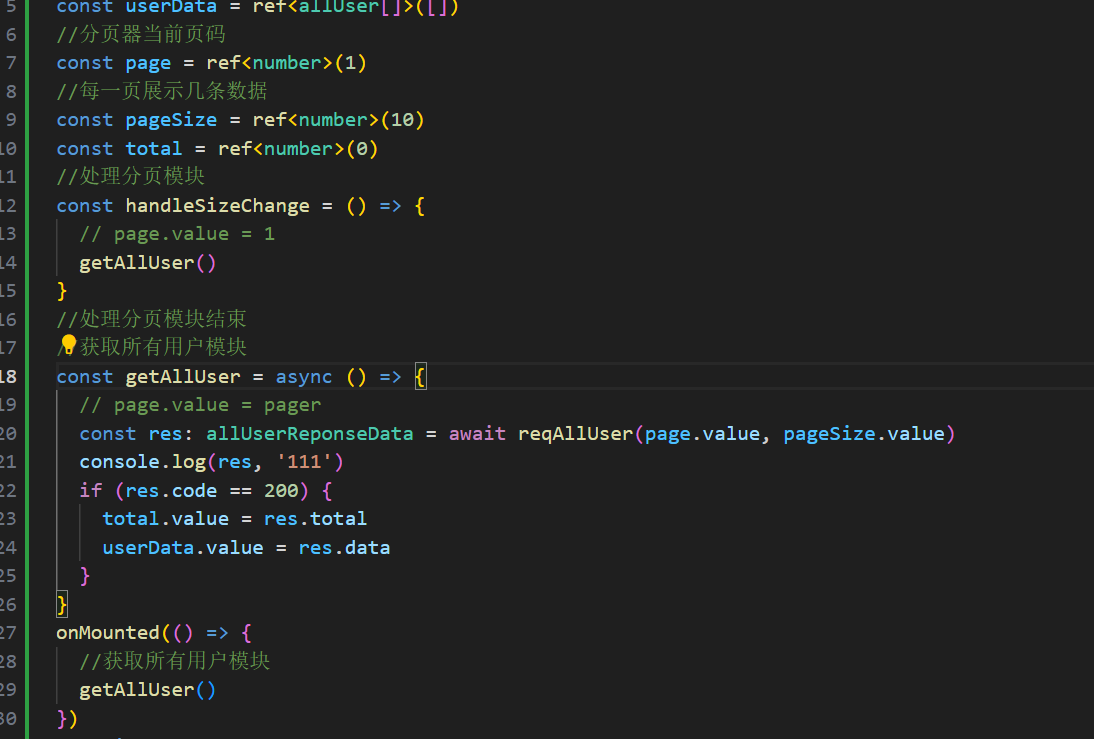
const userData = ref<allUser[]>([])
//分页器当前页码
const page = ref<number>(1)
//每一页展示几条数据
const pageSize = ref<number>(10)
const total = ref<number>(0)
//处理分页模块
const handleSizeChange = () => {
getAllUser()
}
//处理分页模块结束
//获取所有用户模块
const getAllUser = async (pager = 1) => {
page.value = pager
const res: allUserReponseData = await reqAllUser(page.value, pageSize.value)
console.log(res, '111')
if (res.code == 200) {
total.value = res.total
userData.value = res.data
}
}
onMounted(() => {
//获取所有用户模块
getAllUser()
})
</script>
<template>
<div class="card">
<el-card class="box-card">
<el-form :inline="true" class="form">
<el-form-item label="用户名">
<el-input placeholder="请你搜索用户名" />
</el-form-item>
<el-form-item>
<el-button type="primary">搜索</el-button>
<el-button type="primary" plain>重置</el-button>
</el-form-item>
</el-form>
</el-card>
<el-card style="margin: 10px 0">
<!-- 添加按钮 -->
<el-button type="primary" size="default">添加</el-button>
<el-button type="danger" size="default">批量删除</el-button>
<!-- 表格 -->
<el-table :data="userData" style="margin-top: 10px">
<el-table-column type="selection" width="80px" align="center" />
<el-table-column prop="id" label="id" width="80px" align="center" />
<el-table-column prop="username" label="用户名字" width="120px" align="center" />
<el-table-column prop="avatar" label="用户头像" width="120px" align="center">
<template #default="scope">
<img :src="scope.row.avatar" style="width: 36px; margin: 0px 10px" alt="加载失败" />
</template>
</el-table-column>
<el-table-column prop="gender" label="用户性别" width="120px" align="center" />
<el-table-column prop="age" label="用户年龄" align="center" />
<el-table-column prop="email" label="用户邮箱" align="center" />
<el-table-column fixed="right" label="操作" width="180">
<template #default>
<el-button link type="primary" size="small">Detail</el-button>
<el-button link type="primary" size="small">Edit</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页按钮 -->
<!-- v-model:current-page当前页码
v-model:page-size设置每页展示数据的条数
page-sizes每页显示个数选择器的个数
small是否使用小型分页样式
disabled 是否禁用分页
-->
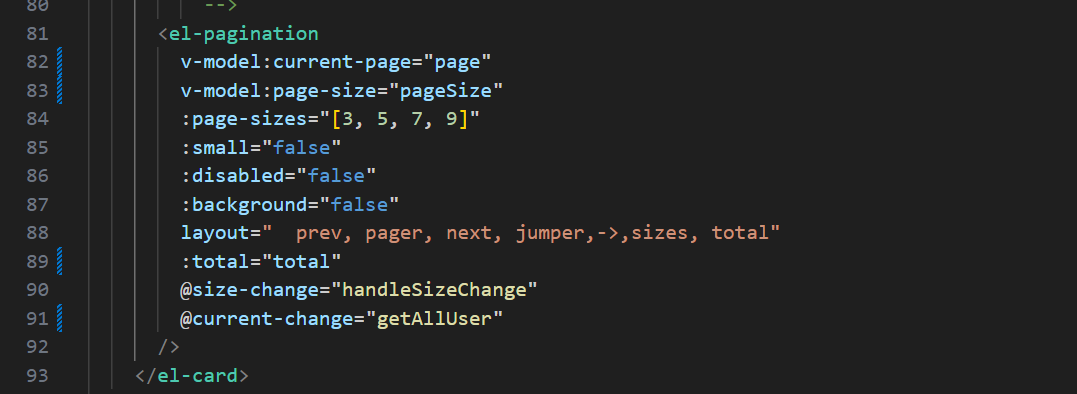
<el-pagination
v-model:current-page="page"
v-model:page-size="pageSize"
:page-sizes="[3, 5, 7, 9]"
:small="false"
:disabled="false"
:background="false"
layout=" prev, pager, next, jumper,->,sizes, total"
:total="total"
@size-change="handleSizeChange"
@current-change="getAllUser"
/>
</el-card>
</div>
</template>
<style scoped lang="scss">
.form {
display: flex;
justify-content: space-between;
align-items: center;
}
</style>







![web:[CISCN2019 华北赛区 Day2 Web1]Hack World](https://img-blog.csdnimg.cn/68d2d91882e04a40bac769dad3559130.png)