easyx学习网址
建议使用谷歌搜索引擎搜索相关的资料
eg1:图片显示到桌面
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
int main() {
// 绘制图片
initgraph(1200, 480);
IMAGE img;
// EASYX不支持透明图片,loading表示的是加载图片
loadimage(&img, "F:/picture/background.jpg");
// putimage的作用第一个参数表示X轴的位置,第二个参数表示Y轴的位置,第三个参数表示要绘制的对象指针
putimage(0, 0, &img);
IMAGE imgBear;
/*
加载&imgBear表示对象指针,第二个参数表示对象路径,
第三个参数表示的是拉伸的高度,第四个参数表示拉伸的宽度,
最后一个参数表示适应图片大小
*/
loadimage(&imgBear, "F:/picture/bear.png", 100, 235,true);
putimage(530, 180, &imgBear);
getchar();
closegraph();
return 0;
}
 eg2:使用 三元光栅操作解决图片透明问题
eg2:使用 三元光栅操作解决图片透明问题
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
/*
将绘制透明图片的代码绘制成函数
第一个参数和第二个参数表示x和y的坐标
第三个参数表示合体掩码的对象指针
第四个参数表示image的对象指针
*/
void putTransparentImage(int x, int y, const IMAGE* mask, const IMAGE* img) {
putimage(x, y, mask, SRCAND);
putimage(x, y, img, SRCPAINT);
}
int main() {
/*
任何的颜色与黑色做或运算其结构任然是其颜色本身
剪影图片与绿色背景进行与运算得到绿色背景
绿色背景与剪影的黑背熊主体进行或运算的到熊的主体背景
*/
initgraph(1200, 480);
IMAGE imgBackground;
loadimage(&imgBackground, "F:/picture/background.jpg");
IMAGE imgMask;
loadimage(&imgMask, "F:/picture/mask.jpg");
IMAGE imgBear;
loadimage(&imgBear, "F:/picture/bear.png");
// 调用putimage函数将背景图片绘制到窗体上
putimage(0, 0, &imgBackground);
// 使用掩码与窗体中的图像进行与运算
putimage(530, 180, &imgMask, SRCAND);
// 将熊的本体与窗体中的函数进行或运算
putimage(530, 180, &imgBear, SRCPAINT);
getchar();
closegraph();
return 0;
}
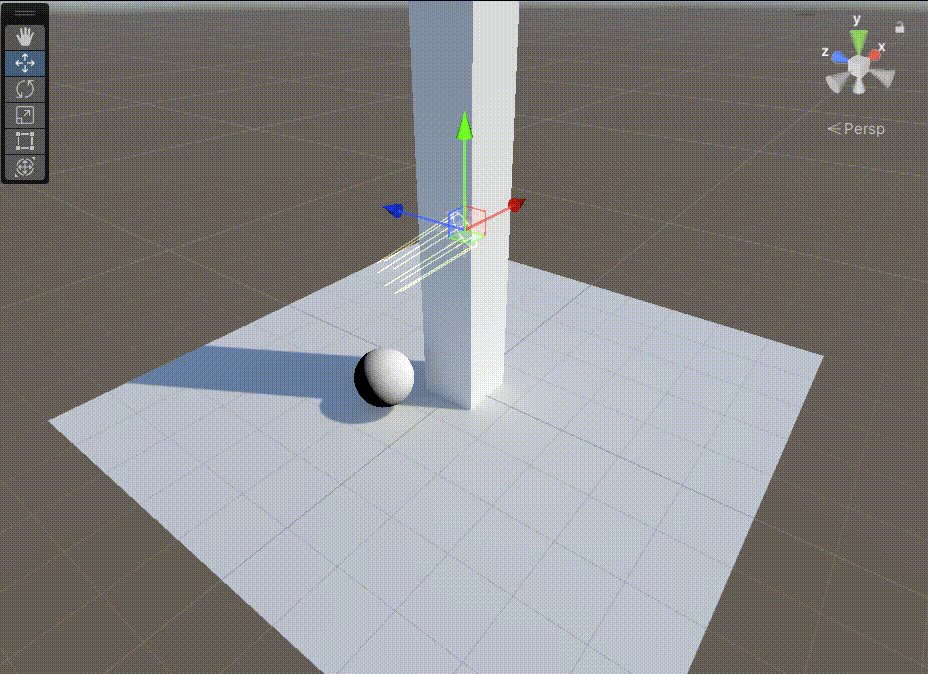
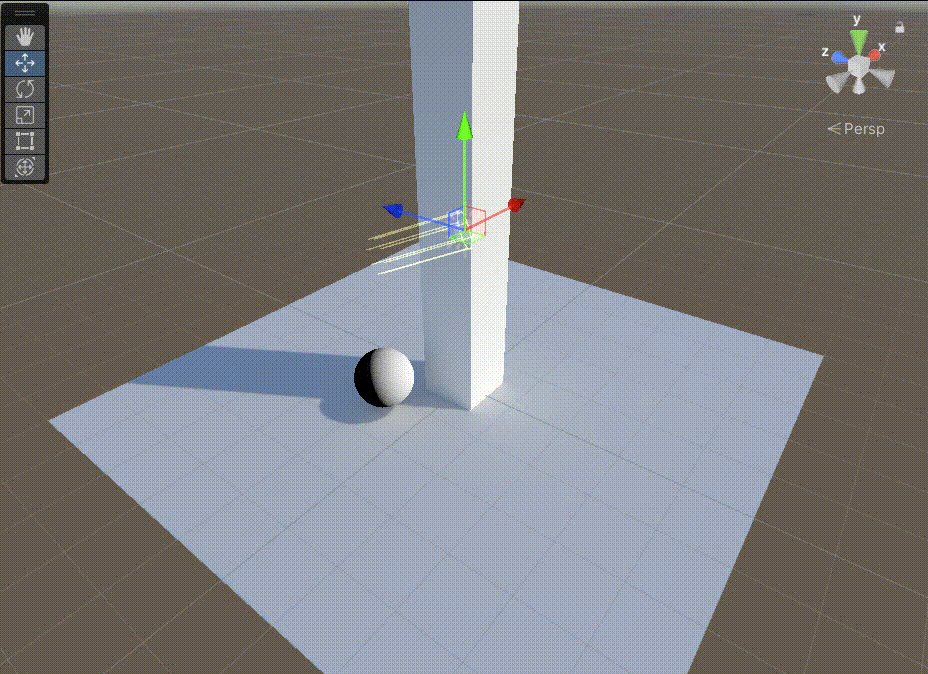
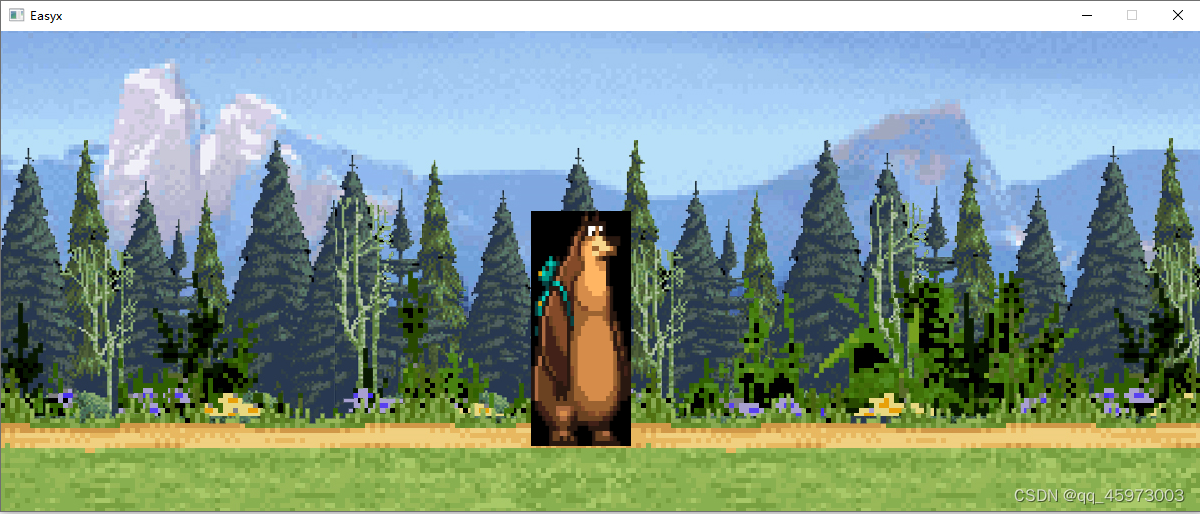
使用光栅运输的效果如下所示
 eg3:实现动画效果让图片跑起来
eg3:实现动画效果让图片跑起来
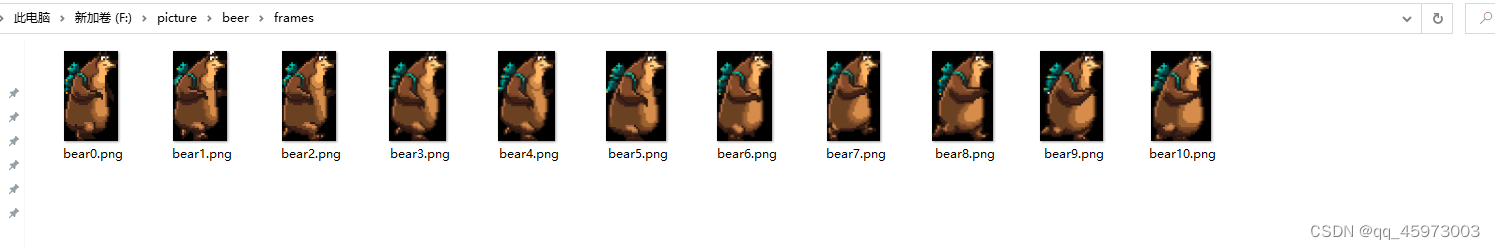
图片的存储路径


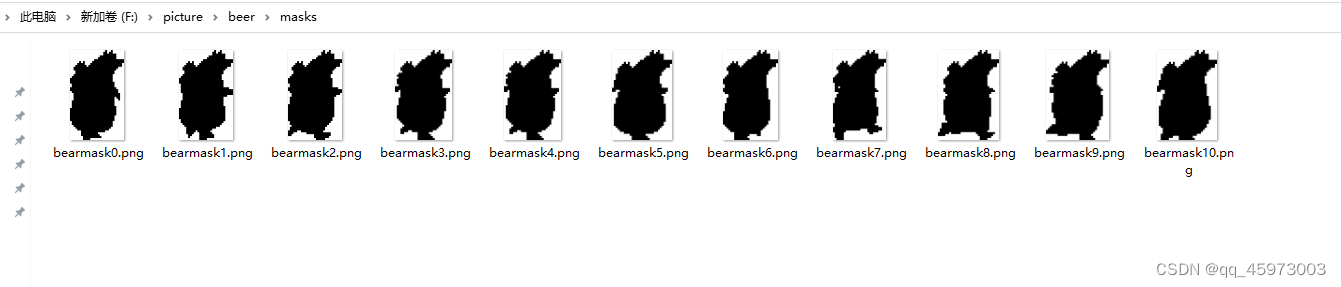
透明图片背景存储位置

相关代码如下所示
#define _CRT_SECURE_NO_WARNINGS
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
// 宏定义
#define BEAR_FRAMES 11
// 函数封装,让熊和背景图片完美的结合到一起
void putTransparentImage(int x, int y, const IMAGE* mask, const IMAGE* img) {
putimage(x, y, mask, SRCAND);
putimage(x, y, img, SRCPAINT);
}
int main() {
initgraph(1200, 480);
setbkcolor(WHITE);
cleardevice();
IMAGE imgBackground;
loadimage(&imgBackground, "F:/picture/background.jpg");
// 创建一个image类型的数组指针并且里面包含11个数据
IMAGE imgArrBearFrames[BEAR_FRAMES];
// 使用for循环对该数组进行遍历 int num = sizeof(imgArrBearFrames[BEAR_FRAMES]) / sizeof(imgArrBearFrames[0]);
// 将图片加载到image对象当中
for (int i = 0; i < BEAR_FRAMES; i++) {
// 创建字符数组
char strImgPath[100];
// 将图片的路径保存到给字符数组当中strImgPath,占位符百分号d会被参数I替换
sprintf(strImgPath, "F:/picture/beer/frames/bear%d.png", i);
// sprintf函数用于组合变换的部分和不变的部分
loadimage(&imgArrBearFrames[i], strImgPath);
}
// 使用同样的方式对掩码的图片进行加载
IMAGE imgArrBearMarsks[BEAR_FRAMES];
for (int i = 0; i < BEAR_FRAMES; i++) {
// 创建字符数组存储图片
char strImgPath[100];
// 将图片的路径添加到字符数组中
sprintf(strImgPath, "F:/picture/beer/masks/bearmask%d.png", i);
// 第一个参数是保存图像的对象指针,第二个参数是图片的地址
loadimage(&imgArrBearMarsks[i], strImgPath);
}
// 轮播一组图片实现熊在路上跑步的效果
int frame = 0; // 图片数组的下标
int x = -150; // 熊的x坐标
// 批量绘图函数
BeginBatchDraw();
while (1) {
cleardevice();
// 绘制背景图片
putimage(0, 0, &imgBackground);
// 绘制熊的一帧透明图片
putTransparentImage(x, 180, &imgArrBearMarsks[frame], &imgArrBearFrames[frame]);
// 将缓存区中的图片绘制到屏幕上
FlushBatchDraw();
frame++;
x += 10; // x = x + 10;
if (frame >= 11) {
frame = 0;
}
if (x >= 1200 + 150) {
x = -150;
}
Sleep(50);
}
// 结束EndBatchDraw()函数,结束批量绘图
EndBatchDraw();
return 0;
}
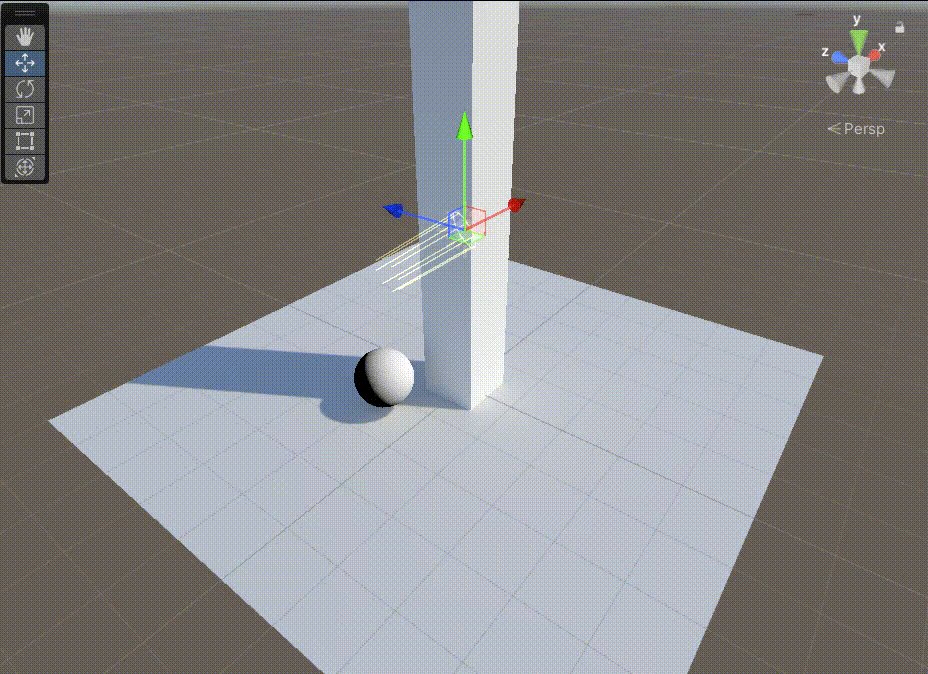
实现熊从左边跑到右边并且无限循环