1 前言概述
公司对功能测试,性能测试,安全测试等等都做了比较好的自动化后,急需要一个MIS系统来统一管理这些结果及报表。
此MIS系统特点如下:
- 仅内部人员使用
- 部署在公网
基于如上特点,显然让公司的人为这样一个内部系统而实现一个完整的账号不太现实,要兼顾隐私性和便捷性的需求,作者想到了使用微信扫码登录来做为身份认证,然后后台管理员审核,这样就可以达到如下的效果:
- 可以实现无门槛注册(微信扫一扫就完成注册),保证了便捷性
- 系统对未审核通过的人员进行隔离,保证了隐私性
然后在开发完毕此系统后,觉得有必要再总结而且小升华一下,于是就有了本文的写作动机。
如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1、接口自动化之为什么要做接口自动化、2、接口自动化之request全局观、3、接口自动化之接口实战等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
2 多账号原理
本来本文的目的是 “实现微信扫码登录” ,但是后来觉得仅仅是为了实现这个功能,本文的立意又显得太低。所以就在此处扩展一下为 “多账号授权登录系统” 。
在近些年来,随着互联网越来越开发和协作,目前的系统登录方式也越来越多,已经远远超越了以前的单用户名的方式了。除了用户名密码外,一般网站还提供如下的登录方式:
-
第三方授权
- 微信/QQ/新浪微博(国内)
- Google/Facebook/Github(国外)
-
绑定账号
- 手机号
- 邮箱号
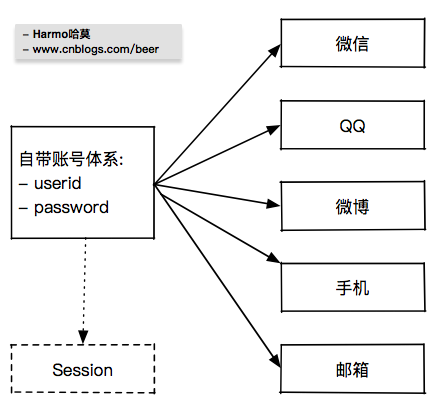
基于如上的几种登录方式,就形成了如下的 “多账号登录体系图”:

基本原理:
-
第三方授权
- 能够从可信第三方获取到相应的返回值(用户信息),然后和 user_id 绑定
- 不需要额外再输入密码便完成鉴权过程
- 会创建一组今后可以修改的 user_id 作为 占位用户
- 鉴权成功后设置session状态
-
绑定账号
- 事先已经完成了 user_id 的注册
- 完成了相应账号绑定,即表示认可和 user_id 均能登录
- 使用和 user_id 同样的或者不同的密码体系(一般使用相同密码)登录完成鉴权
- 鉴权成功后设置session状态
关于 绑定账号 的方式比较简单,此处就不再赘述。
基于 第三方授权 的方式,则比较精妙,可学习性比较强,因为基于互联网越来越开放的特性,此方式肯定会越来越多的被应用,越来越成为主流。下面将以 微信扫码 授权登录为例子来进行讲解。
3 扫码登录逻辑
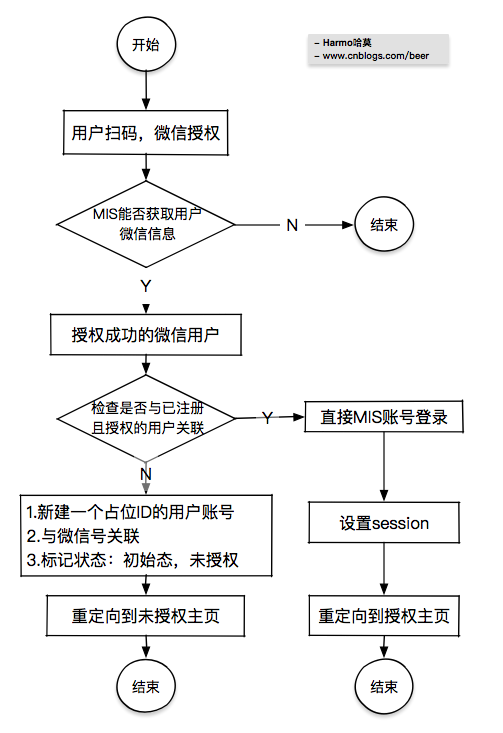
使用 微信扫码 授权登录的逻辑图如下:

其中主要处理的事情如下:
- 向第三方发起鉴权请求
- 第三方鉴权回调
- 和MIS系统本地 user_id 体系关联(新建用户)
- 设置session登录状态
- 处理不同结果的显示界面
4 微信扫码过程
使用过微信扫码登录系统的人会有如下的过程体验(以著名社交网站 知乎 为例子):
- 打开 知乎 主页,点击 “微信登录” 的图标
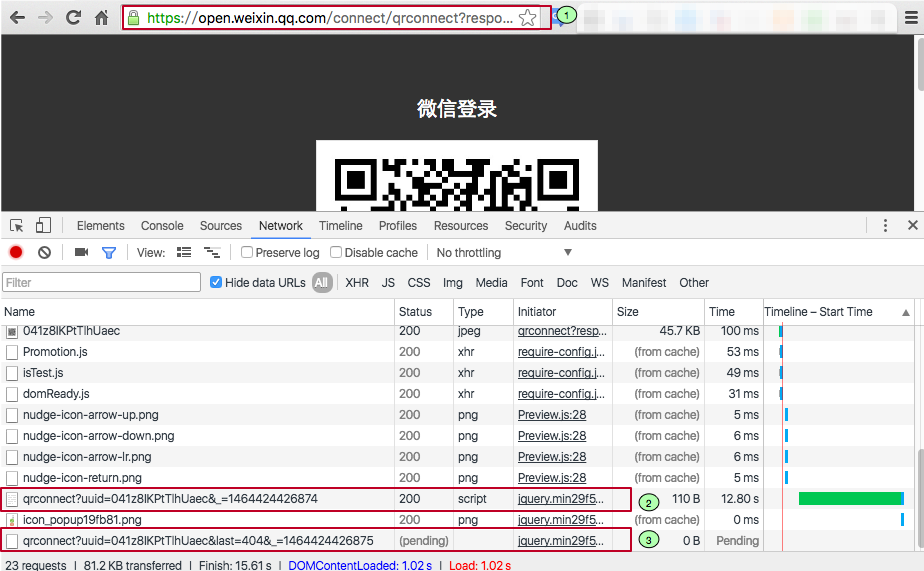
- 浏览器重定向到微信域(见下图标记1)下面的二维码页面
- 用户掏出手机打开微信,扫一扫
- 在手机微信上点击授权
- PC上面的二维码页面显示授权成功,并转向到 知乎 首页,认证成功
整个过程对于终端用户来说,只有短短几秒,而且不用输入任何密码,可以说是一种非常安全又便捷的体验。
那么问题来了,通过微信扫描二维码,并完成MIS系统注册登录这个短短几秒的时间里面,到底发生了哪些事情?
通过浏览器抓包,对几个关键通讯过程进行分析。

PC浏览器会依次发起两个长连接(比较长时处于 pending 状态)的请求:
- 等待手机端的微信扫码(上图标记2)
- 等待手机微信点击 “确认登录” 按钮(上图标记3)
这两个状态都会反馈到PC端的二维码页面,在手机端完成确认后,PC浏览器上面的页面就会生定向到授权后的页面(如 知乎 首页)。
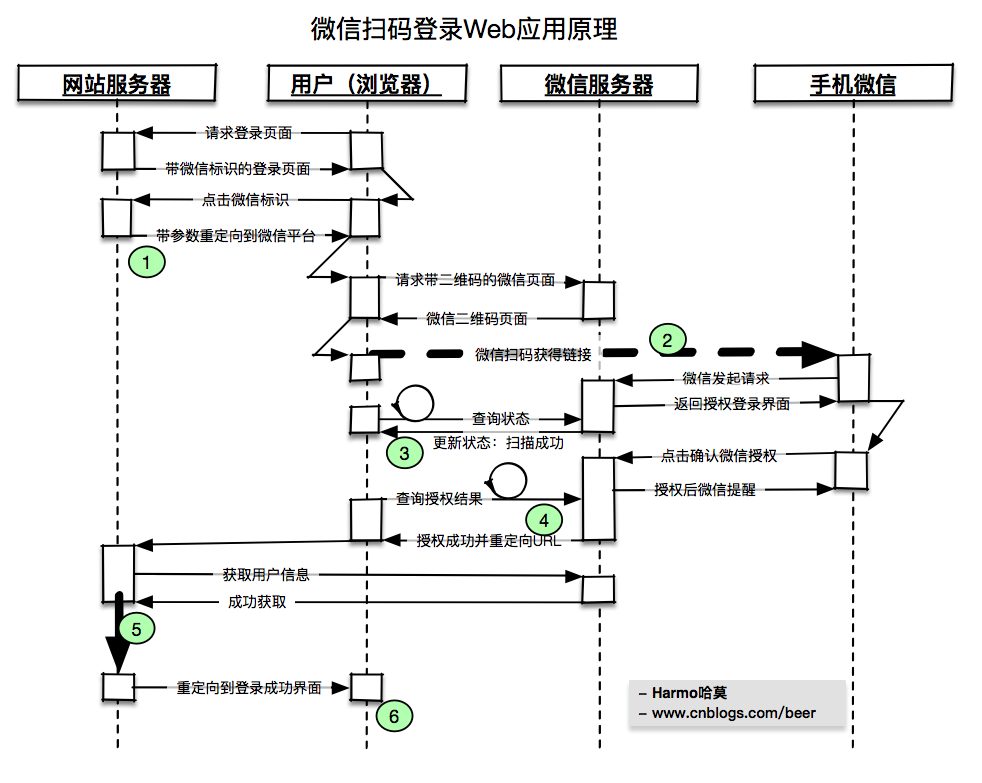
具体各方通讯时序图如下:

上图对整个过程中通讯涉及的对象进行了清楚的描述,关于上图数字标注部分注解如下:
- 网站服务器向微信API传入带有 回调url 的参数
- 手机微信通过摄像头扫二维码,从 光学原理 上完成数据的传递
- PC浏览器上查询扫码状态的长连接收到返回的状态值,并更新提示
- PC浏览器上查询手机客户端点击确认按钮的状态值,并更新提示,然后重定向到 过程1 中传递url地址上
- 网站服务器在授权成功后,完成本系统的用户注册或者登录的业务逻辑
- 网站服务器重定向到用户登录成功的界面中(如果对于新注册用户不需要额外的审核的话)
关于微信扫码认证部分的开发,本文不再赘述,只给出如下注意事项:
- 微信平台的各种API接口请参考:微信开放平台提供的官方文档
- 微信扫码登录的开发权限需要在微信开放平台中进行企业资质认证(个人用户无法获得)
- 回调url 的域必需在微信开放平台中进行填写备案,本地开发时传递的 回调url 参数必须和备案一致
5 代码实现
根据如上原理,最后将提供具体实现代码以供参考 ,为了简洁,有一些通用的工具函数的具体实现就不贴出来了。
使用 python3.5 实现 微信扫码登录Web应用程序 的参考代码如下所示。
对应 上图标识1 中的代码实现:
class WeChatAuth(MyBaseHandler):
"""
点击后直接重定向到微信登录界面
- wechat QR扫码登录,web端
- 直接重定向到微信的页面
"""
def get(self):
state = get_uuid1_key() # 生成唯一的码
wx_qr_param = dict(
appid=wx_webapp.appid,
# redirect_uri=wx_webapp.qr_auth_cb_url,
redirect_uri='http://your.domain.com/wechat/wechat-auth-callback/',
response_type='code',
scope=wx_webapp.login_scope,
state=state
) ##wechat_redirect
wx_qr_url = 'https://open.weixin.qq.com/connect/qrconnect?%s#wechat_redirect' \
% urllib.parse.urlencode(wx_qr_param)
self.redirect(wx_qr_url)对应 上图标识5 中的代码实现:
class WeChatAuthCallback(MyBaseHandler):
"""
微信第三方认证之后,开始将此用户在本系统沉淀下来
- 用于微信服务器传回code的值
- 此处要再请求获得access_token
"""
async def get(self):
wx_code = self.get_argument('code', '')
wx_state = self.get_argument('state', '')
if wx_code == '':
res = ConstData.msg_forbidden
dlog.debug(res)
self.write(res)
return
dlog.debug('wx_code:%s,wx_state:%s' % (wx_code, wx_state))
access_token_res = wx_webapp.get_auth_access_token(code=wx_code, state=wx_state)
user_info = wx_webapp.get_auth_user_info(auth_access_token_res=access_token_res)
""":type:WeChatUser""" # 微信返回的用户信息串
if user_info is None:
res = ConstData.msg_forbidden
dlog.debug(res)
self.write(res)
return
wechat_user = await MisWeChatUser.objects.get(openid=user_info.openid, unionid=user_info.unionid)
""":type:MisWeChatUser"""
# 一个Open_id下面所有的id都是靠union来区分账号
if wechat_user is not None:
user = await User.objects.get(user_id=wechat_user.user_id)
assert user is not None
if user.active:
if await user.is_online():
await self.update_session() # 更新时间
else:
await self.create_session(user) # 新增加一个session
self.write('in authorized page')
# self.redirect('/') # todo 重定向到登录授权后的主页
return
# 如果不存在wechat备案信息,则需要备案wechat信息,而且新注册初始账号
default_new_user_id = 'u_' + get_uuid1_key()
new_wechat_user = MisWeChatUser(
openid=user_info.openid,
nickname=user_info.nickname,
unionid=user_info.unionid,
# user_id=wx_webapp.appid + '_' + user_info.unionid, # 通过微信号登录生成的一个唯一的用户名,后面可以提供修改
user_id=default_new_user_id,
appid=wx_webapp.appid
)
new_wechat_user.set_default_rc_tag()
# rand_salt = get_rand_salt()
new_user = User(
user_id=default_new_user_id,
# salt=rand_salt, # 防止别人md5撞库反向破解的随机数
# passwd=StringField() # 密码,通过第三方登录的默认不设置
first_name=user_info.nickname,
status=FieldDict.user_status_init, # 表示是可更改状态
active=False,
)
new_user.set_default_rc_tag()
await new_wechat_user.save()
await new_user.save()
self.write('in unauthorized page')
# self.redirect(URL_ROOT) # todo 导入到未授权的页面6 功能测试
设计两组测试用例。
检查微信用户扫码后能否完成上述流程:
- 用A微信账号扫码登录,查看是否自动注册
- 是否提示重定向到 “未授权页面”
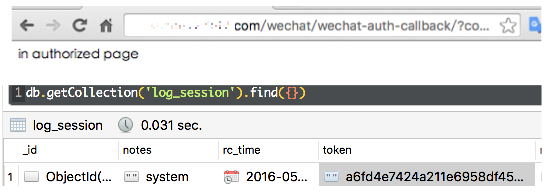
在数据库中修改A微信自动注册的用户状态为审核通过后再扫码登录:
- 修改A用户状态为 active=True
- 是否提示重定向到 “授权页面”
- 是否在数据库中看到登录的session状态
测试截图如下:

7 小结
如果我是一个产品经理,如果我做一个web应用的产品,那么在产品早期阶段,我肯定会选择微信登录的方式,因为这种方式的登录门槛实在是太低了,用户试用产品的门槛也降到了最低,后续的活跃程度至少不会受到登录的门槛的影响。
可惜,还有好多产品经理不懂这个,这么重要的入口都没有稍微花点心思去打磨。