前言
看到标题可能有的小伙伴们懵了,什么是Toast,其实Toast大家都见过,就是一般在我们页面中停留大概2~3秒的时间后自动消失的弹框,那么既然要做自动化,可能Toast也需要大家进行测试,那么小编今天就来介绍下如何定位页面上的Toast。
Toast
Toast 是一种简单的轻量级通知方式,它通常以短暂的形式出现在屏幕上,并在一段时间后自动消失。Toast 可以在应用程序中的任何部分使用,但不能与用户进行交互。
如何定位
既然是快速的2~3秒,那么我们如何进行定位其是否存在呢?首先小编先通过网上找了一段Toast的代码,然后进行简单修改后,通过html格式进行打开:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Toast</title>
</head>
<center>
<body>
<button id="anjing" onclick="clickme();">点击有惊喜!</but-ton>
</body>
</center>
<script>
function showToast(msg,duration){
duration=isNaN(duration)?3000:duration;
var m = document.createElement('div');
m.innerHTML = msg;
m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:60%; left:20%; z-index:999999;";
document.body.appendChild(m);
setTimeout(function() {
var d = 0.5;
m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
m.style.opacity = '0';
setTimeout(function() { document.body.removeChild(m) }, d * 1000);
}, duration);
}
function clickme(){
showToast("祝您身体健康!",3000);
}
</script>
</html>(左右滑动查看完整代码)
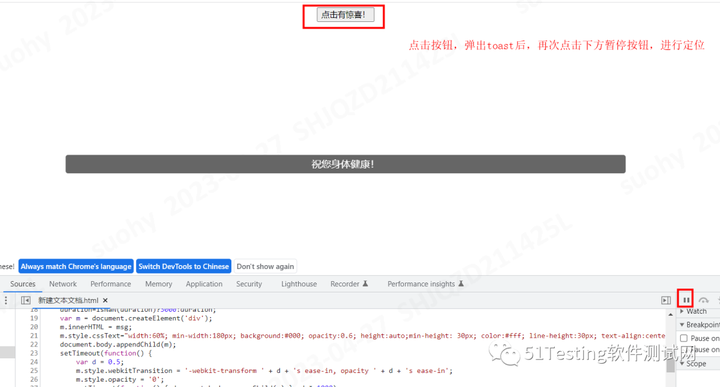
打开浏览器,接下来就是如何获取到Toast的元素值,我们找到了元素值,就能进行定位了。打开F12进入到source页面中,先通过点击按钮,然后让其Toast弹出,这个时候立刻点击暂停按钮,这时候页面就会静止不动,Toast也不会进行消失,然后在通过正常的定位Toast的元素位置就行了。

判断Toast是否正确
上面小编已经介绍了如何定位Toast的方法,那么定位方法学会了,我们就可以直接上手操作了,通常这类自动化测试用例只需要进行判断是否出现Toast以及不同情况下的Toast内容是否一致即可,所有小编今天通过编写代码时候只会判断Toast的文字是否正确:
# coding:utf-8
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium import webdriver
from selenium.webdriver.common.by import By
def test_01():
driver = webdriver.Chrome()
driver.get(r'D:\test_daily\123.html')
driver.find_element_by_id('anjing').click()
# 元素位置
locator = (By.XPATH, '/html/body/div')
# 显示等待获取元素
WebDriverWait(driver, 20,0.5).until(EC.presence_of_element_located(locator))
# 获取toast
t = driver.find_element_by_xpath('/html/body/div').text
print(t)
assert t =='祝您身体健康!'(左右滑动查看完整代码)
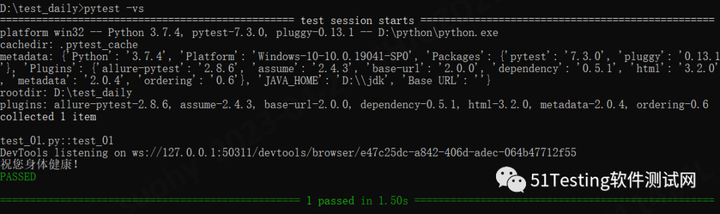
简单编写完代码后,我们直接通过Pytest进行运行,通过结果可以看出,我们这一条测试用例已经通过了。

总结
这篇问题主要通过介绍了什么是Toast和如何进行定位Toast已经Toast在自动化中如何编写测试用例。
Toast这个场景无论是Web自动化还是App自动化,关于UI场景下的都很有可能存在,特别是App的自动化中存在较多,由于小编电脑上暂时没有安装App的环境,就只列举了Web一种方法,其实无论是App还是Web定位方法都是一样的,学习过程中,主要学习的方法,当方法学会了这个知识点也就学会了。
好了,感谢大家的阅读,希望本篇文章对您有所帮助。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!



![[极客大挑战 2019]Http 1](https://img-blog.csdnimg.cn/img_convert/dc475c50db1a38cc73b0b9f6276375fb.png)