常用属性:th/align/valign
1、th 标签
定义表格内的表头单元格。
HTML 表单中有两种类型的单元格:
表头单元格 - 包含表头信息(由 th 元素创建)
标准单元格 - 包含数据(由 td 元素创建)
th 定义表头内容,元素内部的文本通常会呈现为居中的粗体文本,
td 定义普通内容,元素内的文本通常是左对齐的普通文本。
2、align 和 valign 标签
align:水平布局(默认为左)
valign:垂直布局(默认为中)
示例1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>这是title标题</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
</head>
<body>
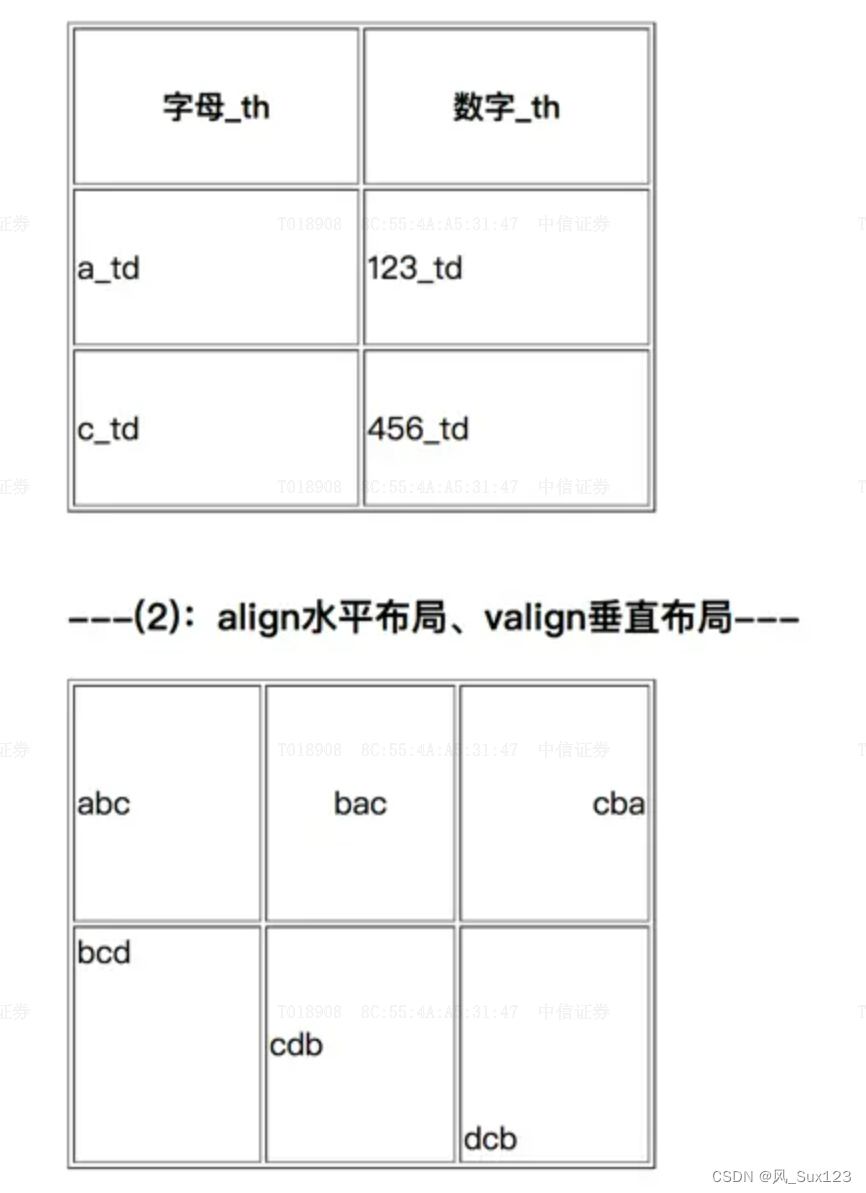
<h3>---(1)th表头单元格,定义表头内容、td标准单元格,定义常见普通内容---</h3>
<table border="1" width="300" height="250">
<tr>
<th>字母_th</th>
<th>数字_th</th>
</tr>
<tr>
<td>a_td</td>
<td>123_td</td>
</tr>
<tr>
<td>c_td</td>
<td>456_td</td>
</tr>
</table><br />
<h3>---(2):align水平布局、valign垂直布局---</h3>
<table border ="1" width="300" height="250">
<tr>
<td >abc</td>
<td align="middle">bac</td>
<td align="right">cba</td>
</tr>
<tr>
<td valign="top">bcd</td>
<td >cdb</td>
<td valign="bottom">dcb</td>
</tr>
</table>
</body>
</html>
效果展示


















![[创业之路-85]:创业公司如何办理云服务器(PaaS)](https://img-blog.csdnimg.cn/636cbb39acad48dd93238cfd37901b53.png)