参考文档:
https://blog.csdn.net/qq_29752857/article/details/109802801
想要在手机上预览本地打开的vue-admin-templete项目,首先要确保手机和电脑在同一网段。
参考文档:https://blog.csdn.net/m0_57236802/article/details/131523447
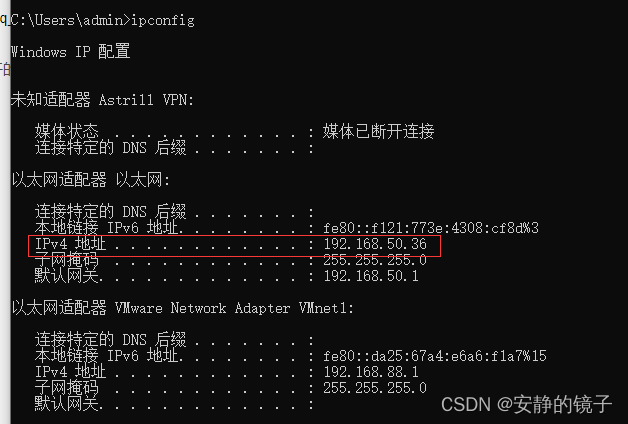
1.查看电脑ip:ipconfig

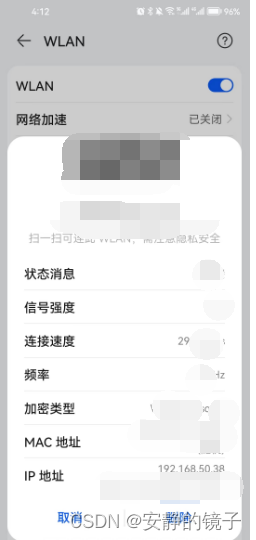
2.查看手机ip地址:


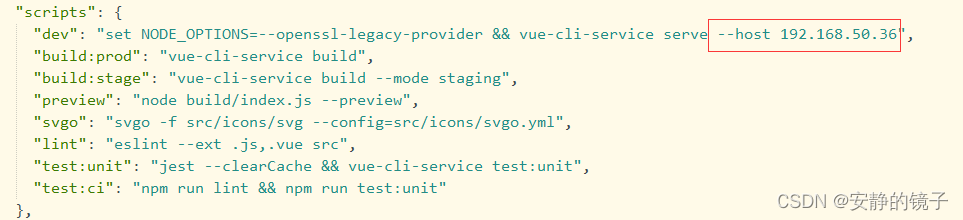
3.修改配置文件package.json
"scripts": {
"dev": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve --host 192.168.50.36",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml",
"lint": "eslint --ext .js,.vue src",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit"
},

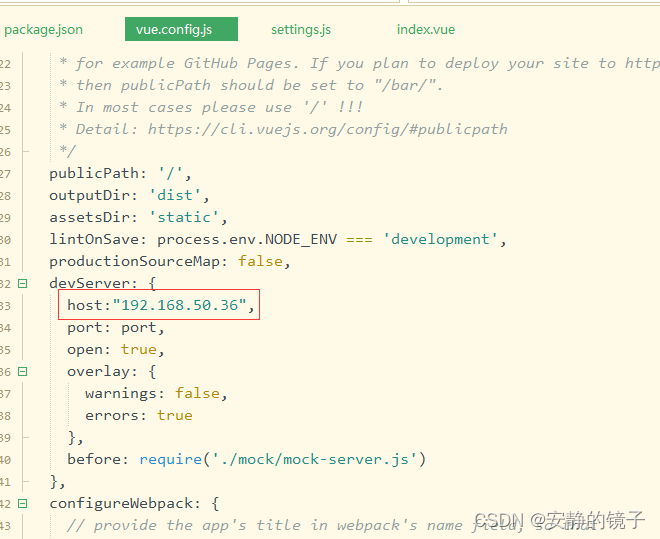
4.修改配置文件 vue.config.js
devServer: {
host:"192.168.50.36",
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js')
},

5.重启项目:npm run dev
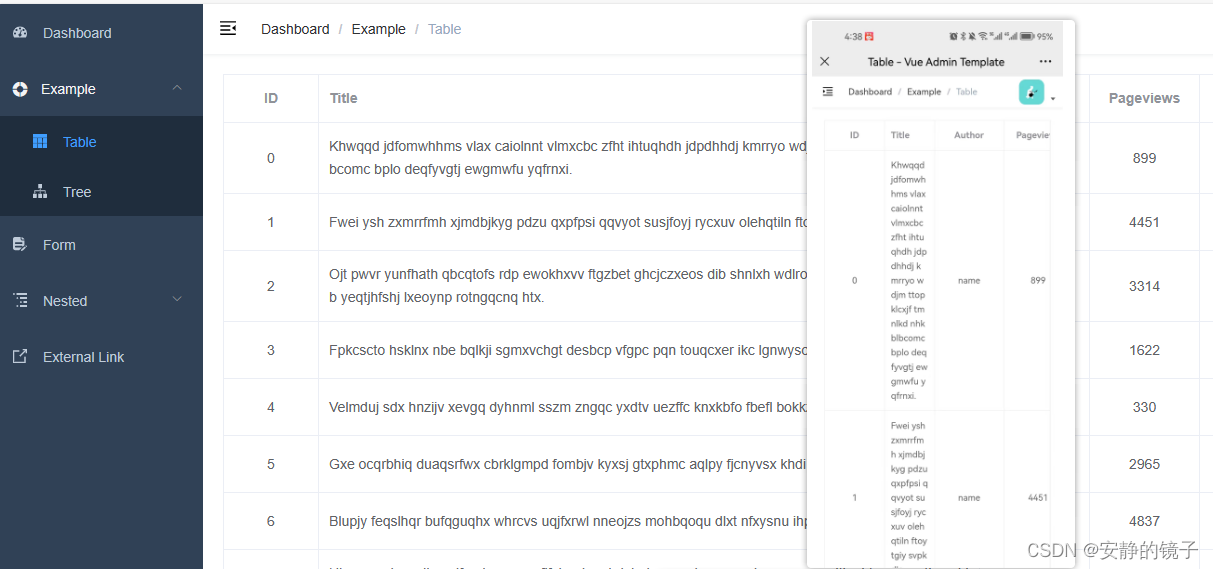
6.效果(pc效果vs mobile效果)