实验三:Intent与Activity的使用
3.1 实验目的
本次实验旨在帮助大家熟练掌握Intent和Activity的使用。Intent的最常见用途是绑定应用程序组件,它能够在应用程序的Activity之间启动、停止和传输数据。同时,我们还将通过添加用户名和密码的示例程序来演示如何使用Intent。
3.2 实验要求
-
掌握创建、配置、启动和关闭Activity的方法
-
掌握如何使用Bund-e在Activity之间交换数据
-
掌握Intent对象的使用
3.3 实验内容
练习3.1 从一个Activity跳到另一个Activity
编写Android程序,实现根据输入的生日判断星座
步骤 1: 创建新项目
- 在 Android Studio 中创建一个新项目,命名为 “ZodiacCalculator”。
步骤 2: 设计界面
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="20dp"
android:text="欢迎使用星座计算器"
android:textSize="24sp"
android:textStyle="bold" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阳历生日:" />
<EditText
android:id="@+id/birthday"
android:minWidth="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="date" />
</LinearLayout>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="格式:YYYY-MM-DD 例如:2012-01-01"
android:textSize="12sp" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:text="确定"
android:textSize="16sp" />
</LinearLayout>
步骤 3: 创建第二个Activity
- 创建一个新的Activity,命名为
ResultActivity。 - 在
activity_result.xml中添加一个TextView用于显示生日和星座。
activity_result.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/birthday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="10dp"
android:text="阳历生日"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="10dp"
android:text="星座"
android:textSize="24sp"
android:textColor="#8869A5"
android:textStyle="bold" />
</LinearLayout>
步骤 4: 创建Info类
- 创建一个名为
Info.java的类,用于保存生日信息。
Info.java:
package com.example.zodiaccalculator;
import java.io.Serializable;
public class Info implements Serializable {
private static final long serialVersionUID = 1L;
private String birthday = "";
public String getBirthday() {
return birthday;
}
public void setBirthday(String birthday) {
this.birthday = birthday;
}
}
步骤 5: 实现主Activity逻辑
- 在
MainActivity.java中,获取用户输入的生日,验证输入,传递信息到下一个Activity。
MainActivity.java:
package com.example.zodiaccalculator;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Info info = new Info();
if ("".equals(((EditText) findViewById(R.id.birthday)).getText().toString())) {
Toast.makeText(MainActivity.this, "请输入您的阳历生日,否则不能计算!", Toast.LENGTH_SHORT).show();
return;
}
String birthday = ((EditText) findViewById(R.id.birthday)).getText().toString();
info.setBirthday(birthday);
Bundle bundle = new Bundle();
bundle.putSerializable("info", info);
Intent intent = new Intent(MainActivity.this, ResultActivity.class);
intent.putExtras(bundle);
startActivity(intent);
}
});
}
}
步骤 6: 在 ResultActivity 中显示结果
- 在
ResultActivity.java中获取传递的生日信息,并计算星座。
ResultActivity.java:
package com.example.zodiaccalculator;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
public class ResultActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
TextView birthday = (TextView) findViewById(R.id.birthday);
TextView result = (TextView) findViewById(R.id.result);
Intent intent = getIntent();
Bundle bundle = intent.getExtras();
Info info = (Info) bundle.getSerializable("info");
birthday.setText("您的阳历生日是 " + info.getBirthday());
result.setText(query(info.getBirthday()));
}
public String query(String birthday) {
int month = 0;
int day = 0;
try {
month = Integer.parseInt(birthday.substring(5, 7));
day = Integer.parseInt(birthday.substring(8, 10));
} catch (Exception e) {
e.printStackTrace();
}
String name = ""; // 星座名称
if (month > 0 && month < 13 && day > 0 && day < 32) {
if ((month == 3 && day >= 21) || (month == 4 && day <= 20)) {
name = "白羊座";
} else if ((month == 4 && day >= 21) || (month == 5 && day <= 21)) {
name = "金牛座";
} else if ((month == 5 && day >= 22) || (month == 6 && day <= 21)) {
name = "双子座";
} else if ((month == 6 && day >= 22) || (month == 7 && day <= 22)) {
name = "巨蟹座";
} else if ((month == 7 && day >= 23) || (month == 8 && day <= 22)) {
name = "狮子座";
} else if ((month == 8 && day >= 23) || (month == 9 && day <= 23)) {
name = "处女座";
} else if ((month == 9 && day >= 24) || (month == 10 && day <= 23)) {
name = "天秤座";
} else if ((month == 10 && day >= 24) || (month == 11 && day <= 22)) {
name = "天蝎座";
} else if ((month == 11 && day >= 23) || (month == 12 && day <= 21)) {
name = "射手座";
} else if ((month == 12 && day >= 22) || (month == 1 && day <= 19)) {
name = "摩羯座";
} else if ((month == 1 && day >= 20) || (month == 2 && day <= 18)) {
name = "水瓶座";
} else if ((month == 2 && day >= 19) || (month == 3 && day <= 20)) {
name = "双鱼座";
}
} else {
name = "无效生日";
}
return name;
}
}
步骤 7: 星座计算逻辑
- 在
query方法中实现真实的星座计算逻辑。
步骤 8: 在 AndroidManifest.xml 中注册Activity
-
在
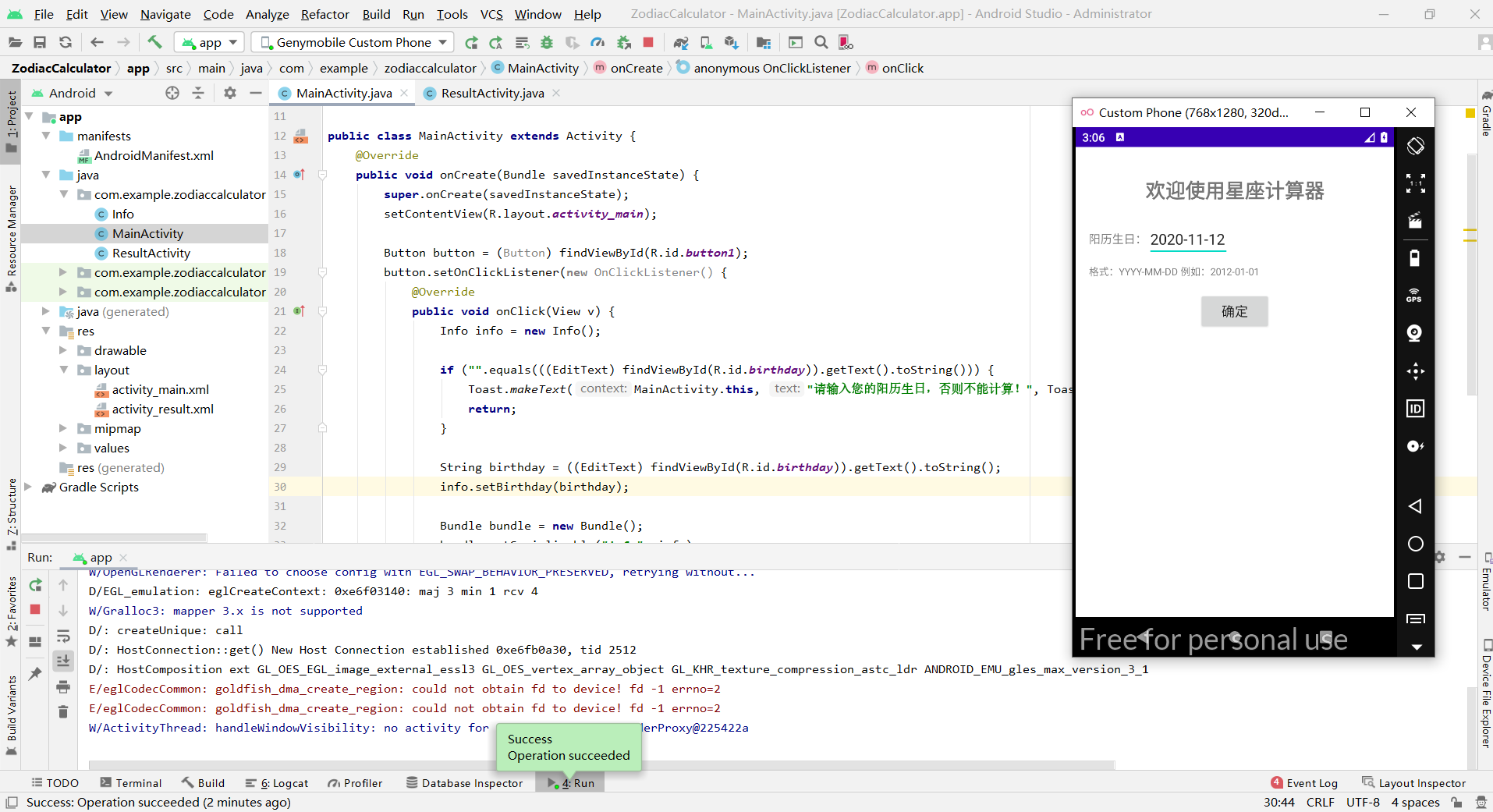
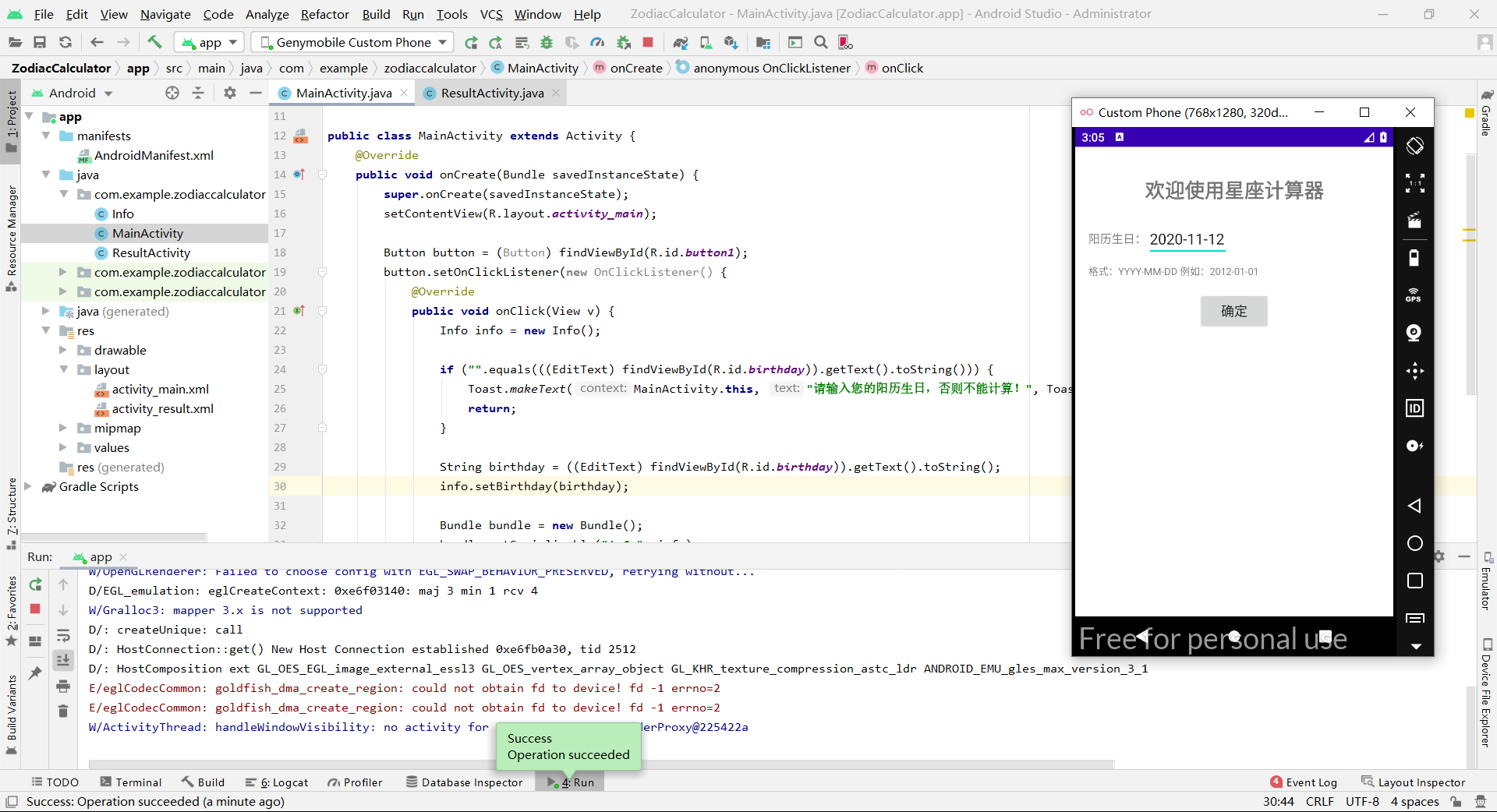
AndroidManifest.xml中注册两个Activity。<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.zodiaccalculator"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.ZodiacCalculator"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <!-- 注册ResultActivity --> <activity android:name=".ResultActivity" /> </application> </manifest>步骤7:运行效果


练习3.2 从一个Activity跳到另一个Activity再返回
编写Android程序,实现带选择所在城市的用户注册。
步骤 1: 创建项目和两个Activity
-
在 Android Studio 中创建一个新的 Android 项目,取名为
CityRegister。 -
在
CityRegister项目中,创建两个Activity:MainActivity用于用户注册。HeadActivity用于选择所在城市。
步骤 2: 设计布局文件
activity_main.xml (用户注册界面)
-
用于输入用户名、密码、确认密码、E-mail 地址以及显示选择的城市。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:paddingTop="20px"> <TableLayout android:id="@+id/tableLayout1" android:layout_width="match_parent" android:layout_height="wrap_content"> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名: " android:textSize="60px" /> <EditText android:id="@+id/user" android:layout_width="wrap_content" android:layout_height="wrap_content" android:minWidth="400px" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码: " android:textSize="60px" /> <EditText android:id="@+id/pwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" /> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认密码: " android:textSize="60px" /> <EditText android:id="@+id/repwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="E-mail 地址: " android:textSize="60px" /> <EditText android:id="@+id/email" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow5" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择所在城市" android:textSize="25dp" /> <EditText android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout> </LinearLayout>
head.xml (选择城市界面)
-
使用一个
GridView显示可选择的城市列表。<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <GridView android:id="@+id/gridView1" android:layout_height="match_parent" android:layout_width="match_parent" android:layout_marginTop="10px" android:horizontalSpacing="3px" android:verticalSpacing="3px" android:numColumns="4" /> </LinearLayout>
步骤 3: 实现逻辑和事件处理
MainActivity.java
-
设置点击按钮跳转到
HeadActivity,并处理返回的城市信息。package com.example.cityregister; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.GridView; import android.widget.TextView; public class MainActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button=(Button)findViewById(R.id.button1); //获取选择头像按钮 button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(MainActivity.this,HeadActivity.class); startActivityForResult(intent, 0x11); //启动 intent 对应的Activity } }); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode==0x11 && resultCode==0x11){ //判断是否为待处理 的结果 Bundle bundle=data.getExtras(); //获取传递的数据包 String city=bundle.getString("city"); //获取选择的头像 ID String city=bundle.getString("city"); TextView tv=(TextView)findViewById(R.id.city); //获取布局文件中添加的 ImageView 组件 tv.setText(city); } } }
HeadActivity.java
-
使用
GridView显示城市列表,点击城市后返回选择的城市。package com.example.cityregister; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.TextView; public class HeadActivity extends Activity { public String[] city = new String[] { "北京", "上海","广州","长春","沈阳"," 哈尔滨","天津","西安","杭州","深圳","南京","洛阳" }; // 定义并初始化保存头像 id 的数组 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.head); //设置该 Activity 使用的布局 GridView gridview = (GridView) findViewById(R.id.gridView1); GridView gridview=findViewById(R.id.gridView1); // 获取 GridView 组件 BaseAdapter adapter=new BaseAdapter() { @Override public View getView(int position, View convertView, ViewGroup parent) { TextView tv; //声明 ImageView 的对象 if(convertView==null){ tv=new TextView(HeadActivity.this); //实例化ImageView 的对象 // /*************设置图像的宽度和高度******************/ // imageview.setAdjustViewBounds(true); // imageview.setMaxWidth(158); // imageview.setMaxHeight(150); // /**************************************************/ tv.setPadding(5, 5, 5, 5); //设置 ImageView的内边距 }else{ tv=(TextView)convertView; } tv.setText(city[position]); //为 ImageView 设置要显示的图片 return tv; //返回 ImageView } /* * 功能:获得当前选项的 ID */ @Override public long getItemId(int position) { return position; } /* * 功能:获得当前选项 */ @Override public Object getItem(int position) { return position; } /* * 获得数量 */ @Override public int getCount() { return city.length; } }; gridview.setAdapter(adapter); // 将适配器与 GridView 关联 gridview.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position,long id) { Intent intent=getIntent(); //获取 Intent 对象 Bundle bundle=new Bundle(); //实例化要传递的数据包 bundle.putString("city",city[position] );// 显示选中的图片 intent.putExtras(bundle); //将数据包保存到 intent 中 setResult(0x11,intent); //设置返回的结果码,并返回调用该 Activity 的 Activity finish(); //关闭当前 Activity } }); } }
步骤 4: 在 AndroidManifest.xml 中注册Activity
-
注册
MainActivity和HeadActivity。<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.cityregister"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.Design.NoActionBar"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".HeadActivity" > </activity> </application> </manifest>
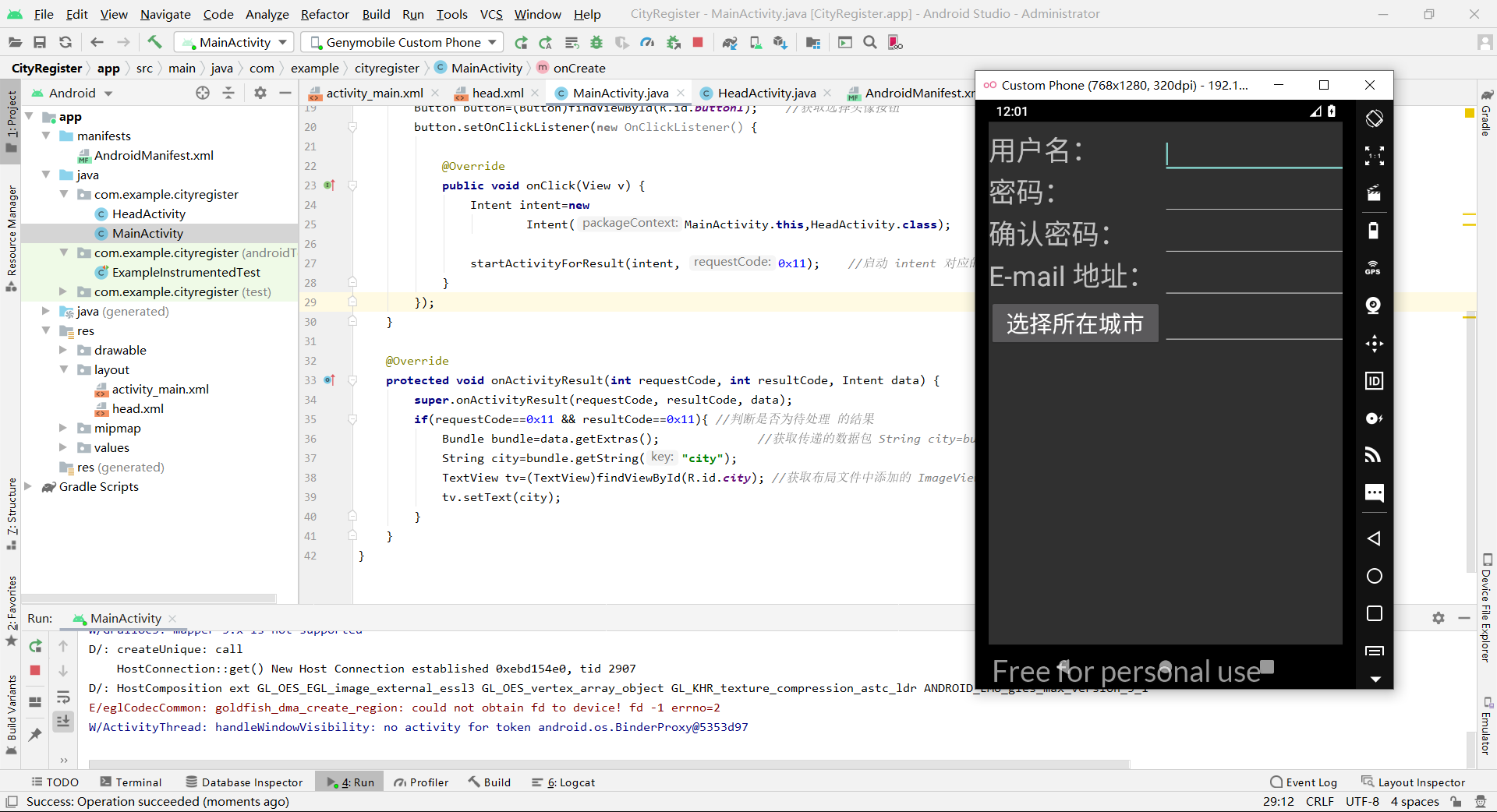
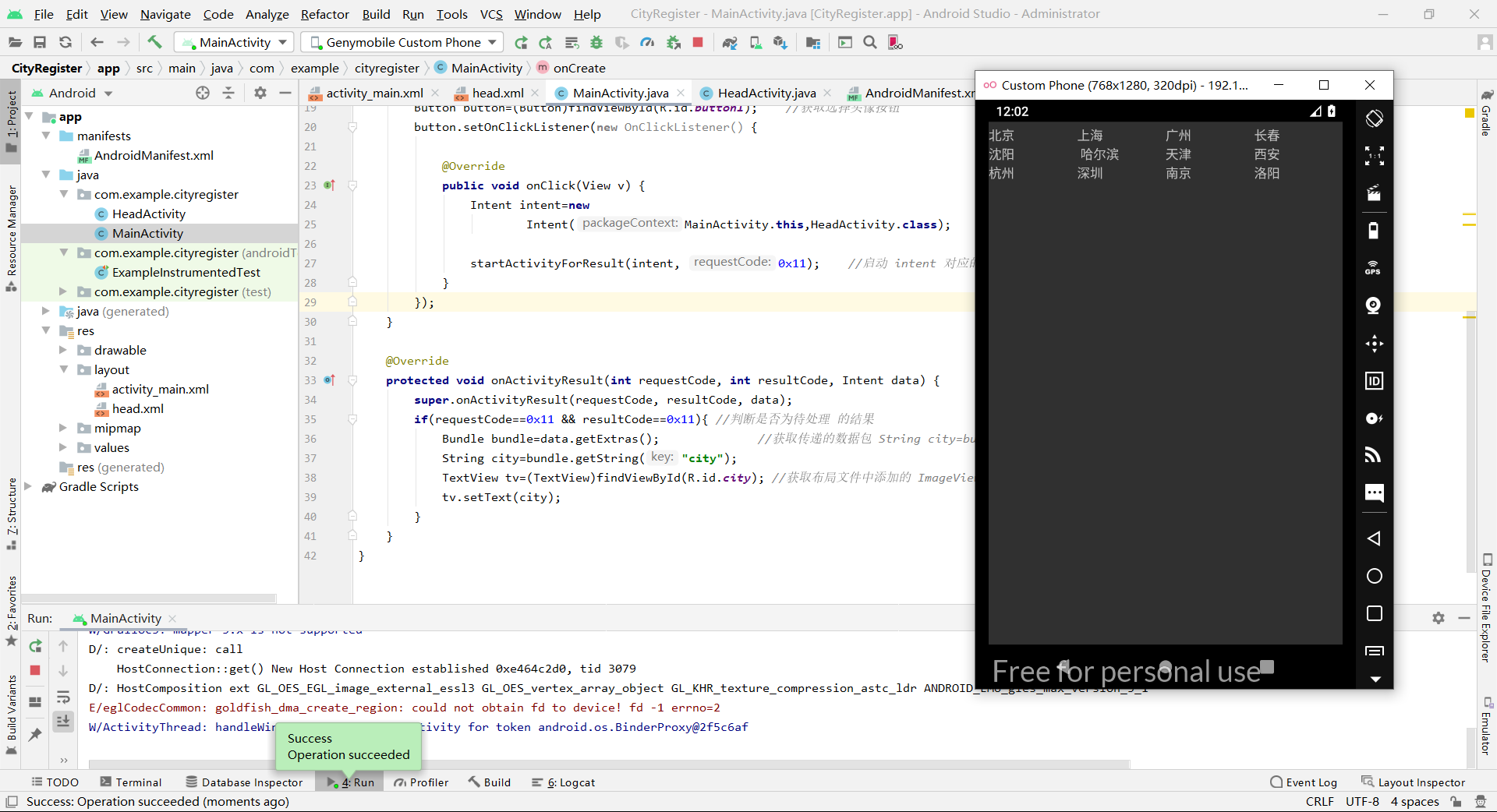
步骤 5: 运行程序
- 运行你的应用程序,测试用户注册界面和城市选择功能。


-