1、品牌静态管理组件
- 表单

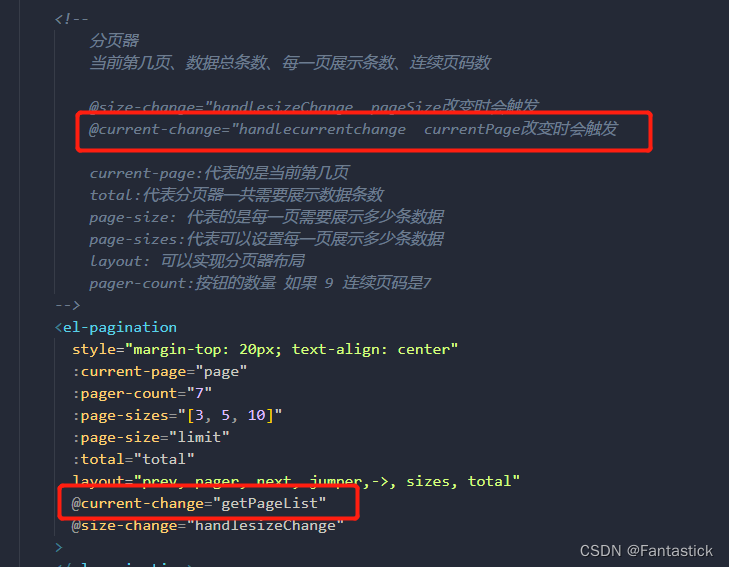
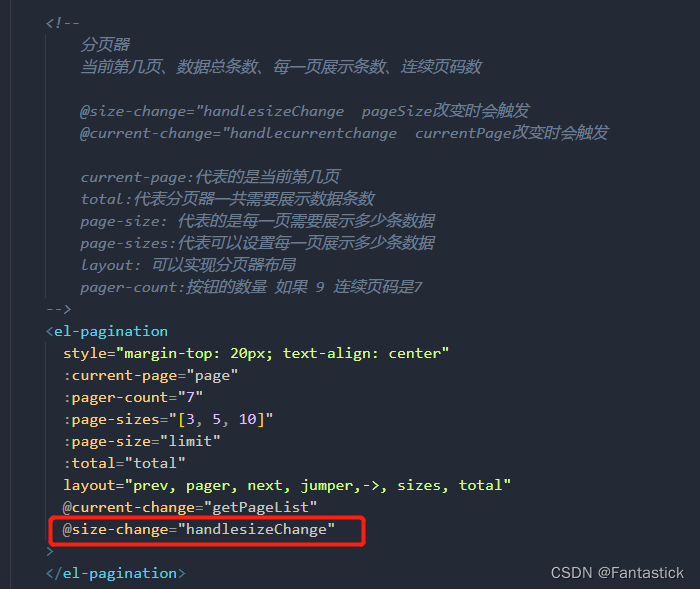
- 分页器

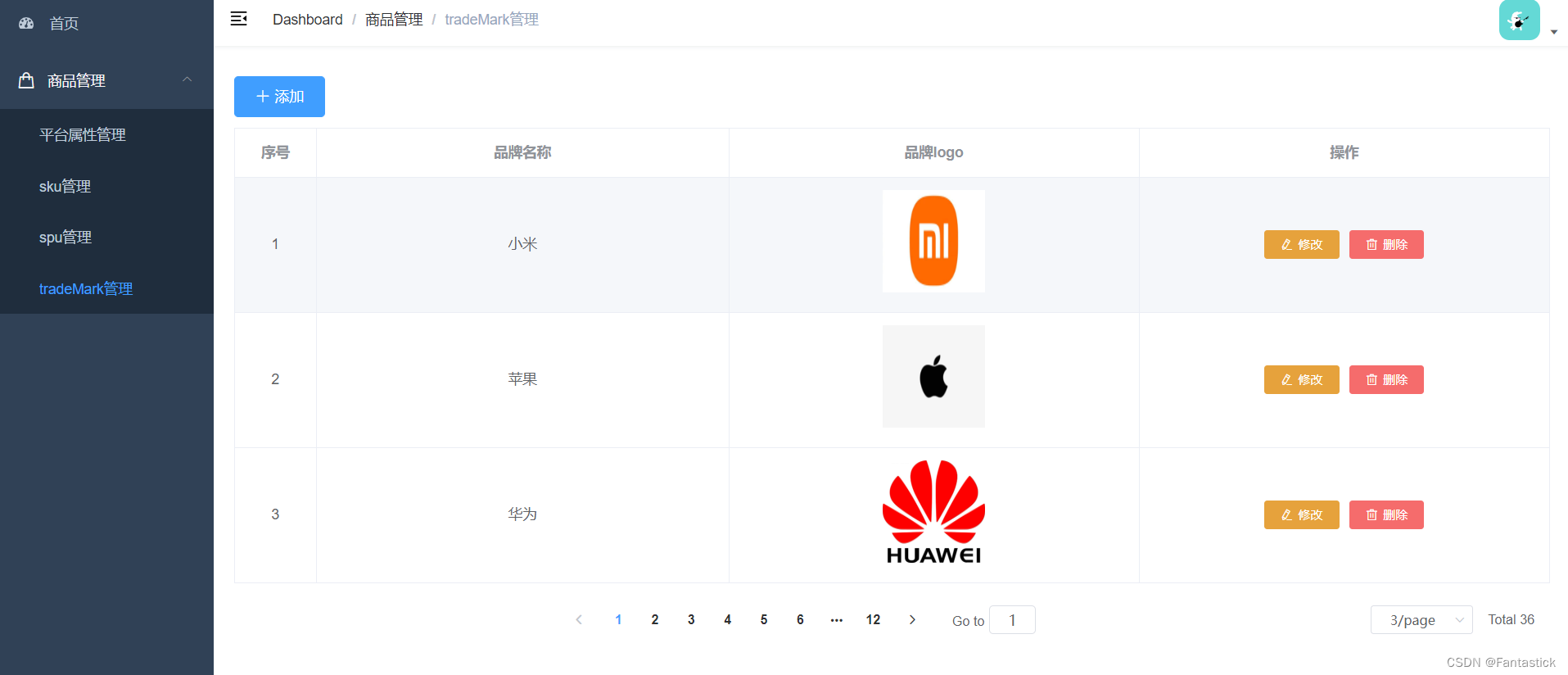
2、品牌列表展示
- 创建相关接口文件

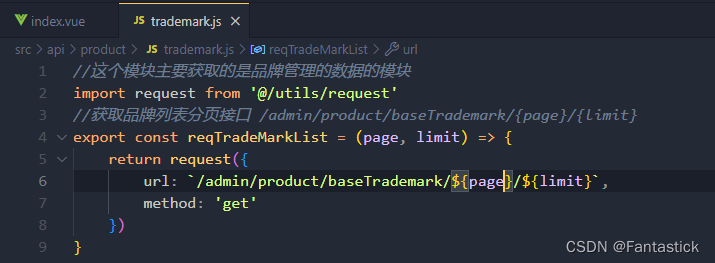
- 获取品牌管理数据的模块

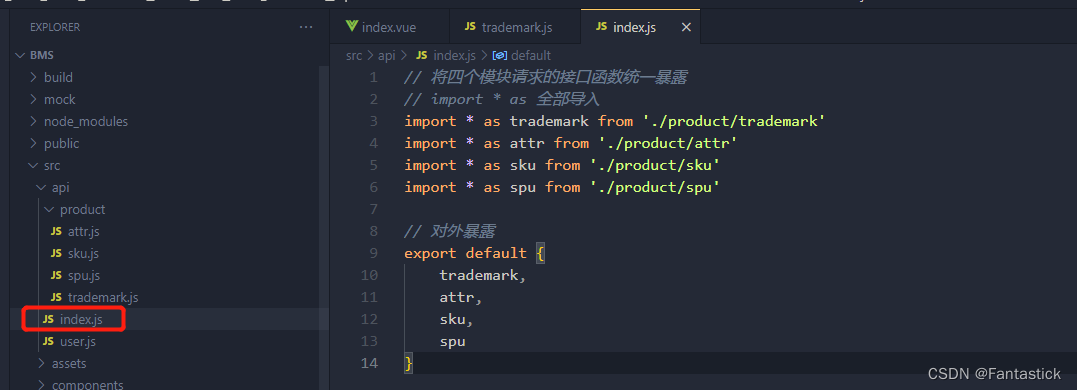
- 统一接口管理

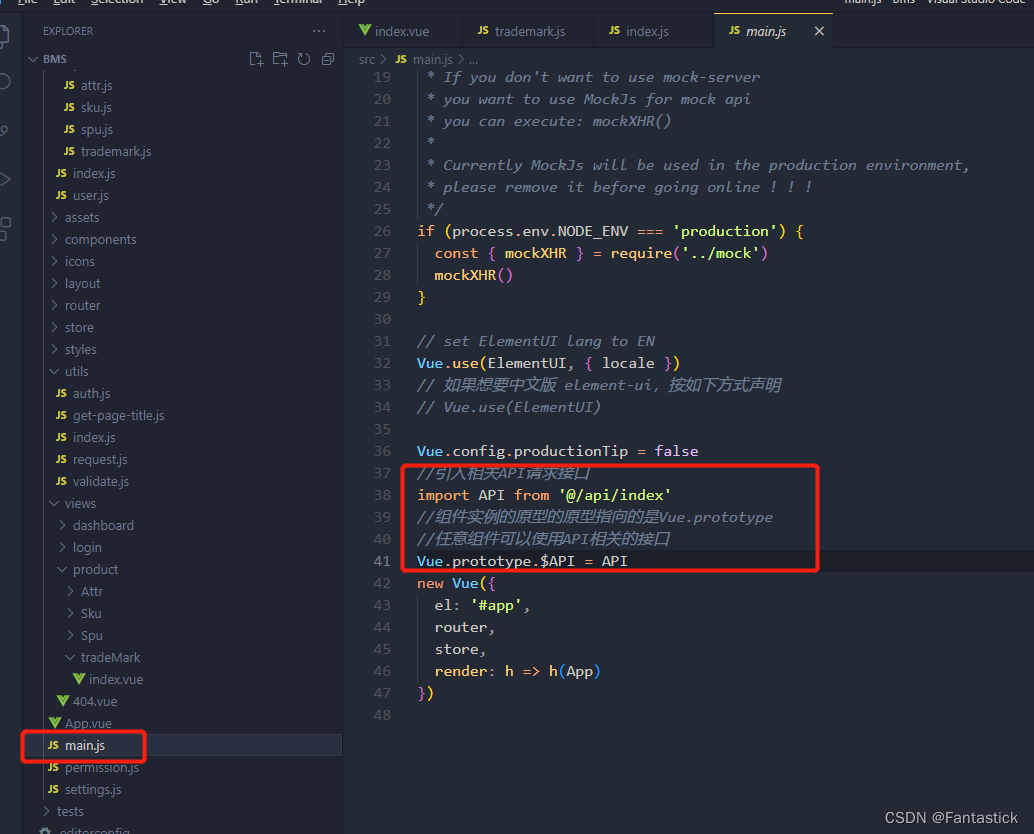
- 在main.js中引入,之后在任意组件中就可以使用了

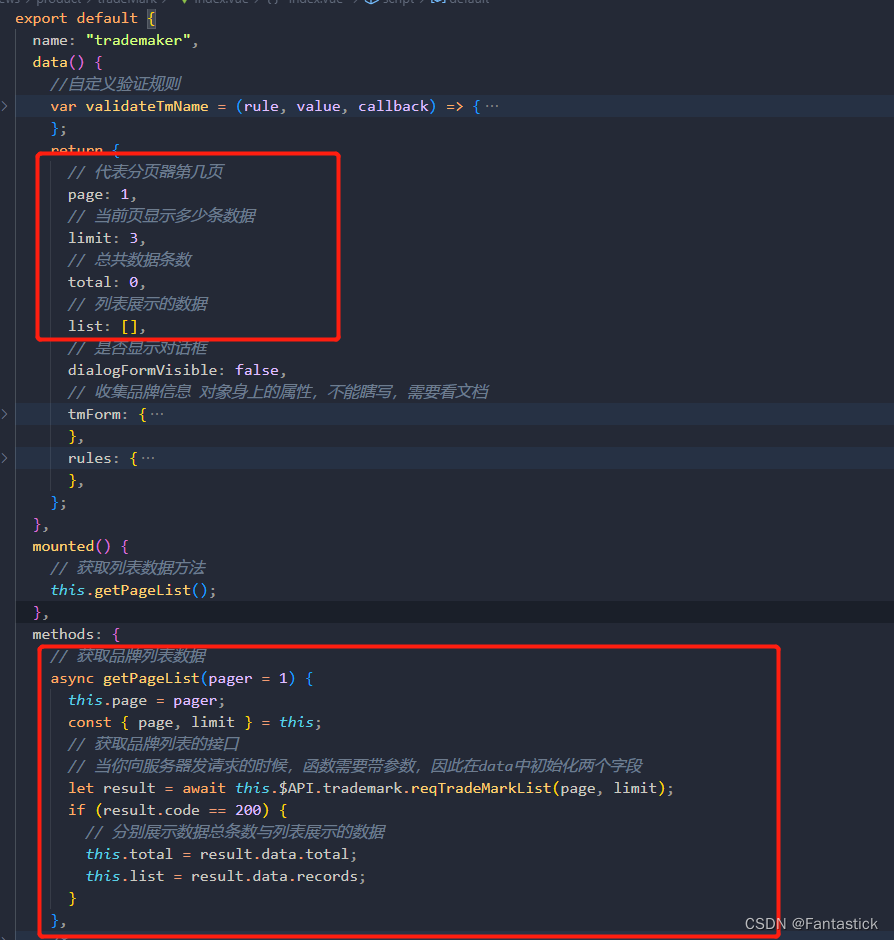
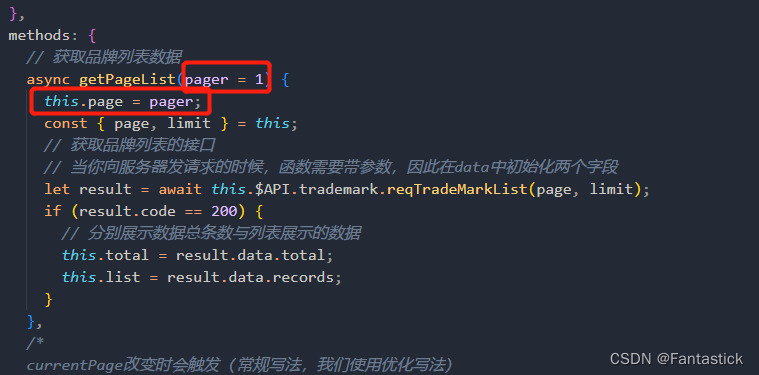
- 发请求,获取品牌列表的接口

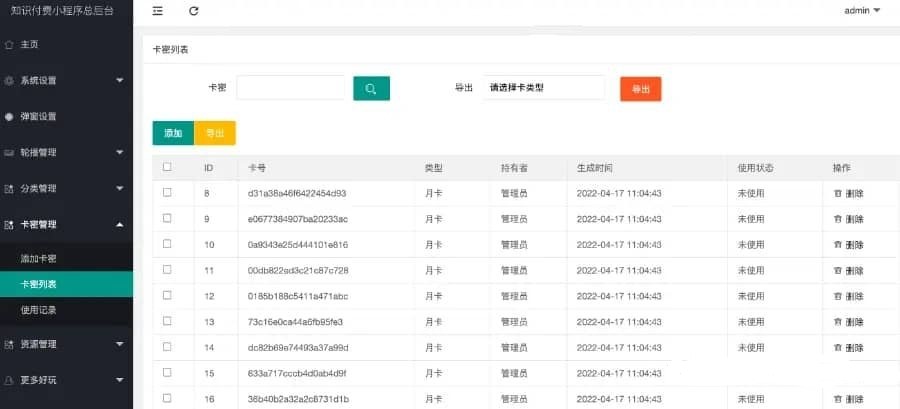
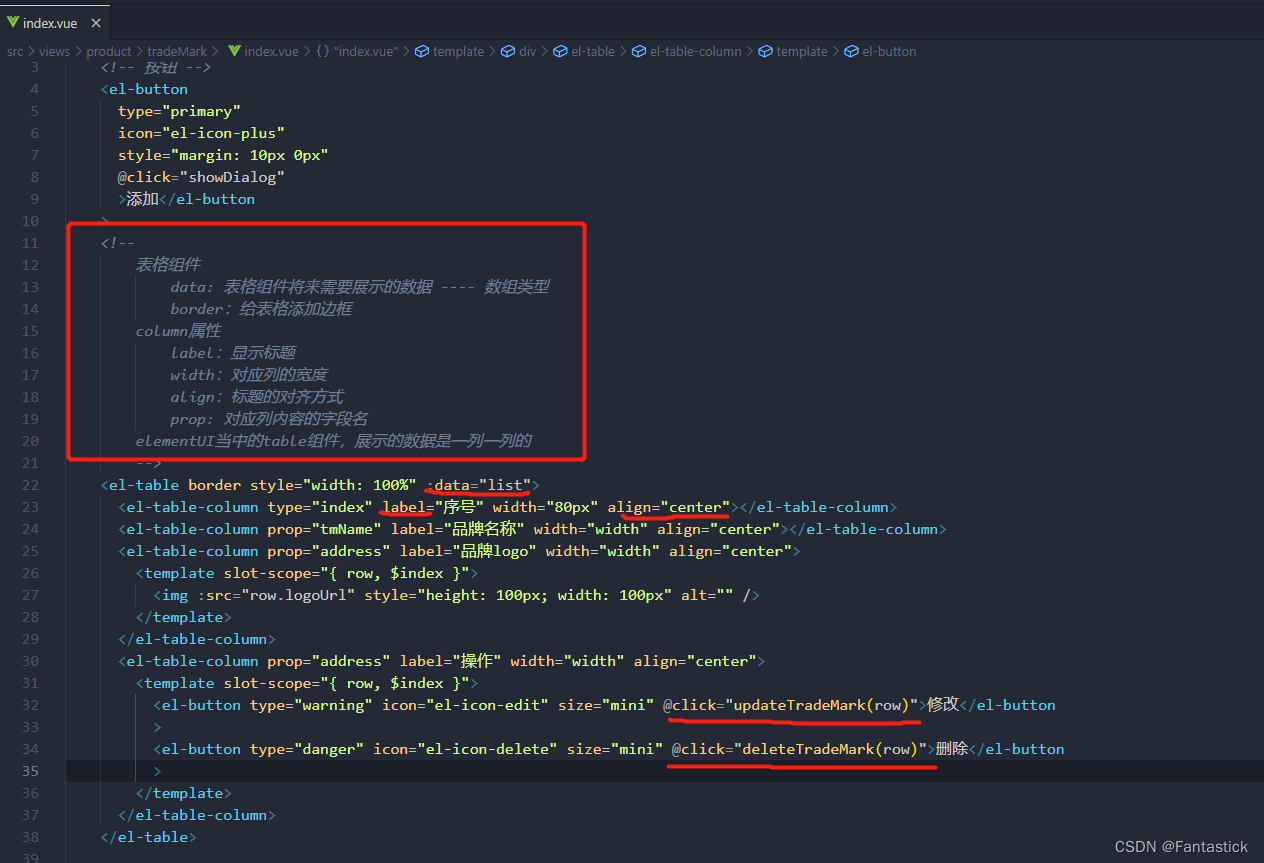
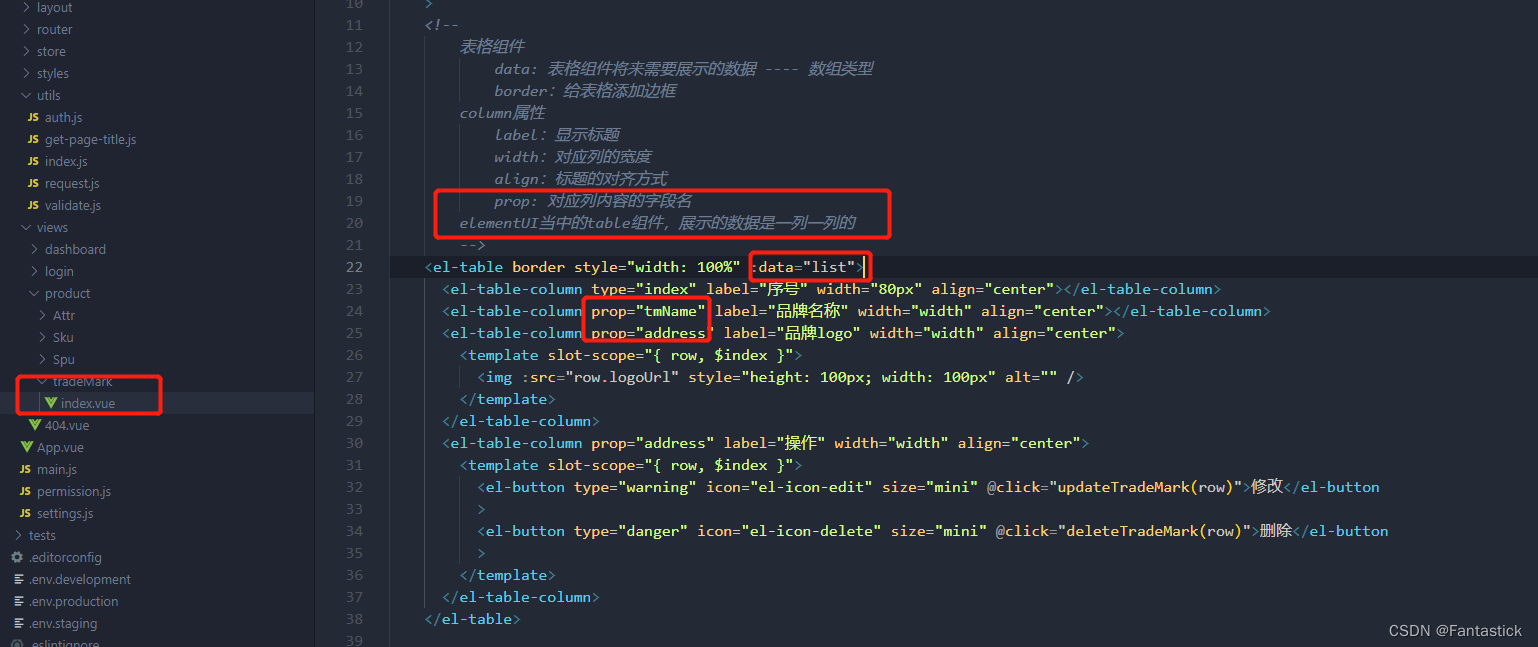
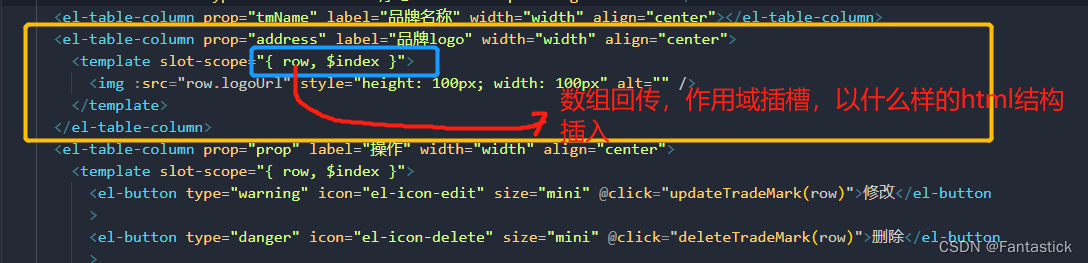
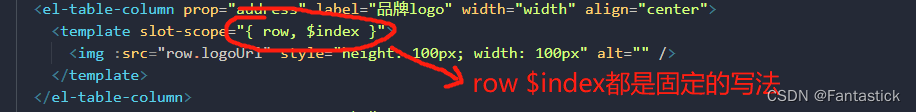
- 展示数据



@current-change="handlecurrentchange currentPage改变时会触发

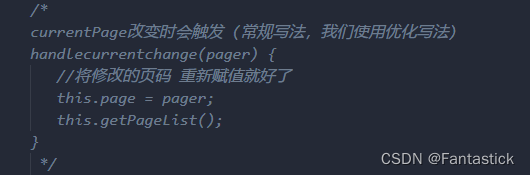
该方法有正常写法和优化写法
正常写法如下

优化写法
方法处直接调用getPageList()接口
如: @current-change=“getPageList”
pager:为传入的页码,如果没传,说明就是第一页



- 结果展示

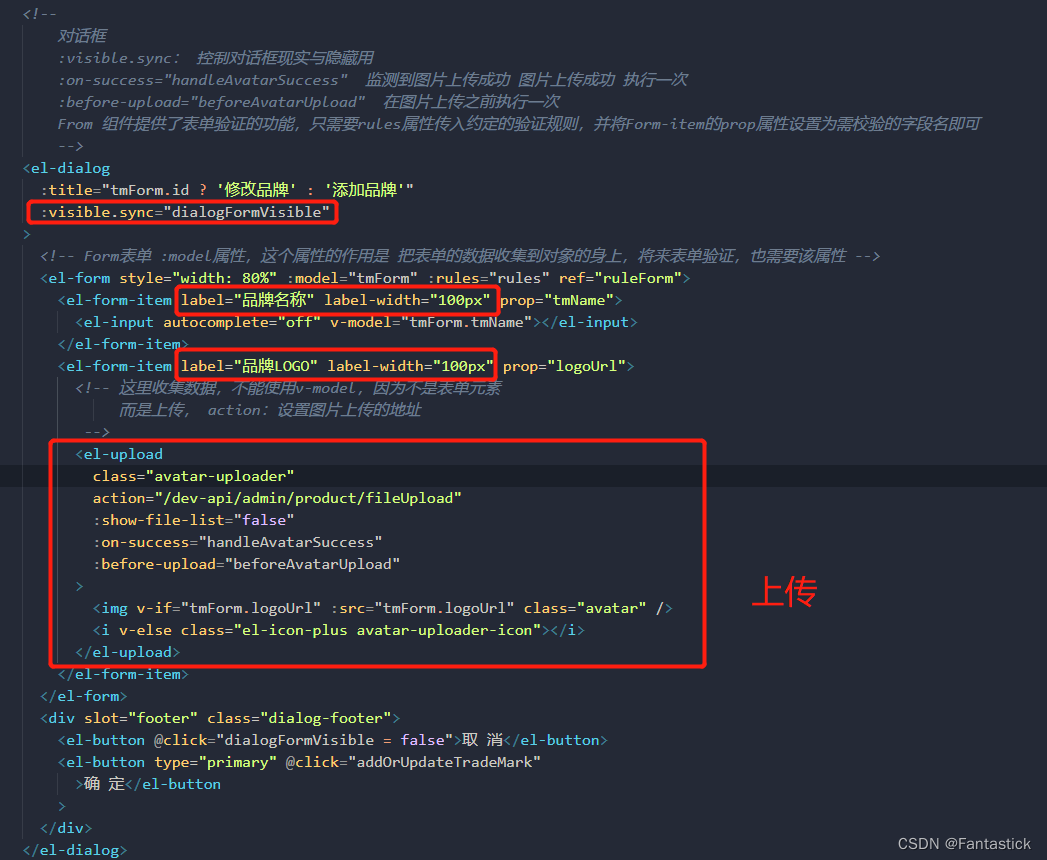
3、修改品牌和添加品牌静态组件
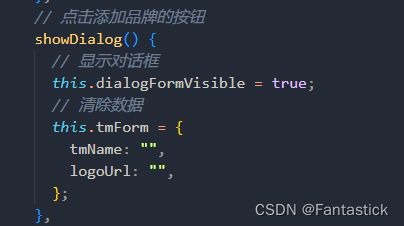
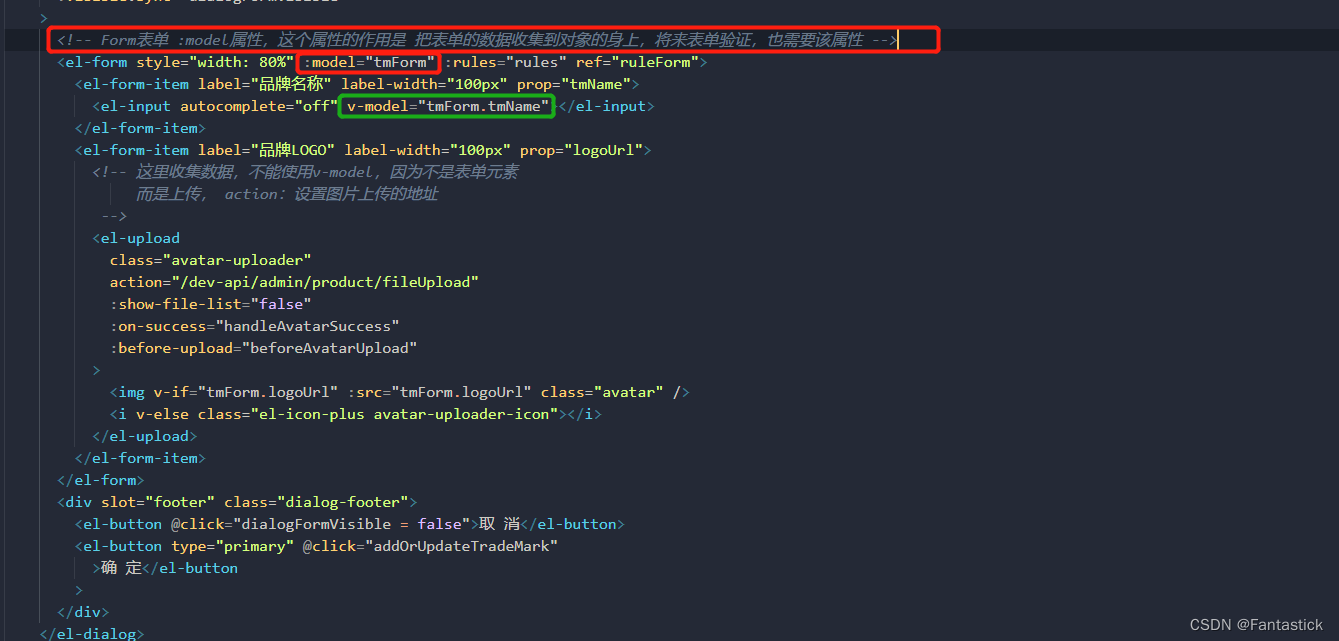
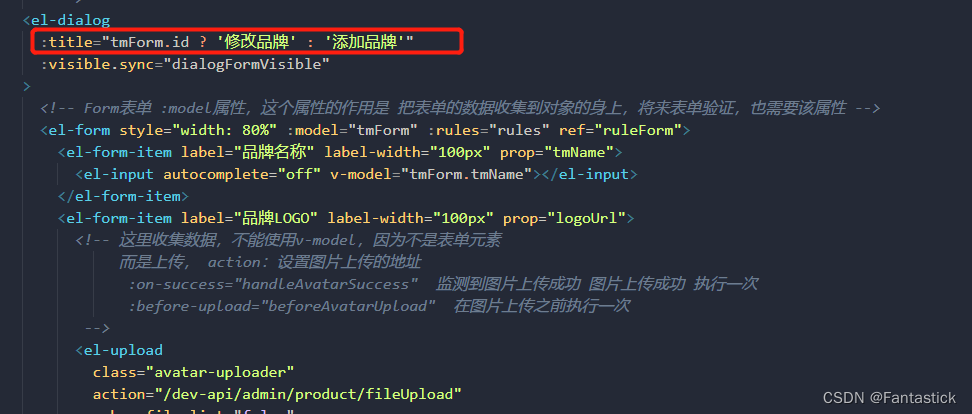
- 添加静态组件



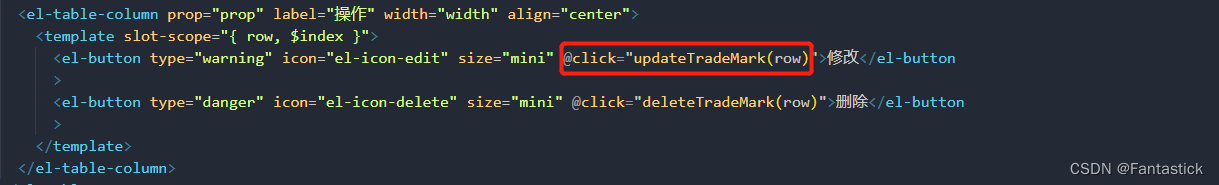
- 修改静态组件


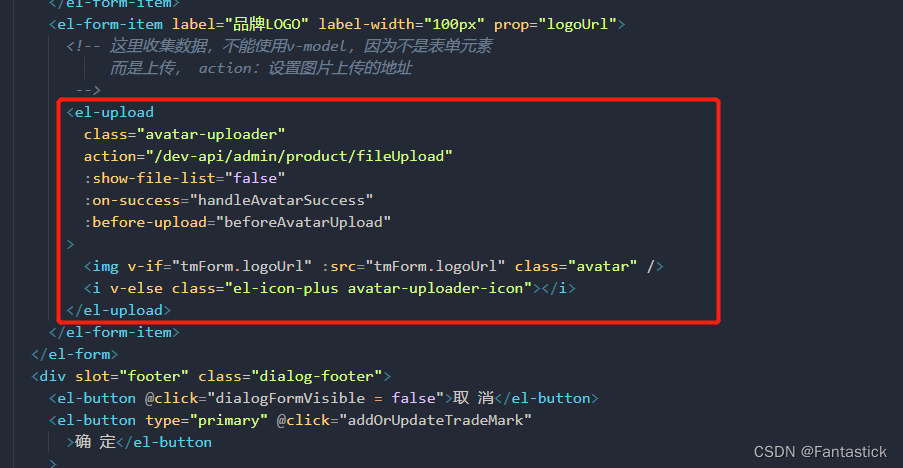
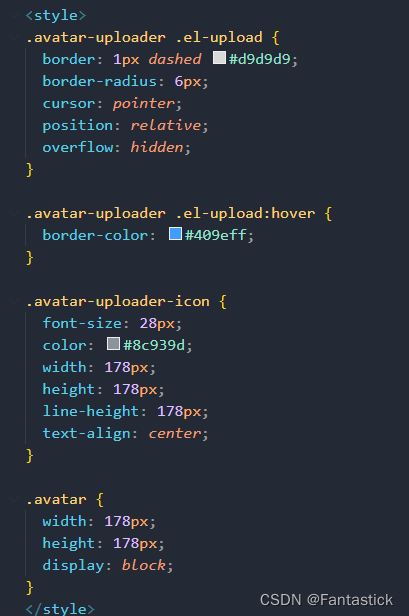
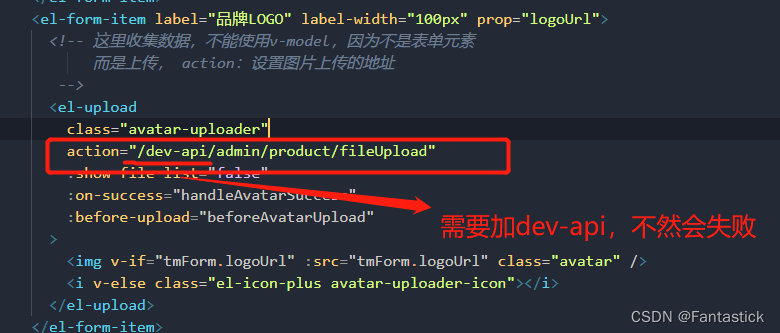
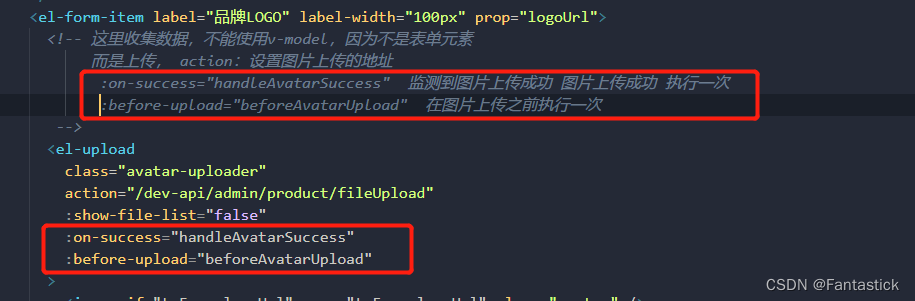
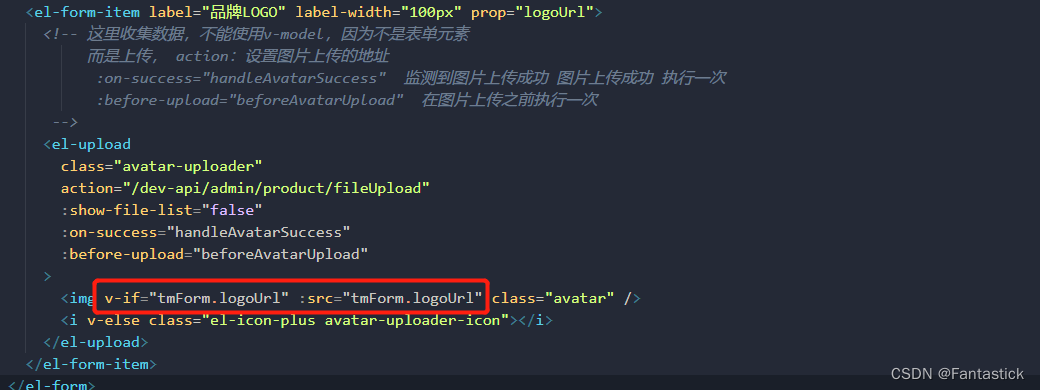
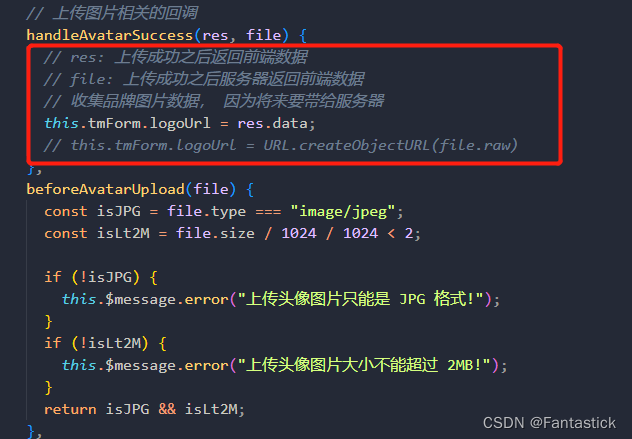
- 上传


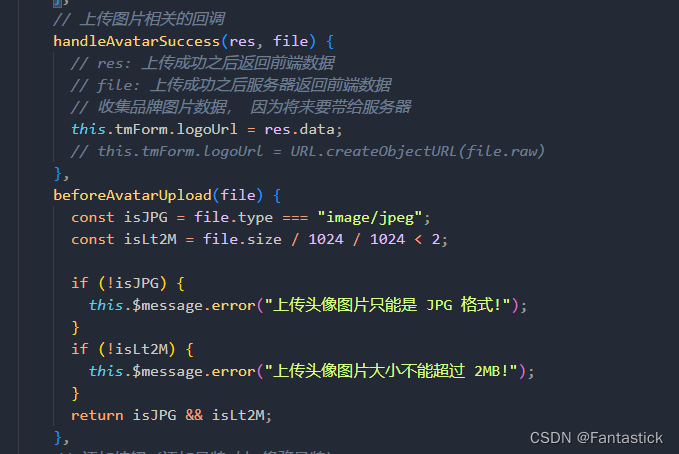
上传的相关回调:

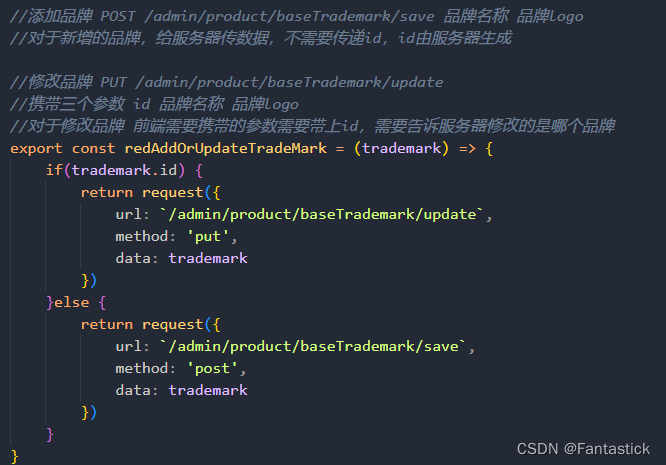
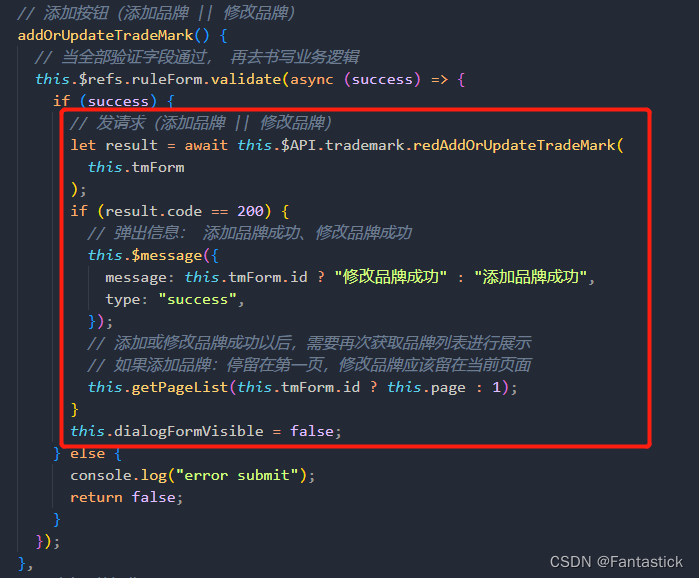
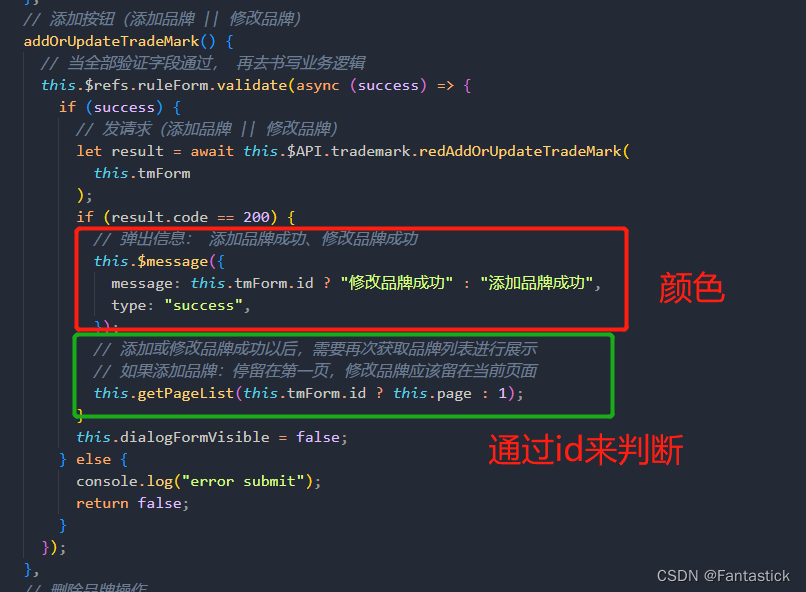
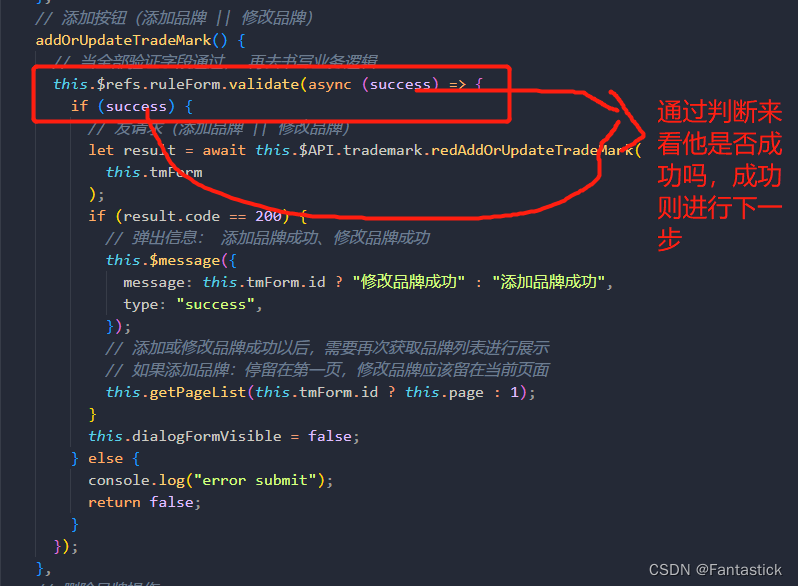
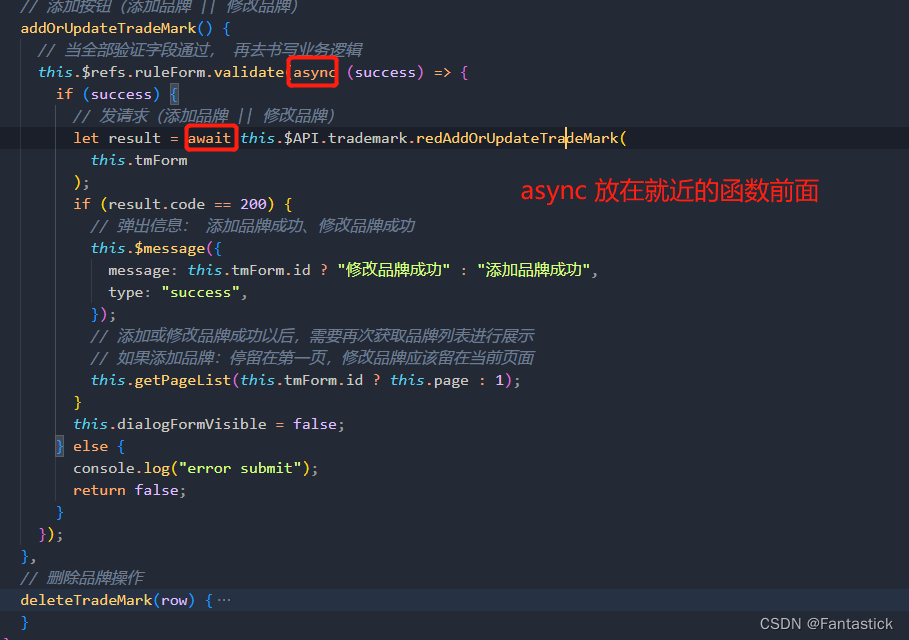
4、添加品牌
- 相关接口

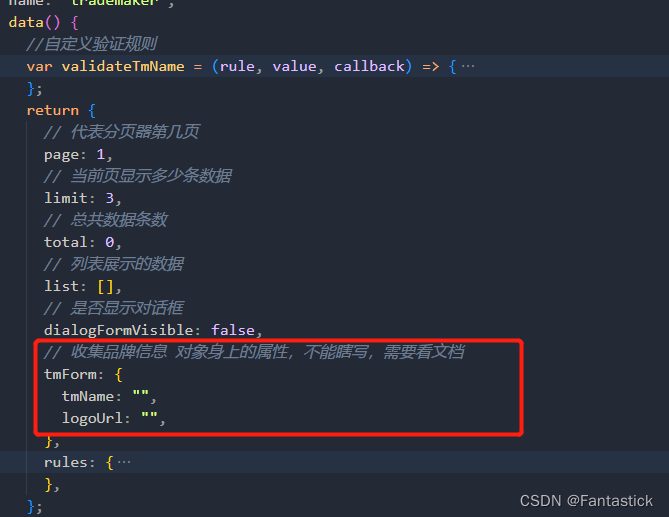
- 收集品牌的信息


action:设置图片上传的地址






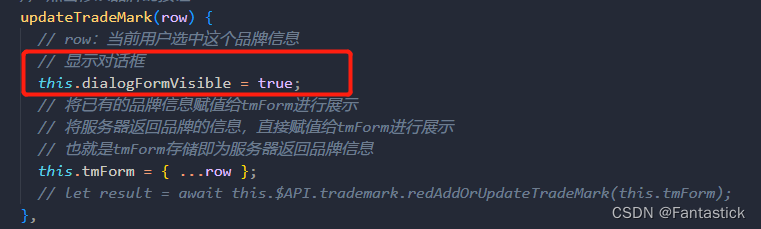
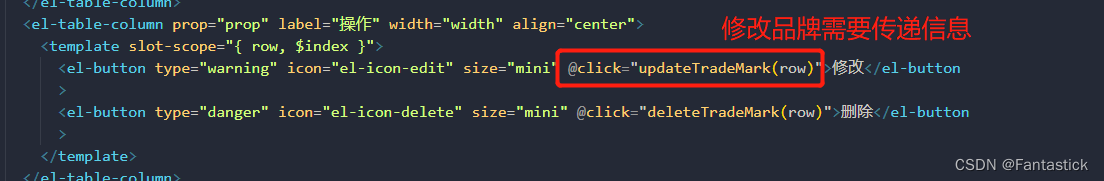
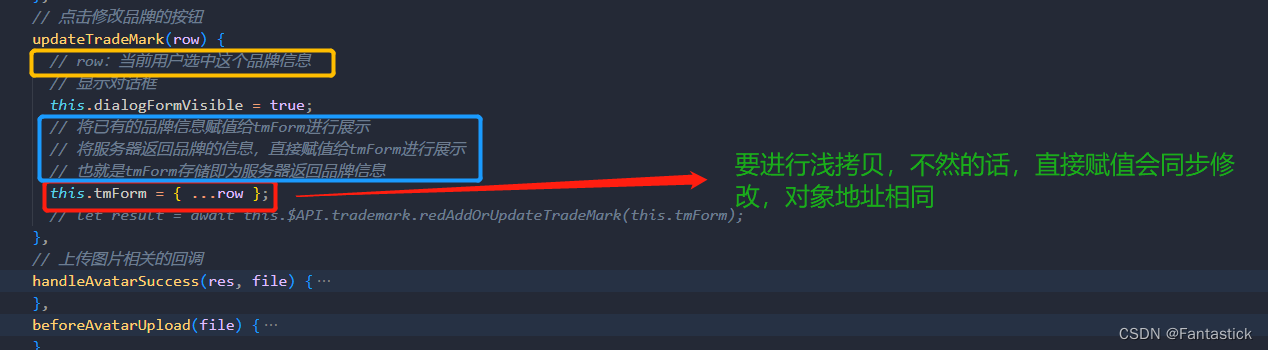
5、修改品牌
 要进行浅拷贝,双向绑定,直接赋值相当于表格内的数据同时也会被修改
要进行浅拷贝,双向绑定,直接赋值相当于表格内的数据同时也会被修改

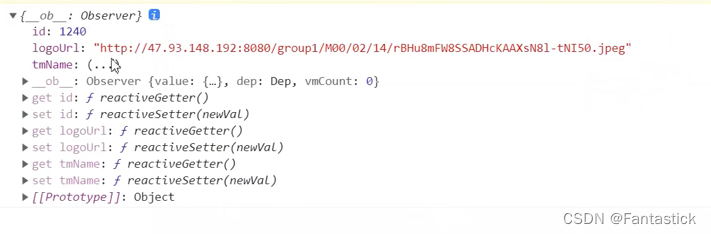
row的信息



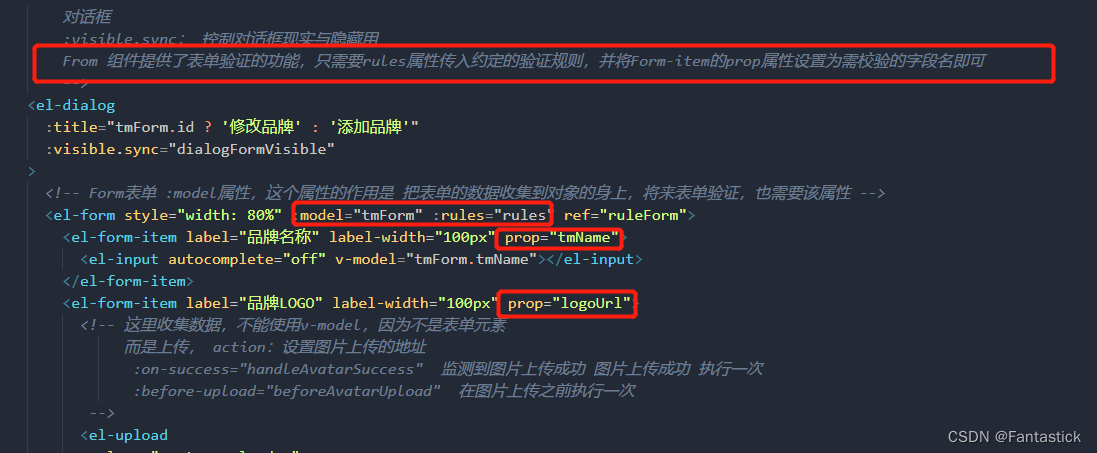
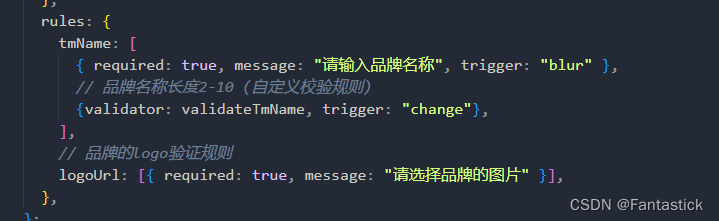
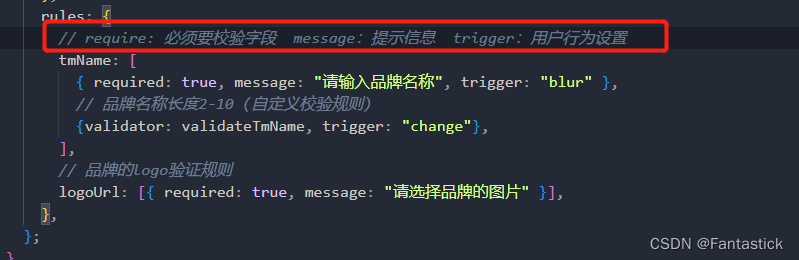
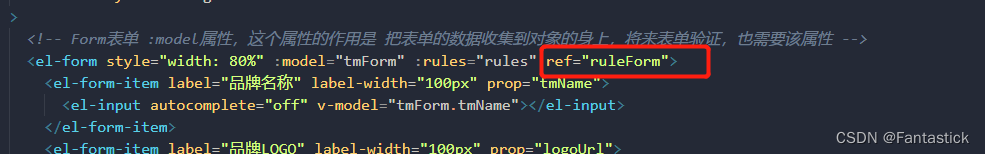
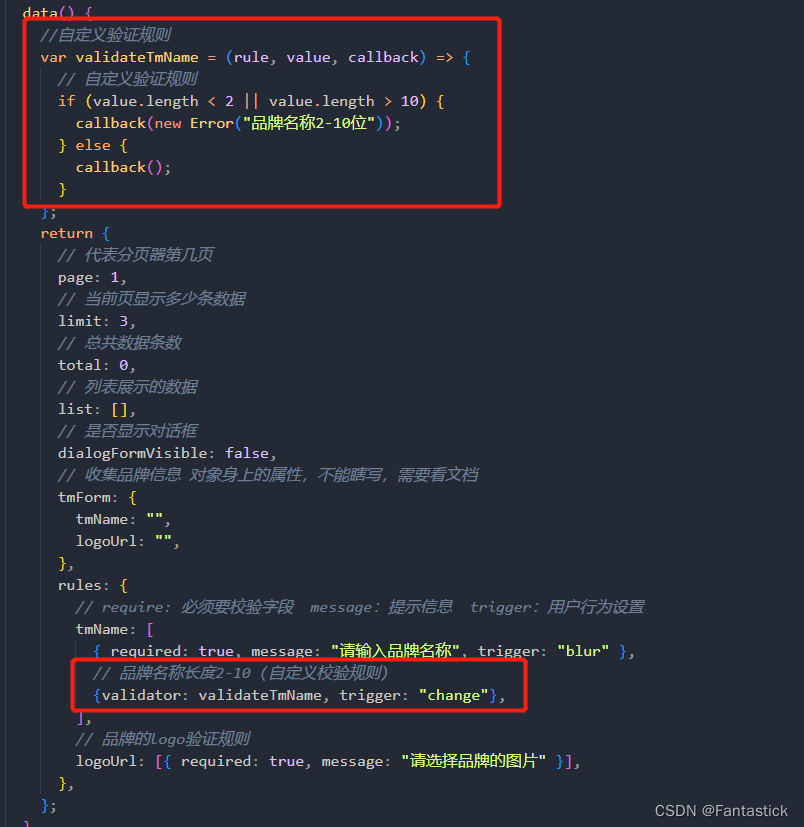
6、表单验证



- 自定义验证规则




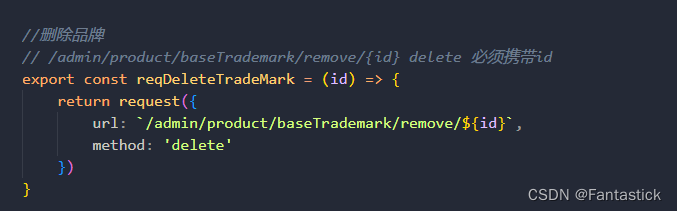
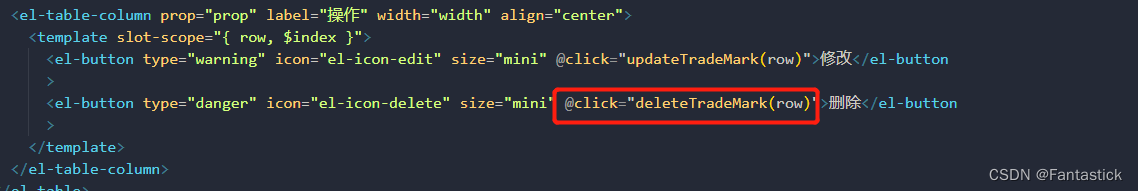
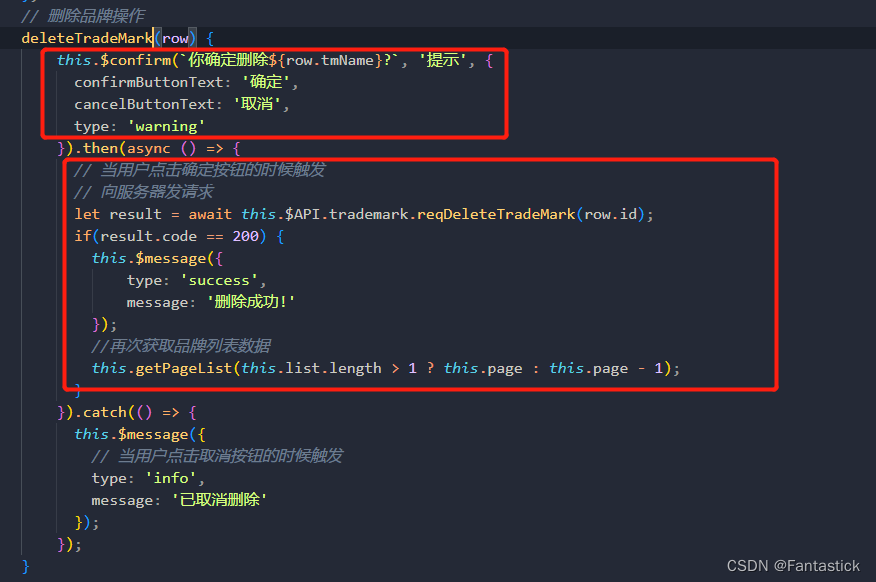
7、删除品牌
- 删除品牌的事件


- 相关接口