高楼外立面剥落是一种十分危险的行为,会造成严重的人身伤害和财产损失。TSINGSEE青犀智能分析网关利用高楼外立面剥落的信息,结合高空抛物算法来进行处理就可很好解决此问题。

1. 数据收集
首先,需要收集关于高楼外立面剥落的数据。这可以通过安装EasyCVR智能监控平台来实现,可以感知和记录外立面的剥落情况。包括剥落时间、位置、剥落物的性质、大小等信息。
2. 数据分析
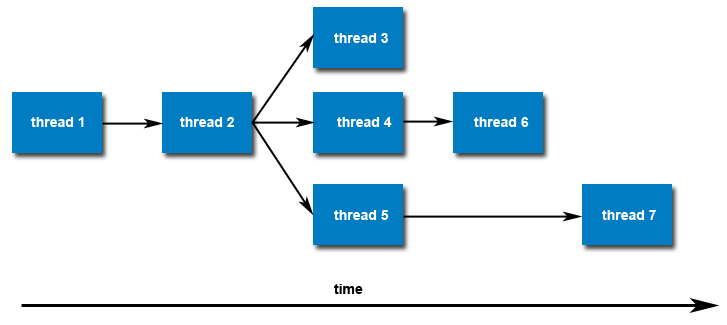
收集到的数据需要进行分析,以确定剥落物的可能落点和影响范围。使用机器学习算法和图像处理技术,对剥落物的轨迹进行预测和分析。
3. 告警系统
TSINGSEE青犀智能分析网关内含一个警报系统,一旦发生外墙脱落的情况,及时通知相关的机构和个人,还可通过短信、邮件、手机应用程序等方式进行通知,以便采取相应的措施。

旭帆科技的AI边缘计算网关硬件 —— 智能分析网关目前有5个版本:V1、V2、V3、V4、V5,每个版本都能实现对监控视频的智能识别和分析,支持抓拍、记录、告警等,每个版本在算法模型及性能配置上略有不同。硬件可实现的 AI 检测包括:人脸结构化数据、车辆结构化数据、场景检测类算法、行业类检测算法、人员行为类检测算法等。