ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
HarmonyOS基础组件和Compose组件很相似,看过Compose组件的话再学习HarmonyOS基础组件会感觉非常熟悉。
HarmonyOS基础组件使用
Text
Text(this.src)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
//背景颜色
.backgroundColor(Color.Green)
//字体颜色
.fontColor(Color.White)
//设置文本装饰线
.decoration({
//TextDecorationType.LineThrough:穿过文本的修饰线。
//TextDecorationType.Underline:文字下划线修饰。
type: TextDecorationType.Underline,
color: Color.White
})
//设置文本超长显示
.textOverflow({
//末尾省略号显示
overflow: TextOverflow.Ellipsis
})
//最大行数
.maxLines(1)
.onClick(() => {
//返回上个页面
// router.back()
//返回到指定页面并带回参数
router.back({
url: 'pages/Index',
params: {
src: 'Second页面传来的数据'
}
});
})返回上个页面用router.back()
Image
Image($r("app.media.a"))
//ImageFit.Auto:自适应显示。
//ImageFit.Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
//ImageFit.Cover:默认值,保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
//ImageFit.Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
//ImageFit.None:保持原有尺寸显示。
//ImageFit.ScaleDown:保持宽高比显示,图片缩小或者保持不变。
.objectFit(ImageFit.Contain)
.width('100%')
.height(200)
.margin(5)
//Image加载网络图片
Image('https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg')
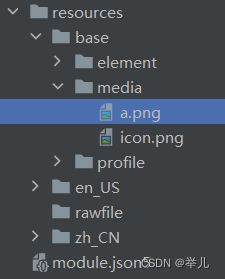
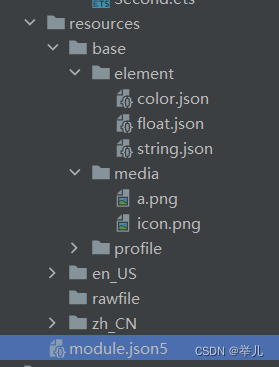
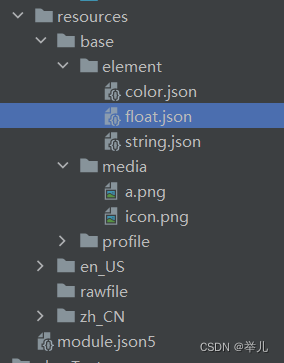
.width('100%')引用的图片文件目录

网络权限添加在module.json5中

{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
],
"requestPermissions": [
{
//网络访问权限
"name": "ohos.permission.INTERNET"
}
]
}
}TextInput
TextInput({ placeholder: '请输入账号' })
//提示文本颜色
.placeholderColor(0x999999)
//提示文本大小及样式设置
.placeholderFont({
size: 20,
weight: FontWeight.Medium,
family: 'cursive',
style: FontStyle.Italic
})
.fontColor(Color.Blue)
.fontSize(20)
.fontFamily('Arial')
.margin(10)
//输入类型设置
.type(InputType.Password)
//获取输入文本
.onChange((value: string) => {
this.text = value
})Button
//Button
Button($r('app.string.login_text'), {
//ButtonType.Capsule:胶囊形按钮
//ButtonType.Circle:圆形按钮
// ButtonType.Normal:正常按钮
type: ButtonType.Capsule,
//是否开启点击效果
stateEffect: true
})
.width('90%')
.height($r('app.float.button_height'))
.fontSize($r('app.float.login_fontSize'))
.fontWeight(FontWeight.Medium)
.backgroundColor('#007DFF')
//包含子组件
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.app_icon'))
.width(30)
.height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)
.margin(10)宽高文件float.json

{
"float": [
{
"name": "button_height",
"value": "40vp"
},
{
"name": "login_fontSize",
"value": "18fp"
}
]
}宽高单位用vp,字体大小用fp。
LoadingProgress
LoadingProgress()
.color(Color.Blue)
.height(60)
.width(60)路由跳转
引入
import router from '@ohos.router'点击跳转
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
//pushUrl:跳转后当前页面还在
//replaceUrl:跳转后当前页面销毁
router.pushUrl({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据,Index页面传来的数据,Index页面传来的数据',
}
}, router.RouterMode.Single)
})下个页面接收
@State src: string = router.getParams()?.['src'];完整代码:
Index.ets
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State src: string = '';
onPageShow() {
//Second页面带回的参数
this.src = router.getParams()?.['src'];
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
//pushUrl:跳转后当前页面还在
//replaceUrl:跳转后当前页面销毁
router.pushUrl({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据,Index页面传来的数据,Index页面传来的数据',
}
}, router.RouterMode.Single)
})
Text(this.src)
}
.width('100%')
}
.height('100%')
}
}Second.ets
import router from '@ohos.router';
@Entry
@Component
struct TextDemo {
@State src: string = router.getParams()?.['src'];
@State text: string = ''
build() {
Column() {
//Text
Text(this.src)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
//背景颜色
.backgroundColor(Color.Green)
//字体颜色
.fontColor(Color.White)
//设置文本装饰线
.decoration({
//TextDecorationType.LineThrough:穿过文本的修饰线。
//TextDecorationType.Underline:文字下划线修饰。
type: TextDecorationType.Underline,
color: Color.White
})
//设置文本超长显示
.textOverflow({
//末尾省略号显示
overflow: TextOverflow.Ellipsis
})
//最大行数
.maxLines(1)
.onClick(() => {
//返回上个页面
// router.back()
//返回到指定页面并带回参数
router.back({
url: 'pages/Index',
params: {
src: 'Second页面传来的数据'
}
});
})
//Image加载本地图片
Image($r("app.media.a"))
//ImageFit.Auto:自适应显示。
//ImageFit.Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
//ImageFit.Cover:默认值,保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
//ImageFit.Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
//ImageFit.None:保持原有尺寸显示。
//ImageFit.ScaleDown:保持宽高比显示,图片缩小或者保持不变。
.objectFit(ImageFit.Contain)
.width('100%')
.height(200)
.margin(5)
//Image加载网络图片
Image('https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg')
.width('100%')
TextInput({ placeholder: '请输入账号' })
//提示文本颜色
.placeholderColor(0x999999)
//提示文本大小及样式设置
.placeholderFont({
size: 20,
weight: FontWeight.Medium,
family: 'cursive',
style: FontStyle.Italic
})
.fontColor(Color.Blue)
.fontSize(20)
.fontFamily('Arial')
.margin(10)
//输入类型设置
.type(InputType.Password)
//获取输入文本
.onChange((value: string) => {
this.text = value
})
Text(this.text)
//Button
Button($r('app.string.login_text'), {
//ButtonType.Capsule:胶囊形按钮
//ButtonType.Circle:圆形按钮
// ButtonType.Normal:正常按钮
type: ButtonType.Capsule,
//是否开启点击效果
stateEffect: true
})
.width('90%')
.height($r('app.float.button_height'))
.fontSize($r('app.float.login_fontSize'))
.fontWeight(FontWeight.Medium)
.backgroundColor('#007DFF')
//包含子组件
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.app_icon'))
.width(30)
.height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)
.margin(10)
//LoadingProgress
LoadingProgress()
.color(Color.Blue)
.height(60)
.width(60)
}
.width('100%')
}
}