目录
一、grid-row
二、grid-column
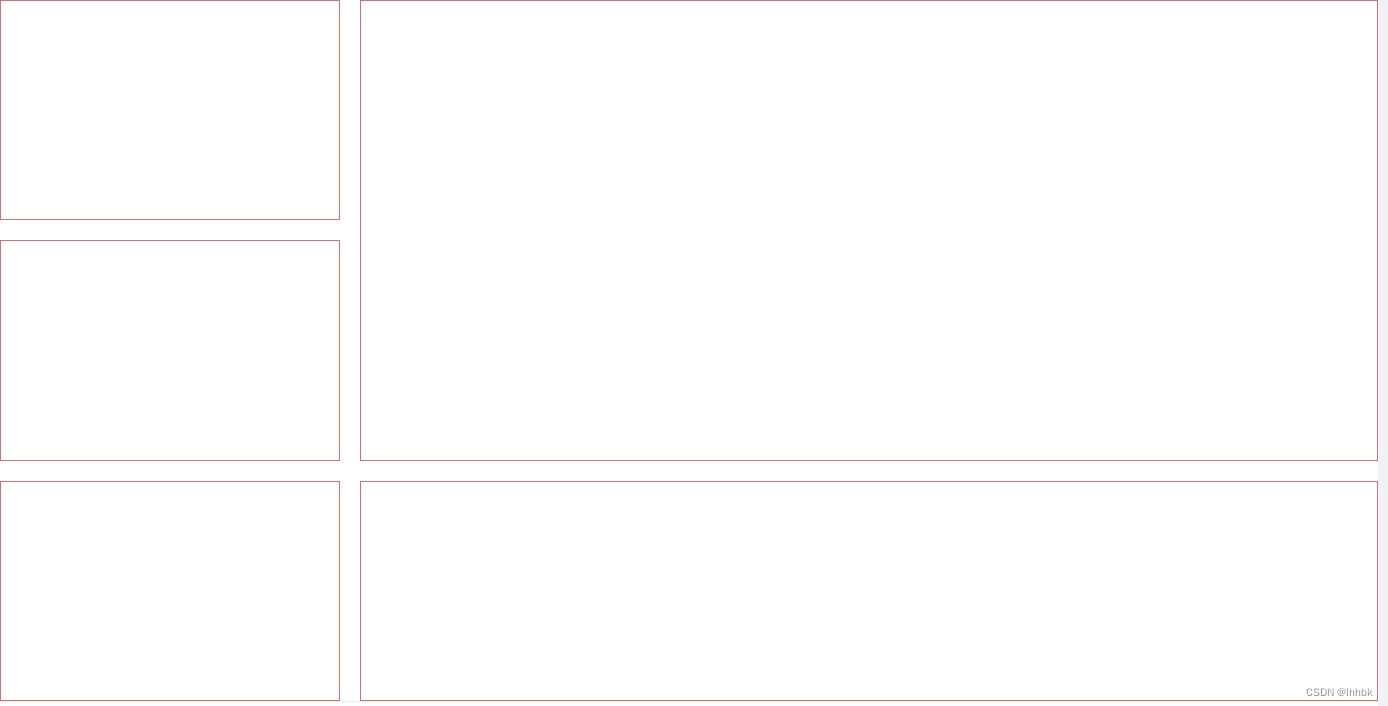
三、实例
一、grid-row
grid-row属性定义了网格元素行的开始和结束位置。结合了grid-row-start和grid-row-end
grid-row: 1 / 3;//表示行线从第一行线到第三行线为止二、grid-column
grid-column属性定义了网格元素列的开始和结束位置。结合了grid-column-start和grid-column-end
grid-column: 1 / 3;//表示列线从第一列线到第三列线为止三、实例

.content {
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: 1fr 1fr 1fr;
width: 100%;
height: 100%;
gap: 20px;
.item {
min-width: 100%;
min-height: 100%;
border: 1px solid #cc7373;
}
.item_last {
grid-row: 1 / 3;
grid-column: 2 / 3;
}
} <div class="view">
<div class="content">
<div class="item"></div>
<div class="item"></div>
<div class="item item_last"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>