插件介绍
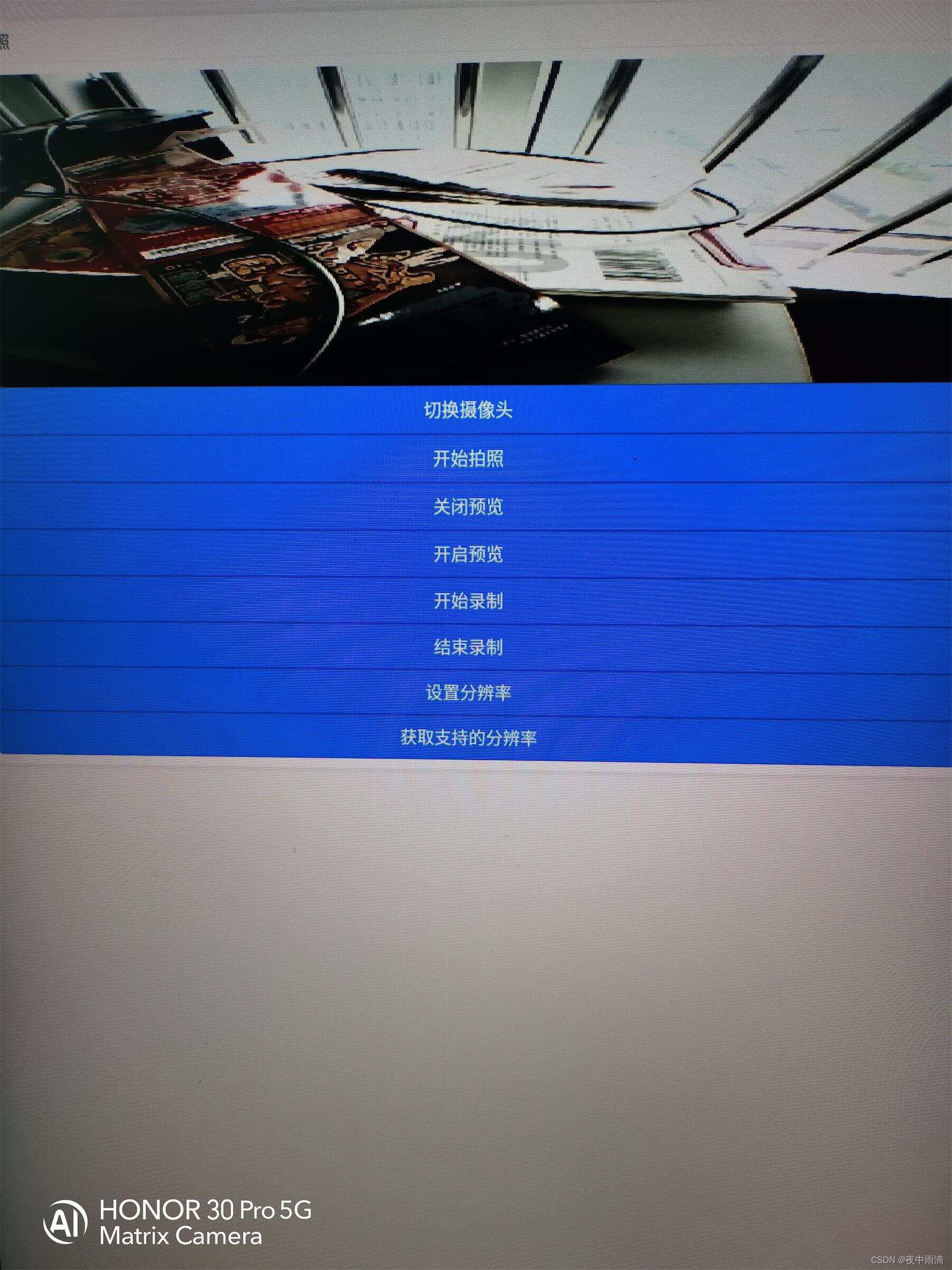
安卓USB摄像头,支持拍照,录像,停止预览,开启预览,支持多摄像头切换
插件仅支持nvue页面
插件地址
安卓USB摄像头插件 - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
详细使用文档地址
uniapp 安卓USB摄像头插件
用法
在需要使用插件的页面加载以下代码
<leven-usbCamera ref="refLevenUsbCamera" style="flex:1; height: 300px;" @onDestroy="onDestroy" @onAttach="onAttach" @onDettach="onDettach"
@onConnect="onConnect" @onDisconnect="onDisconnect" @onCancel="onCancel" @onError="onError">
</leven-usbCamera>页面内容
<template>
<view>
<uni-card title="usb拍照">
<leven-usbCamera ref="refLevenUsbCamera" style="flex:1; height: 300px;" :size="[800, 600]" @onDestroy="onDestroy" @onAttach="onAttach"
@onDettach="onDettach" @onConnect="onConnect" @onDisconnect="onDisconnect" @onCancel="onCancel" @onError="onError">
</leven-usbCamera>
<button type="primary" @click="changeCamera">切换摄像头</button>
<button type="primary" @click="capture">开始拍照</button>
<button type="primary" @click="stopPreview">关闭预览</button>
<button type="primary" @click="openPreview">开启预览</button>
<button type="primary" @click="startRecord">开始录制</button>
<button type="primary" @click="stopRecord">结束录制</button>
<button type="primary" @click="setSize">设置分辨率</button>
<button type="primary" @click="getSupportedSize">获取支持的分辨率</button>
</uni-card>
</view>
</template>
<script>
export default {
data() {
return {
// 摄像头列表
deviceList: [],
// 当前预览的摄像头索引
previewIndex: 0,
// 当前分辨率的索引
sizeIndex: 0
}
},
methods: {
// 切换摄像头
changeCamera() {
if (this.deviceList.length == 0) {
this.showToast("设备列表为空");
return false;
}
this.previewIndex++;
let index = this.previewIndex % this.deviceList.length;
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.changeCamera({
deviceName: this.deviceList[index].deviceName
}, res => {
console.log(res)
})
}
},
// 拍照
capture() {
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.capture(res => {
console.log(res)
})
}
},
// 关闭预览
stopPreview() {
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.stopPreview(res => {
console.log(res)
})
}
},
// 开启预览
openPreview() {
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.openPreview(res => {
console.log(res)
})
}
},
// 开始录制
startRecord() {
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.startRecord(res => {
console.log(res)
})
}
},
// 结束录制
stopRecord() {
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.stopRecord(res => {
console.log(res)
})
}
},
// 设置分辨率
setSize() {
if (this.$refs.refLevenUsbCamera) {
let sizeList = [{
width: 1280,
height: 720
}, {
width: 640,
height: 480
}, {
width: 800,
height: 600
}, {
width: 848,
height: 480
}];
this.sizeIndex++;
let index = this.sizeIndex % sizeList.length;
this.$refs.refLevenUsbCamera.setSize({
width: sizeList[index].width,
height: sizeList[index].height
}, res => {
console.log(res)
})
}
},
// 获取支持的分辨率
getSupportedSize() {
if (this.$refs.refLevenUsbCamera) {
this.$refs.refLevenUsbCamera.getSupportedSize(res => {
console.log(res)
})
}
},
// 组件卸载
onDestroy(e) {
console.log("onDestroy:" + JSON.stringify(e))
},
// 组件加载完成
onAttach(e) {
let detail = e.detail;
this.deviceList = detail.deviceList || [];
console.log("onAttach:" + JSON.stringify(e.detail))
},
// 组件卸载
onDettach(e) {
let detail = e.detail;
this.deviceList = detail.deviceList || [];
console.log("onDettach:" + JSON.stringify(e.detail))
},
// 摄像机连接成功
onConnect(e) {
let detail = e.detail;
this.deviceList = detail.deviceList || [];
console.log("onConnect:" + JSON.stringify(e.detail))
},
// 断开连接
onDisconnect(e) {
let detail = e.detail;
this.deviceList = detail.deviceList || [];
console.log("onDisconnect:" + JSON.stringify(e.detail))
},
// 取消连接
onCancel(e) {
let detail = e.detail;
this.deviceList = detail.deviceList || [];
console.log("onCancel:" + JSON.stringify(e.detail))
},
// 系统错误
onError() {
let detail = e.detail;
this.deviceList = detail.deviceList || [];
console.log("onError:" + JSON.stringify(e.detail))
},
// 提示信息
showToast(content) {
uni.showToast({
icon: "none",
title: content
})
}
}
}
</script>
<style>
</style>详细使用教程请参考uniapp 安卓USB摄像头插件
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件