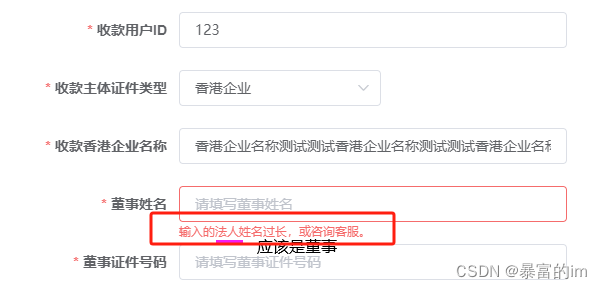
场景:
可以切换类型,下面的输入框参数也会随着改变。


如果不清除上次的校验就会出现,之前的大陆企业的校验还会出现在香港企业的校验中

方法:
watch:{
'ruleForm.paymentSubjectType':{ 通过监听表单的类型来调用 clearValidate方法
handler(val,oldVal){
if (val != oldVal) {
this.$nextTick(() => {
this.$refs.payForm.clearValidate();
});
}
}
}
}也可以在这里动态修改表单的校验信息的提示语
可以在这获取到自定义ref的表单的各种属性,这里的情况是参数名一样但是提示语要不一样
watch:{
'ruleForm.paymentSubjectType':{
handler(val, oldVal) {
if (val == "HK-ENTERPRISE") {
this.$refs.payForm.rules.paymentSubjectName[0].message =
" 请输入收款香港企业名称";
this.$refs.payForm.rules.paymentSubjectName[1].message =
"输入的收款香港企业名称过长";
} else {
this.$refs.payForm.rules.paymentSubjectName[0].message =
" 请输入收款企业名称";
this.$refs.payForm.rules.paymentSubjectName[1].message =
"输入的收款企业名称过长";
}
}
}部分清除校验就是在item里面绑定不同的key,或者隐藏的item的父级div上
<el-form-item key="unque"></el-form-item>