Android拖放startDragAndDrop拖拽onDrawShadow静态添加xml布局View,Kotlin(4)
import android.content.ClipData
import android.graphics.Canvas
import android.graphics.Point
import android.os.Bundle
import android.util.Log
import android.view.DragEvent
import android.view.LayoutInflater
import android.view.View
import android.view.View.OnDragListener
import android.view.View.OnLongClickListener
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val TAG = "fly"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val imageView = findViewById<ImageView>(R.id.image)
val shadow = LayoutInflater.from(this).inflate(R.layout.dnd, null)
val builder = MyDragShadowBuilder(shadow)
imageView.setOnLongClickListener(object : OnLongClickListener {
//长按事件触发拖拽
override fun onLongClick(v: View?): Boolean {
val data = ClipData.newPlainText("name", "phil")
imageView.startDragAndDrop(
data,
builder,
null,
0 or View.DRAG_FLAG_GLOBAL or View.DRAG_FLAG_OPAQUE
)
return true
}
})
imageView.setOnDragListener(object : OnDragListener {
override fun onDrag(v: View?, event: DragEvent?): Boolean {
when (event?.action) {
DragEvent.ACTION_DRAG_STARTED -> { //拖放开始
Log.d(TAG, "ACTION_DRAG_STARTED")
}
DragEvent.ACTION_DRAG_ENTERED -> { //进入imageView
Log.d(TAG, "ACTION_DRAG_ENTERED")
}
DragEvent.ACTION_DRAG_ENDED -> { //拖放结束
Log.d(TAG, "ACTION_DRAG_ENDED")
}
DragEvent.ACTION_DRAG_EXITED -> { //离开imageView
Log.d(TAG, "ACTION_DRAG_EXITED")
}
}
return true
}
})
}
class MyDragShadowBuilder(private var mShadow: View) :
View.DragShadowBuilder() {
private val width: Int = 400
private val height: Int = 400
override fun onProvideShadowMetrics(outShadowSize: Point?, outShadowTouchPoint: Point?) {
//拖动图像的宽和高
outShadowSize?.set(width, height)
//手指在拖动图像的位置 中点
outShadowTouchPoint?.set(width / 2, height / 2)
}
override fun onDrawShadow(canvas: Canvas) {
mShadow.measure(width, height)
mShadow.layout(0, 0, width, height)
mShadow.draw(canvas)
}
}
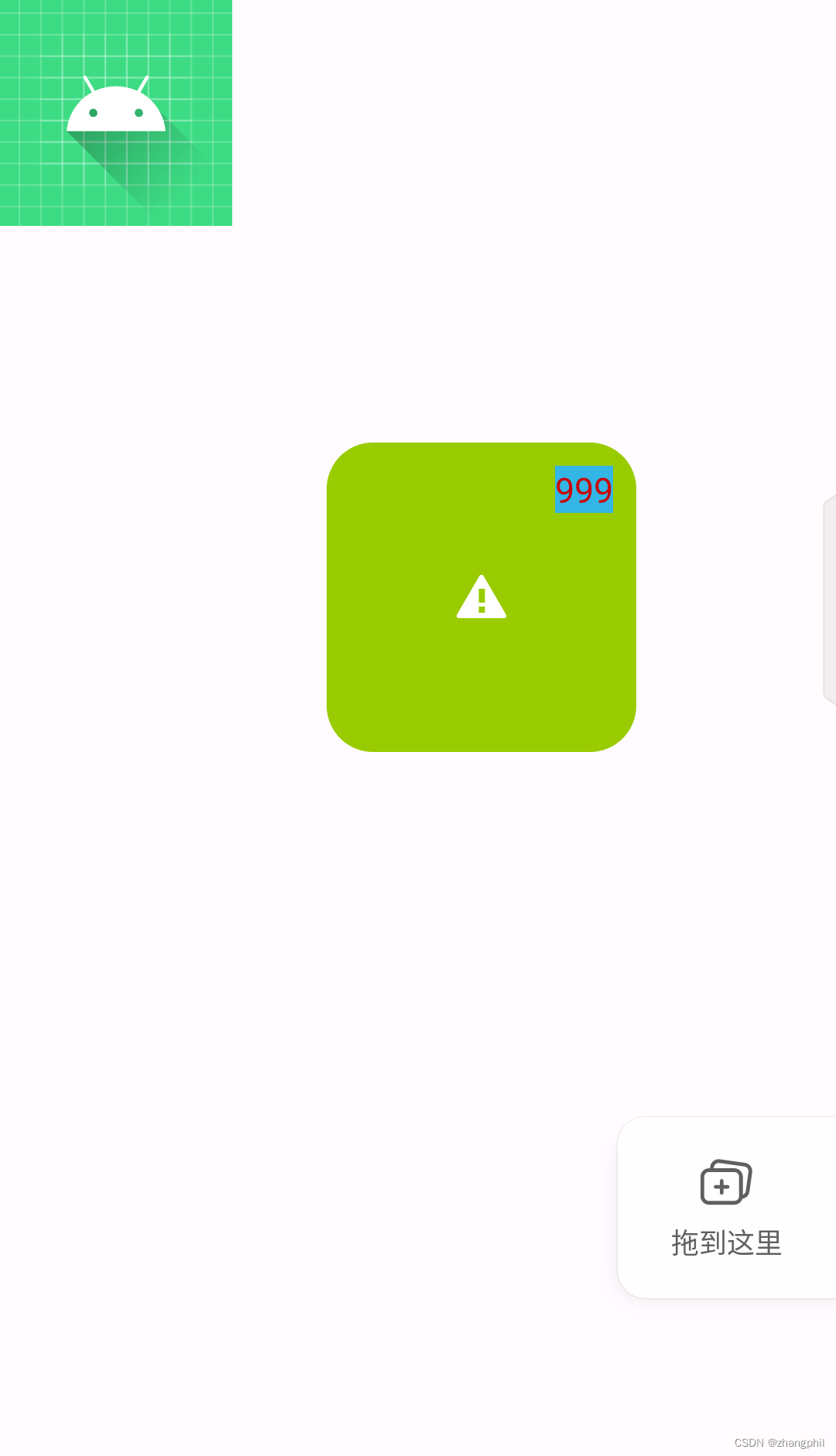
}<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardBackgroundColor="@android:color/holo_green_light"
app:cardCornerRadius="20dp"
app:cardElevation="0dp">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:scaleType="centerCrop"
android:src="@android:drawable/stat_notify_error" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_margin="10dp"
android:background="@android:color/holo_blue_light"
android:text="999"
android:textColor="@android:color/holo_red_dark"
android:textSize="15dp" />
</androidx.cardview.widget.CardView>
Android拖放startDragAndDrop拖拽onDrawShadow动态添加View,Kotlin(3)-CSDN博客文章浏览阅读161次。Android DynamicGrid:拖曳交换位置Android DynamicGrid是一个第三方开源项目,DynamicGrid在github上的项目主页是:https://github.com/askerov/DynamicGrid它实现在一个网格布局内,拖曳任意子view实现动态的交换位置,这很类似手机的桌面,手机桌面的图标,均可自由拖曳实现摆放位置的交换,如动图所示:_android 拖拽交换位置。Android View拖拽startDragAndDrop,Kotlin-CSDN博客。https://blog.csdn.net/zhangphil/article/details/134015999
Android View拖拽startDragAndDrop,Kotlin-CSDN博客一个Android手势缩放图片的工具类;Android DynamicGrid:拖曳交换位置Android DynamicGrid是一个第三方开源项目,DynamicGrid在github上的项目主页是:https://github.com/askerov/DynamicGrid它实现在一个网格布局内,拖曳任意子view实现动态的交换位置,这很类似手机的桌面,手机桌面的图标,均可自由拖曳实现摆放位置的交换,如动图所示:_android 拖拽交换位置。但是还有一些遗漏问题尚未解决:垂直方向的拖曳。https://blog.csdn.net/zhangphil/article/details/133994955












![[架构之路-252/创业之路-83]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 企业应用信息系统集成](https://img-blog.csdnimg.cn/f58d23300a22497991ad91de2b2b57ff.png)