插件介绍
无预览静默拍照,在用户无感觉情况下调用摄像头拍照
插件地址
无预览静默拍照 - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
插件申请权限
- 存储卡读写权限
- 摄像头权限
manifest.json权限列表
/* android打包配置 */
"android" : {
"permissions" : [
"<uses-feature android:name=\"android.hardware.camera\"/>",
"<uses-feature android:name=\"android.hardware.camera.autofocus\"/>",
"<uses-feature android:name=\"android.hardware.camera.flash\"/>",
"<uses-permission android:name=\"android.permission.CAMERA\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>",
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.INTERNET\"/>",
"<uses-permission android:name=\"android.permission.READ_EXTERNAL_STORAGE\"/>"
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\"/>"
"<uses-permission android:name=\"android.permission.USE_CREDENTIALS\"/>",
"<uses-permission android:name=\"android.permission.VIBRATE\"/>",
"<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
],
"abiFilters" : [ "armeabi-v7a", "arm64-v8a" ]
},插件功能
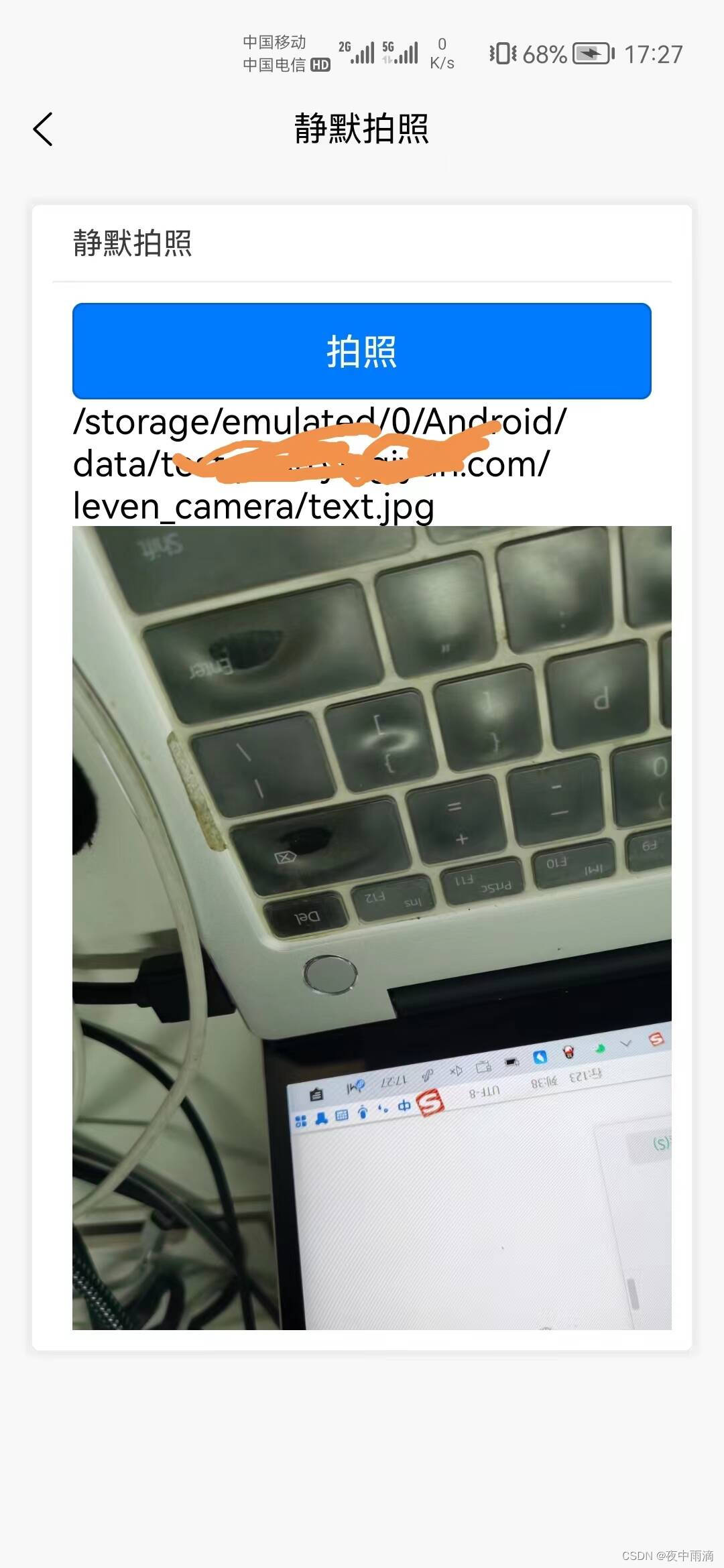
无预览静默拍照
开始拍照 start
用法
this.$refs.refCameraNoPreview.start({
imageName:"image.jpg",
isCoverSameName:true,
cameraFacing:0
})参数说明
- imageName:文件名,可以不传,不传的话系统会自动生成随机文件名
- isCoverSameName:是否覆盖同名文件,默认:false(1.1.0新增)
- cameraFacing:摄像头开启模式,0.后置摄像头,1.前置摄像头(1.1.0新增)
事件
onError
发生错误事件,具体可参考示例代码
onSuccess
拍照成功事件,具体可参考示例代码
示例
<template>
<view class="content" id="idContent" ref="refContent">
<leven-cameraNoPreviewComponent ref="refCameraNoPreview" @onError="onError" @onSuccess="onSuccess">
</leven-cameraNoPreviewComponent>
</view>
</template>
<script>
export default {
data() {
return {};
},
mounted() {
},
methods: {
onError(data) {
console.log(data)
},
onSuccess(data) {
console.log("成功")
console.log(data)
//图片文件路径
console.log("图片文件路径:" + data.detail.path)
},
cameraPicture() {
if (this.$refs.refCameraNoPreview) {
this.$refs.refCameraNoPreview.start({
imageName:"image.jpg",
isCoverSameName:true,
cameraFacing:0
})
}
},
}
};
</script>
<style lang="scss">
.content {
padding: 0 32rpx;
}
.button-group {
margin-bottom: 32rpx;
}
.button-box {
height: 45px;
line-height: 45px;
text-align: center;
border-radius: 5px;
background-color: $uni-color-primary;
color: #FFFFFF;
margin-bottom: 10px;
}
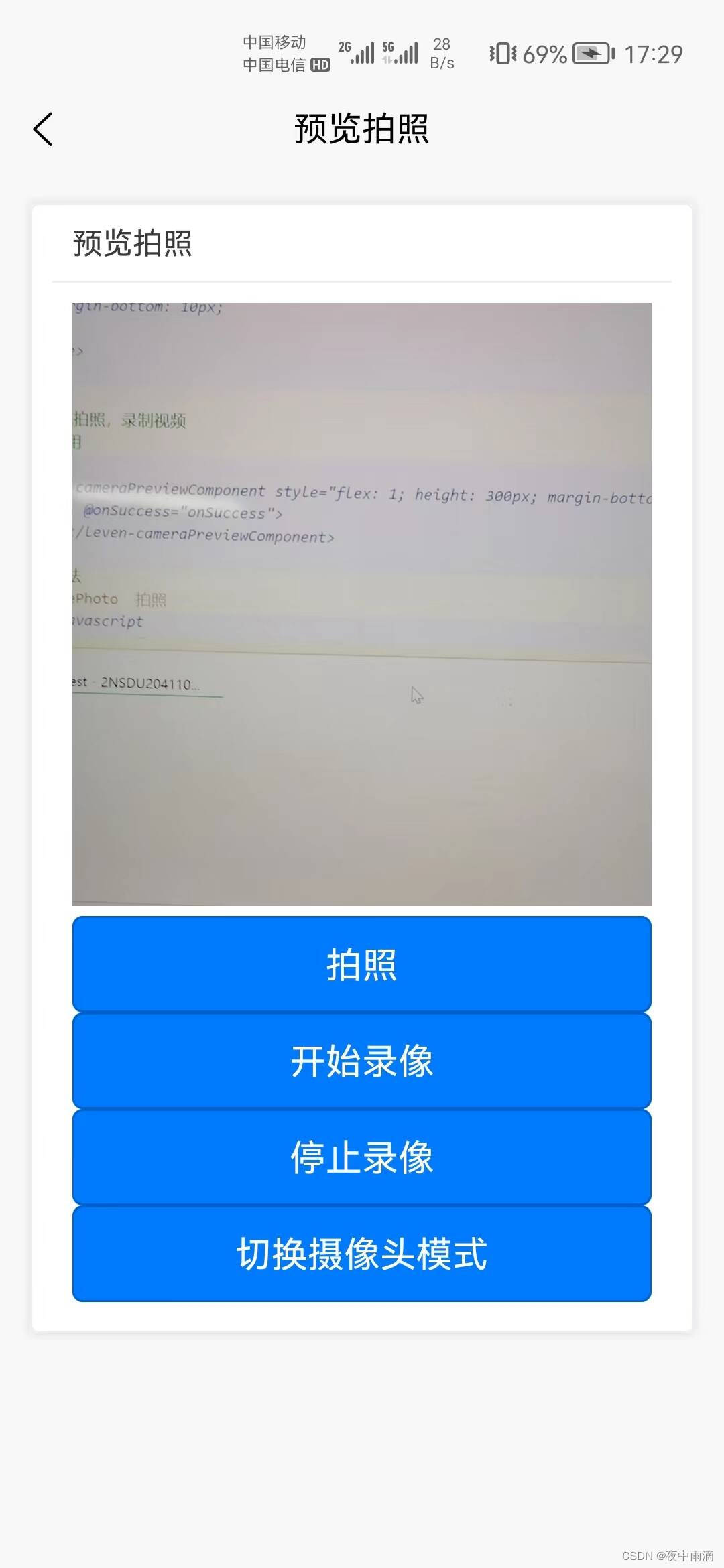
</style>预览拍照,录制视频
使用
<leven-cameraPreviewComponent style="flex: 1; height: 300px; margin-bottom: 5px;" ref="refCameraNoPreview" cameraFacing="1" @onError="onError"
@onSuccess="onSuccess">
</leven-cameraPreviewComponent>方法
takePhoto 拍照
if (this.$refs.refCameraNoPreview) {
this.$refs.refCameraNoPreview.takePhoto()
}cameraFacing 摄像头切换
if (this.$refs.refCameraNoPreview) {
this.$refs.refCameraNoPreview.cameraFacing()
}startRecorder 开始录像
if (this.$refs.refCameraNoPreview) {
this.$refs.refCameraNoPreview.startRecorder()
}stopRecorder 停止录像
if (this.$refs.refCameraNoPreview) {
this.$refs.refCameraNoPreview.stopRecorder()
}事件
onError 错误
onError(data) {
console.log(data)
}onSuccess 成功
onSuccess(data) {
console.log("成功")
console.log(data.detail)
this.noticeText = data.detail.path
if (data.detail.type == "image") {
this.imageUrl = data.detail.path;
} else {
this.imageUrl = "";
}
}成功回调说明
- path:生成的文件路径
- type:类型:image/video
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
预览图片





















![[ThinkPHP]源码阅读:Model的获取器](https://img-blog.csdnimg.cn/c5786659544f4c8e8a70b119d0412c7c.png)