插件介绍
本地相册图片和视频多选Android扩展原生插件
插件地址
视频图片选择安卓原生插件 - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
插件申请权限
存储卡读写权限
manifest.json权限列表
/* android打包配置 */
"android" : {
"permissions" : [
"<uses-feature android:name=\"android.hardware.camera\"/>",
"<uses-feature android:name=\"android.hardware.camera.autofocus\"/>",
"<uses-permission android:name=\"android.permission.CAMERA\"/>",
"<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>",
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.INTERNET\"/>",
"<uses-permission android:name=\"android.permission.USE_CREDENTIALS\"/>",
"<uses-permission android:name=\"android.permission.VIBRATE\"/>",
"<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\"/>",
"<uses-permission android:name=\"android.permission.READ_EXTERNAL_STORAGE\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
],
"abiFilters" : [ "armeabi-v7a", "arm64-v8a" ]
},使用方法
加载插件
const pictureSelectorModule = uni.requireNativePlugin("leven-pictureSelector-SelectorModule")插件方法
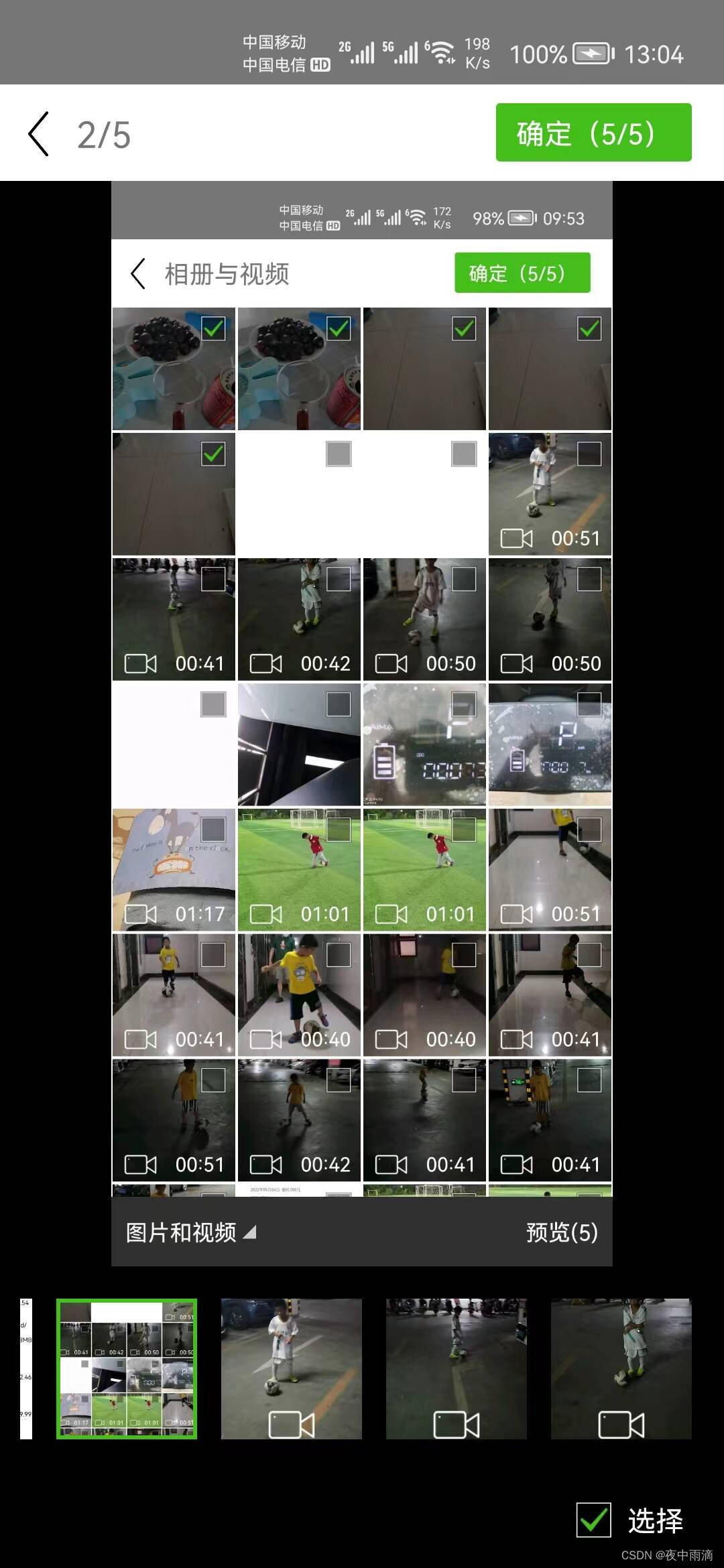
open方法
参数说明
- title:选择相册标题,默认:相册与视频
- isShowImage:是否展示图片,默认:true
- isShowVideo:是否展示视频,默认:true
- maxSelectCount:最大选择的数量,默认:9
回调说明
- size:文件大小
- sizeFormat:文件大小格式化
- path:文件路径
- lastModified:文件最后修改时间
- duration:时长,单位毫秒,图片文件返回0
- mime:文件类型
示例
let that = this;
pictureSelectorModule.open({
// 相册标题
title: "",
// 是否展示图片
isShowImage: true,
// 是否展示视频
isShowVideo: true,
// 选择的最大数量(不能超过10个超过10个默认为10)
maxSelectCount: 5
}, res => {
that.content = JSON.stringify(res)
});页面代码
<template>
<view>
<button @click="open">打开选择</button>
<view>{{content}}</view>
</view>
</template>
<script>
const pictureSelectorModule = uni.requireNativePlugin("leven-pictureSelector-SelectorModule")
export default {
data() {
return {
content: ""
}
},
methods: {
// 打开
open() {
let that = this;
pictureSelectorModule.open({
// 标题
title: "选择文件",
// 是否展示图片
isShowImage: true,
// 是否展示视频
isShowVideo: true,
// 选择的最大数量(不能超过10个超过10个默认为9)
maxSelectCount: 5
}, res => {
console.log(res)
that.content = JSON.stringify(res)
});
}
}
}
</script>
<style>
</style>联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
预览图片