1.tag 实战步骤
-
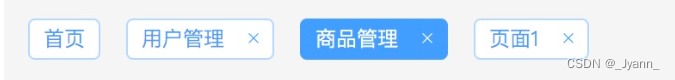
首页的tag一开始就会存在,而且是不能进行删除的
-
当点击左侧栏的时候,如果tag没有该菜单名称则新增,如果已经有了那么当前tag背景为蓝色。
-
删除当前tag,如果是最后一个,那么路由调整到它前面那个标签并且背景变蓝,如果不是最后一个那么路由调整到它后面那个标签并且背景变蓝。
-
还有我们注意这个tag不论路由如何切换都是会存在的,所以这个tag一定要存在我们之前定义的Main.vue中。

2.实现分析
关闭时传入当前的tag和index;
首先删除标签(注意删除后数组数据会变化);
然后计算删除后的len值(如果删除前计算需要 -1 );
判断如果删除的不是当前项不做任何处理直接返回(不是当前项不会影响高亮显示);如果是当前项才做后续操作(route.name === tag);
判断len===index时,证明删除的项为当前项则高亮显示的索引需要减一;
否则证明高亮显示的为当前项(本来的一项被删除了,那么所以index就代表被删除后的当前项);
高亮显示通过,router.push()跳转到对应页面进行实现(首先高亮显示就是通过是否是当前路由来显示的);
3.代码:
<div class="tags-box">
<div class="tags" v-for="(tag,index) of tags" :key="tag.index">
<el-tag
:closable="tag==='首页'?false:true"
:effect="tag === currentRoute ?'dark':'plain'"
@close="handleClose(tag,index)"
@click="clickTag(tag)"
>{{tag}}</el-tag>
</div>
</div>// 关闭tag标签
const handleClose = (tag, index) => {
// 只有关闭当前标签才会影响显示(数据不会有任何影响)
store.commit("layout/delTags", tag);
// 判断如果关闭的不是当前标签不做任何处理
console.log(route.meta.label, tag);
if (route.meta.label !== tag) return;
// 删除过后的数组长度
let len = tags.value.length;
// 长度=index说明是最后一个(最后一个要删除则高亮到前一个tag上)
let routeList = router.getRoutes();
if (len === index) {
let path = routeList.find(item => item.meta.label === tags.value[index - 1])
.path;
router.push(path);
} else {
// 不相等时表明当前项后面还有tag,则将高亮索引设置为当前项的(删除后的index即原来高亮的下一个)
let path = routeList.find(item => item.meta.label === tags.value[index])
.path;
router.push(path);
}
};