2023年11月1日蜻蜓C影视追剧系统v1.2.2更新-与时俱进调整微信登录授权获取方式-修复无法登陆授权
问题背景:
小程序用户头像昵称获取规则调整公告官方 微信团队2022-05-09 更新时间:2022年11月9日
由于 PC/macOS 平台「头像昵称填写能力」存在兼容性问题,对于来自低于2.27.1版本的访问,小程序通过 wx.getUserProfile 接口将正常返回用户头像昵称,插件通过 wx.getUserInfo 接口将正常返回用户头像昵称。
更新时间:2022年9月28日
考虑到近期开发者对小程序用户头像昵称获取规则调整的相关反馈,平台将接口回收的截止时间由2022年10月25日延期至2022年11月8日24时。
调整背景
在小程序内,开发者可以通过 wx.login 接口直接获取用户的 openId 与 unionId 信息,实现微信身份登录,支持开发者在多个小程序或其它应用间匿名关联同一用户。
同时,为了满足部分小程序业务中需要创建用户的昵称与头像的诉求,平台提供了 wx.getUserProfile 接口,支持在用户授权的前提下,快速使用自己的微信昵称头像。
但实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。

添加图片注释,不超过 140 字(可选)
蜻蜓c系统最后一次调整是2022年10月19日更新,因此完美中招遇到此问题,此问题排查了不少时间才发现原来是官方问题造成的,开始排查的时候很莫名其妙,本更新以此记录。
更新日志
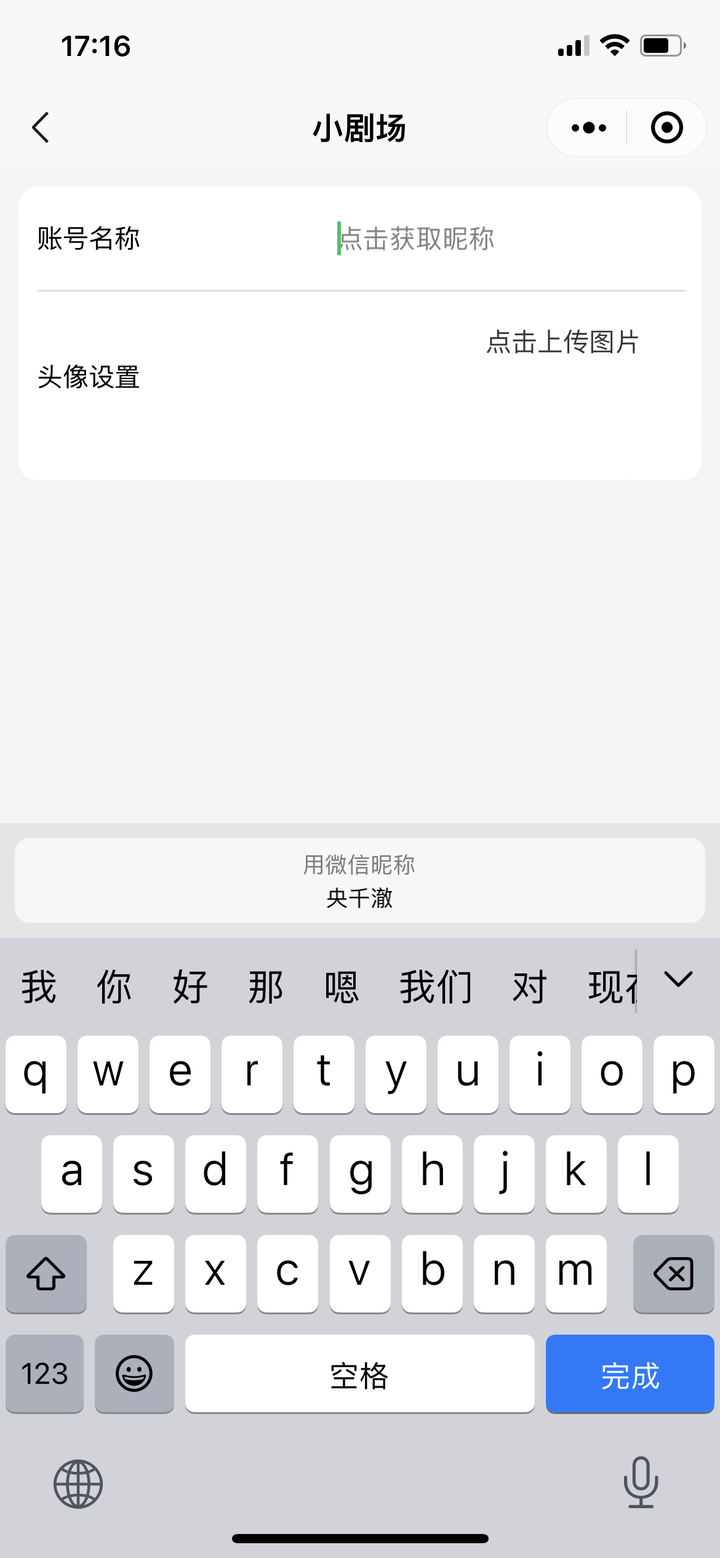
·修复微信小程序接口权限由于政策调整导致整个小程序无法正常使用的bug ·增加手动强制上传微信头像,获取微信昵称 ·额外新增头像管理页面 ·调整绑定用户手机号的步骤在微信获取授权这步
截图

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
本次更新前端相关文件
主要更新内容,其他细节内容忽略
}
44 44 },
45 45 watch: {
46 status: function (newData, oldData) {
47
46 status: function (newData, oldData) {
48 47 if(newData==true){
49 48 this.getUserWxHead();
50 49 }
@@ -74,7 +73,22 @@
74 73 uni.setStorageSync('user', res.data.data.user)
75 74 let startTime = new Date().getTime()
76 75 uni.setStorageSync('validity', startTime);
77 this.getModifyuserinfo(this.avatarUrl,this.nickName);
76 // uni.navigateTo({
77 // url: '/pages/uploadHeader/index'
78 // });
79 if(res.data.data.user.hasOwnProperty('nickname')==false){
80 uni.navigateTo({
81 url: '/pages/uploadHeader/index'
82 });
83 return;
84 }
85 if(res.data.data.user.nickname=='微信用户' || res.data.data.user.nickname=='' ){
86 uni.navigateTo({
87 url: '/pages/uploadHeader/index'
88 });
89 }
90
91 // this.getModifyuserinfo(this.avatarUrl,this.nickName);
78 92 this.$emit("update",'')
79 93 })
80 94 },
@@ -97,6 +111,7 @@
97 111 },
98 112 // 获取微信用户头像
99 113 getUserWxHead() {
114 console.log(222)
100 115 let that = this
101 116 uni.showModal({
102 117 title: '温馨提示',
<template>
2 <view class="body">
3 <view class="body-top">
4 <view class="item">
5 <text>
6 账号名称
7 </text>
8 <view class="item-name">
9 <input class="input-name" type="nickname" maxlength="16" minlength="2" v-model="nickName"
10 @change="inputWord" placeholder="点击获取昵称" />
11 <image class="my_back" src="./static/back.png"></image>
12 </view>
13 </view>
14 <view class="divider"></view>
15 <view class="item">
16 <text>
17 头像设置
18 </text>
19 <view class="item-xq">
20 <button class="my_txImg1" open-type="chooseAvatar" @chooseavatar="onChooseAvatar" plain="true" style="display: flex; justify-items: center;">
21 <view v-if="avatarUrl"> <image class="my_txImg" :src="avatarUrl"></image></view>
22 <view v-else style="font-size: 14px;"> 点击上传图片</view>
23
24 </button>
25 <image class="my_back" src="./static/back.png"></image>
26 </view>
27 </view>
28 </view>
29
30 </view>
31 </template>
32
33 <script>
34 import {
35 getModifyuserinfo,
36 getnewUpload
37 } from '@/api/login.js';
38 export default {
39 data() {
40 return {
41 BASE_URL: getApp().globalData.BASE_URL,
42 userInfo: uni.getStorageSync("userInfo"),
43 nickName: uni.getStorageSync("userInfo").nickName,
44 avatarUrl: uni.getStorageSync("userInfo").avatarUrl,
45 };
46 },
47 methods: {
48 base64(url, type) {
49 return new Promise((resolve, reject) => {
50 wx.getFileSystemManager().readFile({
51 filePath: url, //选择图片返回的相对路径
52 encoding: 'base64', //编码格式
53 success: res => {
54 // resolve('data:image/' + type.toLocaleLowerCase() + ';base64,' + res.data)
55 resolve("data:image/jpg" +";base64,"+res.data)
56 },
57 fail: res => reject(res.errMsg)
58 })
59 })
60 },
61
62 // 清除登录
63 exit() {
64 uni.showModal({
65 title: "提示",
66 content: "确定要退出登录吗?",
67 cancelText: "取消",
68 confirmText: "确定",
69 success: (res) => {
70 if (res.confirm) {
71 uni.clearStorageSync();
72 uni.reLaunch({
73 url: "../index/index",
74 });
75 }
76 },
77 });
78 },
79 onChooseAvatar(e) {
80 this.avatarUrl= e.detail.avatarUrl
81 if(this.nickName=='' || this.nickName==undefined){
82 uni.showToast({
83 title: '请先点击获取昵称',
84 duration: 2000,
85 icon:"none",
86 mask: true,
87 });
88 return;
89 }
90 this.base64(this.avatarUrl).then(rest=>{
91 var data={
92 image:rest
93 }
94 getnewUpload(data).then(res=>{
95 var data={
96 avatar: res.data.data.image_url,
97 nickname:this.nickName
98 }
99 getModifyuserinfo(data).then(res=>{
100 if(res.data.code==200){
101
102 uni.setStorageSync('user', res.data.data)
103 uni.navigateBack({
104 delta:1,//返回层数,2则上上页
105 })
106 }
107 })
108 })
109
110
111 })
112
113 },
114
115 inputWord(e) {
116 this.nickName = e.detail.value
117 let str = this.nickName.trim();
118 // if(str.length==0){
119 // uni.showToast({
120 // title: '请输入合法的昵称',
121 // duration: 2000,
122 // icon:"none",
123 // mask: true,
124 // });
125 // return
126 // }
127 if((/[^/a-zA-Z0-9\u4E00-\u9FA5]/g).test(str)){
128 uni.showToast({
129 title: '请输入中英文和数字',
130 duration: 2000,
131 icon:"none",
132 mask: true,
133 });
134 return
135 }
136 setTimeout(() => {
137 if(this.nickName == e.detail.value){
138 console.log('this.nickName',this.nickName.trim())
139 this.userInfo.nickName = this.nickName.trim()
140 uni.showModal({
141 title: "提示",
142 content: "确定修改昵称为:"+this.nickName+"?",
143 cancelText: "取消",
144 confirmText: "确定",
145 success: (res) => {
146 if(res.confirm){
147 this.updateUserInfo()
148 }
149 },
150 });
151 }
152 }, 2000)
153 },
154
155 /* 上传 头像 转 话格式*/
156 uploadFile(){
157 console.log('上传图片',this.avatarUrl)
158 uni.uploadFile({
159 url: this.BASE_URL + '/put-file', //服务器地址
160 filePath: this.avatarUrl, //这个就是我们上面拍照返回或者先中照片返回的数组
161 name: 'file',
162 formData: {
163 'user': 'test'
164 },
165 header: {
166 'Authorization': 'Basic d2VjaGF0OndlY2hhdF9zZWNyZXQ',
167 'Blade-Auth': 'bearer ' + uni.getStorageSync('token')
168 },
169 success: (uploadFileRes) => {
170 let json = JSON.parse(uploadFileRes.data)
171 console.log('json',json)
172 this.avatarUrl = json.data.link
173 this.userInfo.avatarUrl = this.avatarUrl
174 // uni.setStorageSync('userInfo', this.userInfo)
175 this.updateUserInfo();
176 setTimeout(function() {
177 uni.hideLoading();
178 }, 1000);
179 },
180 fail: e => {
181 uni.showToast({
182 title: '上传失败',
183 duration: 2000,
184 icon:"error",
185 mask: true,
186 });
187 }
188 });
189 },
190
191 updateUserInfo(){
192
193 console.log( this.avatarUrl,this.nickName.trim())
194 uni.request({
195 url: this.BASE_URL + "/wechatuser/update",
196 method: "POST",
197 data: this.userInfo,
198 header: {
199 Authorization: "Basic d2VjaGF0OndlY2hhdF9zZWNyZXQ",
200 "Blade-Auth": "bearer " + uni.getStorageSync("token"),
201 },
202 success(res) {
203 uni.showToast({
204 title: '修改成功',
205 duration: 2000,
206 mask: true,
207 });
208 }
209 })
210 },
211 }
212 }
213 </script>
214
215 <style lang="scss">
216 button[plain] {
217 border: 0
218 }
219 .body-top{
220 margin: 20rpx 20rpx 0rpx 20rpx;
221 background-color: #FFF;
222 border-radius: 20rpx;
223 padding-bottom: 20rpx;
224 display: flex;
225 flex-direction: column;
226 }
227 .item{
228 margin: 20rpx 20rpx 20rpx 20rpx;
229 min-height: 70rpx;
230 display: flex;
231 flex-direction: row;
232 justify-content: space-between;
233 align-items: center;
234 font-size: 28rpx;
235 }
236 .item-name{
237 min-height: 70rpx;
238 display: flex;
239 flex-direction: row;
240 align-items: center;
241 font-size: 28rpx;
242 text-align: end;
243 }
244 .input-name{
245 margin-right: 10rpx;
246 text-align: end;
247 }
248 .item-xq{
249 display: flex;
250 flex-direction: row;
251 align-items: center;
252 }
253 .my_txImg1{
254 height: 140rpx;
255 background-color: #FFF;
256 // border-radius: 50%;
257 }
258 .my_txImg{
259 width: 140rpx;
260 height: 140rpx;
261 border-radius: 50%;
262 }
263 .my_back {
264 width: 19rpx;
265 height: 24rpx;
266
267 }
268 .divider{
269 background: #E0E3DA;
270 width: 95%;
271 height: 2rpx;
272 margin-left: 20rpx;
273 }
274 .exit {
275 width: 590rpx;
276 height: 80rpx;
277 display: flex;
278 align-items: center;
279 justify-content: center;
280 margin: 0 auto;
281 // border: 1rpx rgba($color: #000000, $alpha: 0.1) solid;
282 background-color: #FA5F4A;
283 position: absolute;
284 color: #fff;
285 border-radius: 20rpx;
286 // box-shadow: 0rpx 0rpx 9rpx rgba($color: #000000, $alpha: 0.1);
287 bottom: 100rpx;
288 margin-left: 80rpx;
289 }
290 </style>
本次更新服务端相关文件
内容过多本次略
本次更新后台管理相关文件
内容过多本次略
本次数据库结构改动
内容过多本次略