<template>
<div>
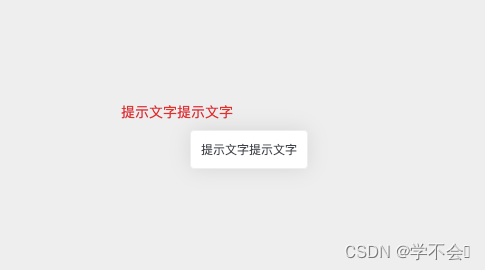
<!-- 提示框 -->
<div class="float-tip" :show="floatTipData.show" :style="floatTipData.style">
{{ floatTipData.text }}
</div>
<!-- 移入某个元素触发显示跟随提示框显示-->
<div class=" ellipsis-text" @mouseover="showFloatTip($event.target.innerText)" @mouseout="hideTip">
提示文字提示文字
</div>
</div>
</template>
<script>
export default {
data () {
return {
floatTipData: {
show: false,
text: "",
style: {
left: "",
top: ""
}
}
};
},
mounted () {
this.mouseFollowFloatTip();
},
methods: {
showFloatTip (text = "") {
this.floatTipData.text = text;
this.floatTipData.show = true;
},
hideTip () {
this.floatTipData.show = false;
},
mouseFollowFloatTip () {
// 鼠标跟随tip
let floatTip = document.querySelector(".float-tip");
document.onmousemove = e => {
let x = e.clientX,
y = e.clientY;
let mouseOffsetX = 20,
mouseOffsetY = 20;
let left = x + mouseOffsetX;
let top = y + mouseOffsetY;
let floatTipRect = floatTip.getBoundingClientRect();
//边界判断
left + floatTipRect.width > window.innerWidth &&
(left -= floatTipRect.width + mouseOffsetX + 10);
top + floatTipRect.height > window.innerHeight &&
(top -= floatTipRect.height + mouseOffsetY + 10);
this.floatTipData.style = {
left: left + "px",
top: top + "px"
};
this.floatTipData = JSON.parse(JSON.stringify(this.floatTipData));
};
}
}
};
</script>
<style lang="less" scoped>
.ellipsis-text {
margin-left: 200px;
margin-top: 200px;
width: 200px;
/*多行省略号*/
overflow: hidden;
word-break: break-all; /*单词分割换行*/
display: -webkit-box;
-webkit-box-orient: vertical;
max-height: min-content;
-webkit-line-clamp: 3;
cursor: pointer;
transition: 0.382s ease;
&:hover {
color: red;
}
}
// 气泡框样式----------------------------------------
.float-tip {
transition: opacity 0.382s ease, left 0.2s ease, top 0.2s ease;
position: absolute;
max-width: 200px;
word-wrap: break-word;
white-space: normal;
font-size: 12px;
pointer-events: none;
border-radius: 4px;
background-color: white;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
box-sizing: border-box;
border: 1px solid #eee;
padding: 10px;
z-index: 999999;
opacity: 0;
&[show] {
opacity: 1;
}
}
</style>