1. 前言
最近突然发现post请求可以使用params方式传值,然后想总结一下其中的用法。
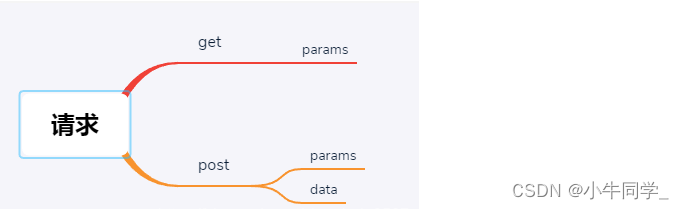
2.1 分类

get请求中没有data传值方式
经过查阅资料,get请求是可以通过body传输数据的,但是许多工具类并不支持此功能。
在postman中,选择get请求后,body选项自动变为了灰色。
即,不建议使用此方式传输数据。
2.2 get请求
params
基础类型接收,名字对应即可
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'GET',
params: params
})
}
// 后台
@GetMapping("/test")
public Result test(Long id, String name) {
return Res.ok();
}
使用Map接收,需要添加 RequestParam 注解
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'GET',
params: params
})
}
// 后台
@GetMapping("/test")
public Result test(@RequestParam Map<String, Object> map) {
return Res.ok();
}
使用实体类接收
// 实体类
@Data
public class TestEntity {
Long id;
String name;
}
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'GET',
params: params
})
}
// 后台
@GetMapping("/test")
public Result test(TestEntity testEntity) {
return Res.ok();
}
ps: get请求不允许传递List,需要使用qs插件或者配置axios,具体参考链接
2.3 post请求
2.3.1 params 与 get方式相同
与get相似,基础类型接收,名字对应即可
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'POST',
params: params
})
}
// 后台
@PostMapping("/test")
public Result test(Long id, String name) {
return Res.ok();
}
与get相似,使用map接收
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'POST',
params: params
})
}
// 后台
@PostMapping("/test")
public Result test(@RequestParam Map<String, Object> map) {
return Res.ok();
}
与get相似,使用实体类接收
// 实体类
@Data
public class TestEntity {
Long id;
String name;
}
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'POST',
params: params
})
}
// 后台
@PostMapping("/test")
public Result test(TestEntity testEntity) {
return Res.ok();
}
2.3.2 data
使用实体类接收
// 实体类
@Data
public class TestEntity {
Long id;
String name;
}
// method
const params = {
id: '123456789',
name: '张三'
}
test(params)
// api
export function test (params) {
return axios({
url: url,
method: 'POST',
data: params
})
}
@PostMapping("/test")
public Result test(@RequestBody TestEntity testEntity) {
return Res.ok();
}
4. 总结
总体来说,只要使用 params get与post请求基本是一样使用的,如果参数名与传递名称不一致,需要使用@RequestParam修饰,若使用Map接收参数,必须使用@RequestParam修饰。但是如果想传list类型的数据,需要使用单独的方法处理(参考链接)。
若使用data传递参数,必须使用一个实体类接收参数,而且需要添加注解@RequestBody进行修饰。