目录
- 1 创建数据源
- 2 生成管理后台
- 3 创建腾讯地图API
- 4 配置小程序
- 5 地址组件配置地图API
- 6 显示店铺名称
- 总结
上一篇我们介绍了权限控制,本篇我们就开始首页开发了。首页先需要显示店铺的名称,我们需要将店铺的信息存入数据源中。
1 创建数据源
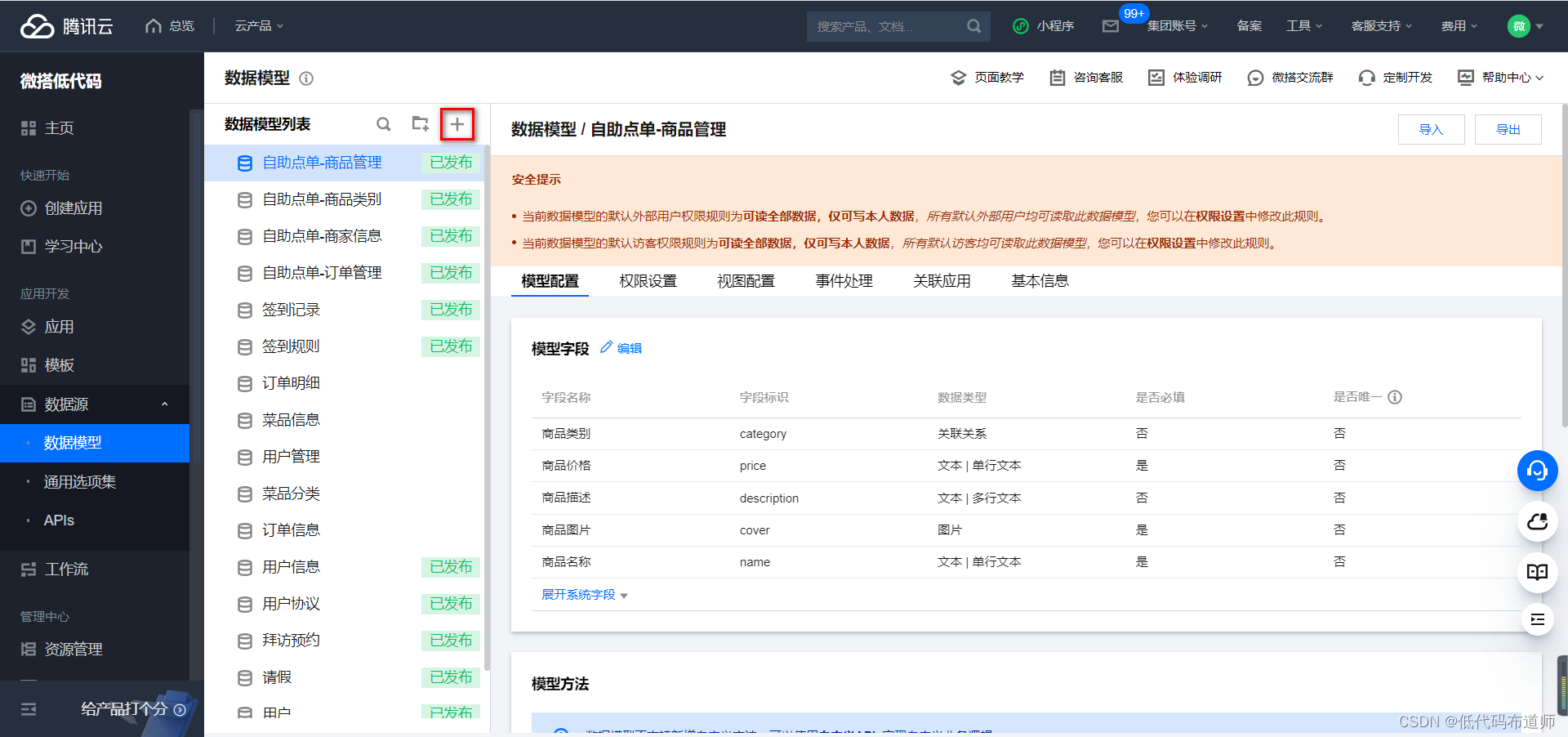
打开控制台,点击数据模型,点击+号进行创建

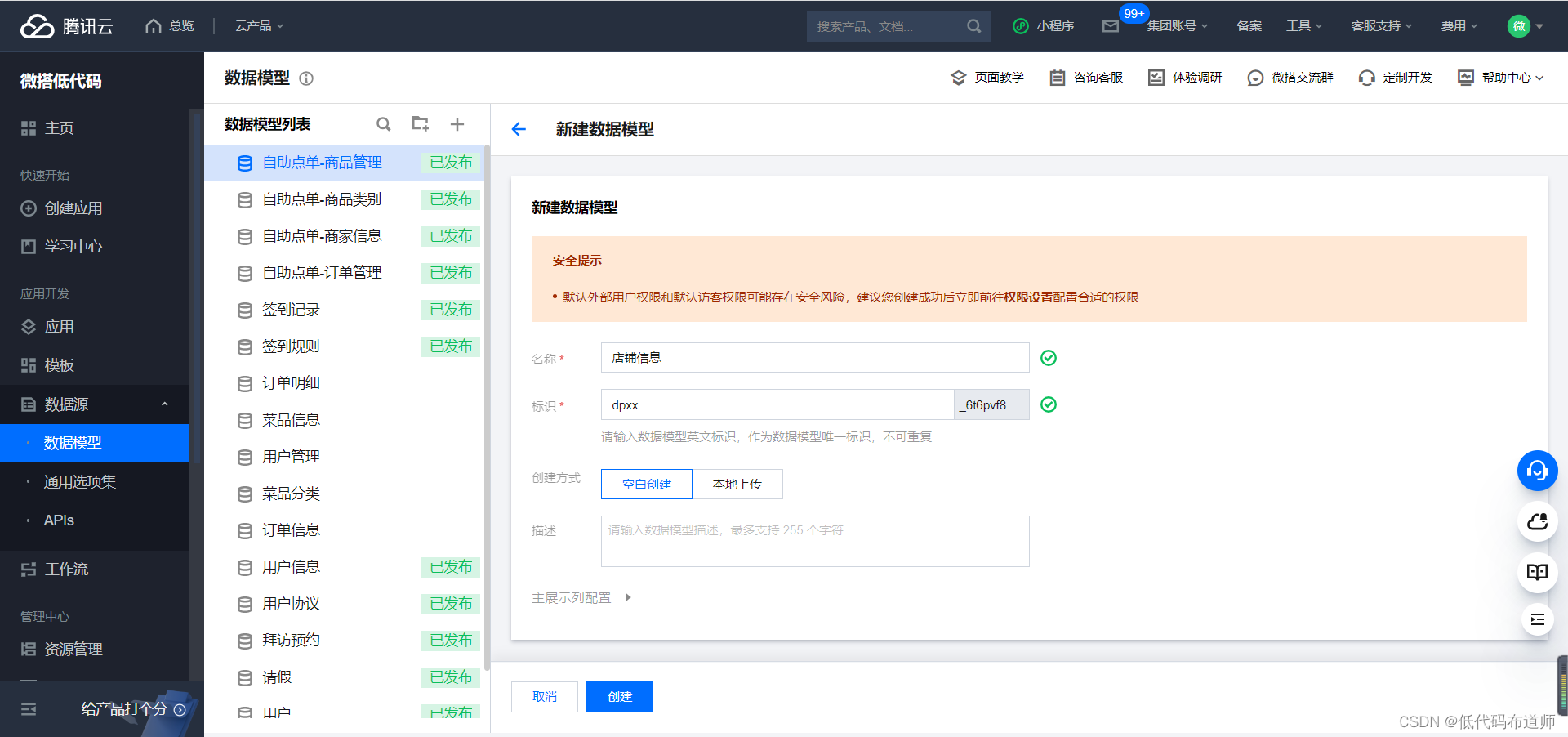
输入数据源的名称,店铺信息

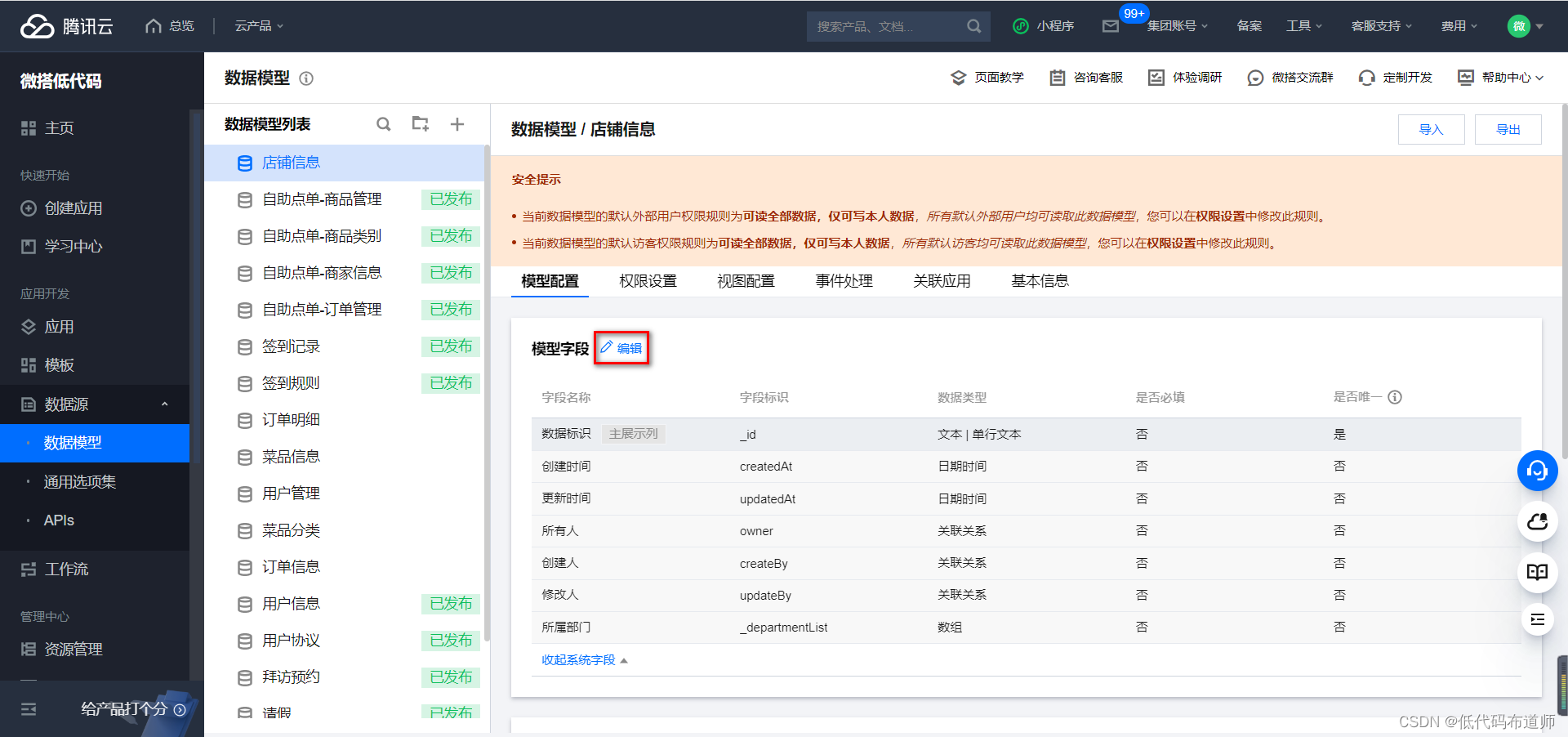
点击编辑添加字段

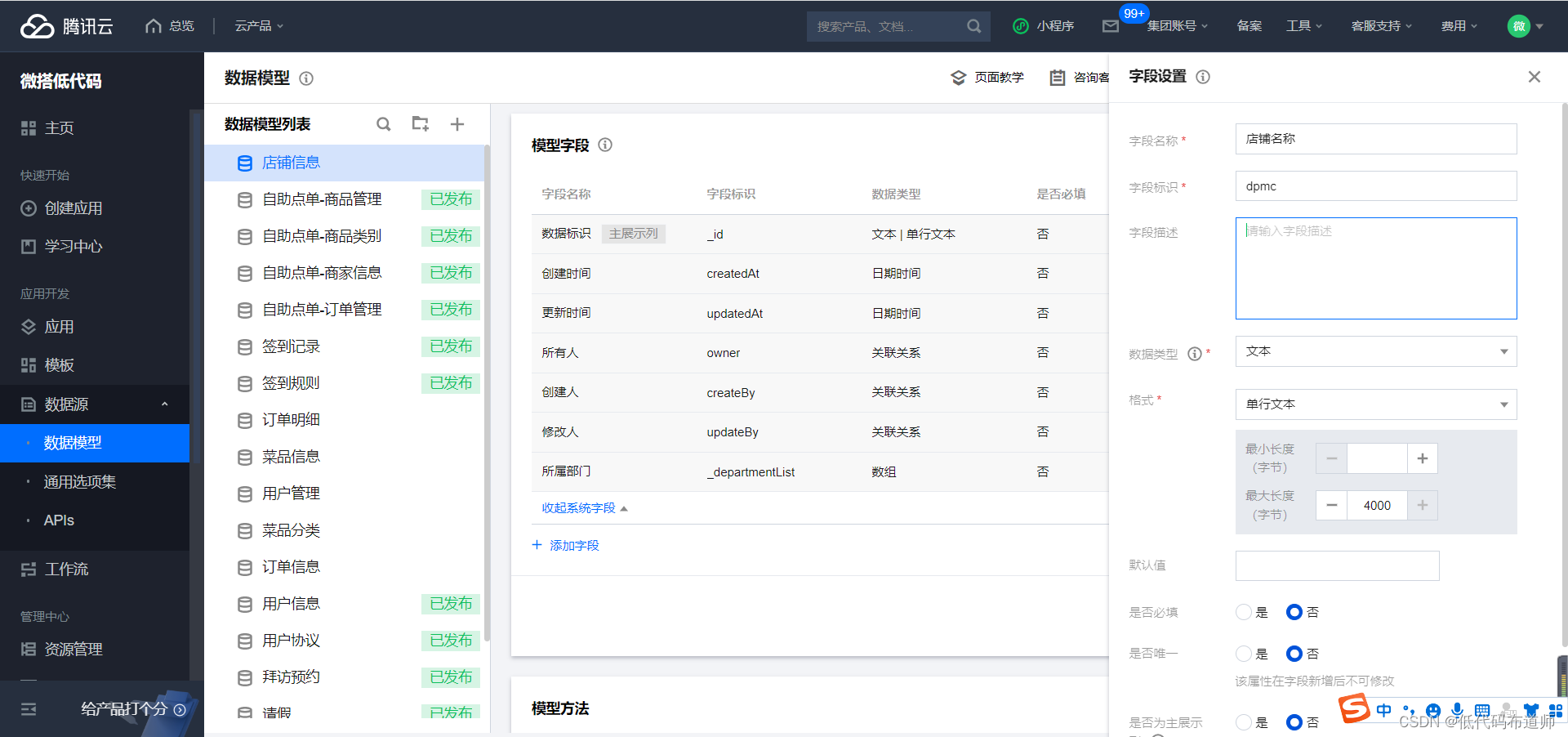
先添加店铺名称,类型选择文本

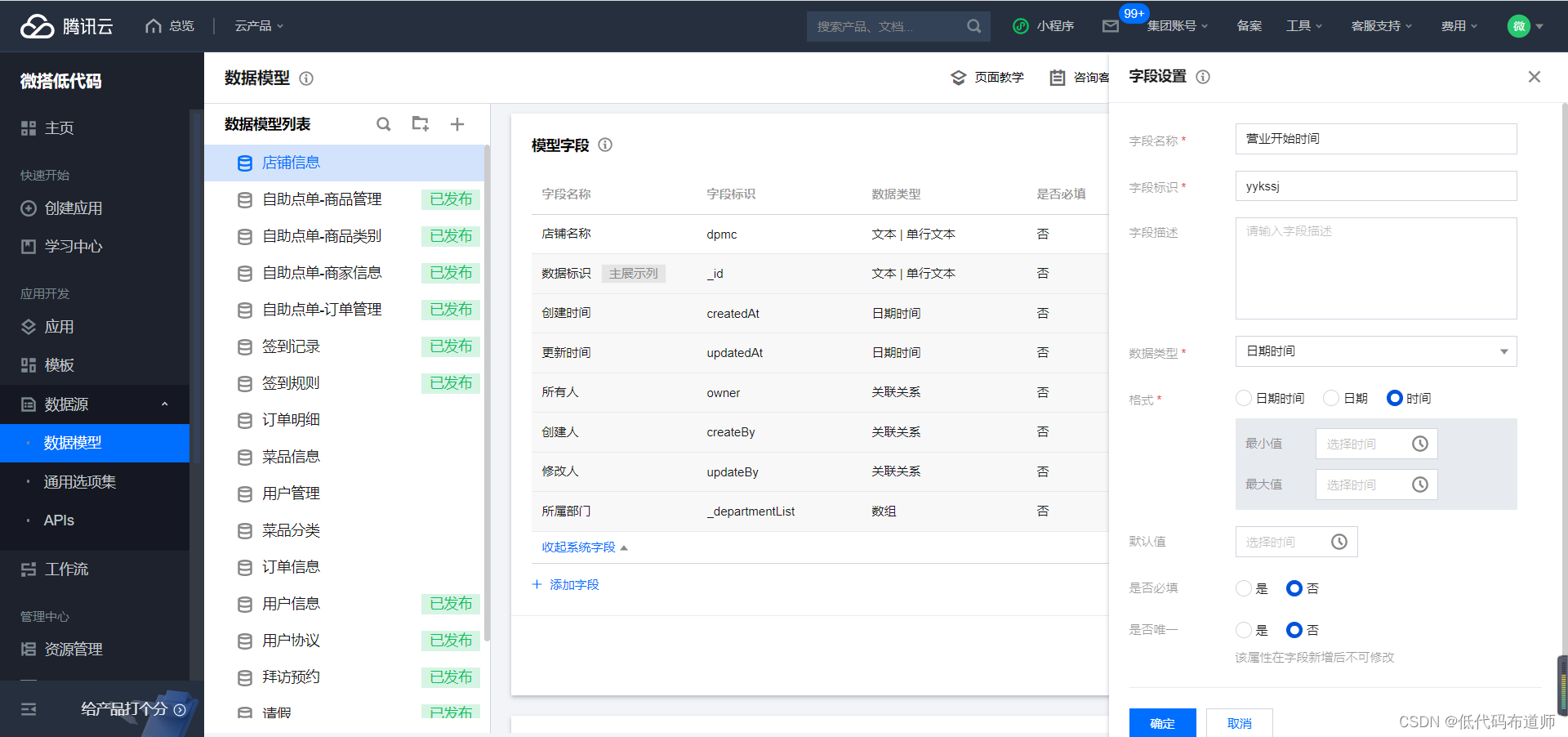
第二个字段添加营业开始时间,类型选择日期时间,格式选择时间

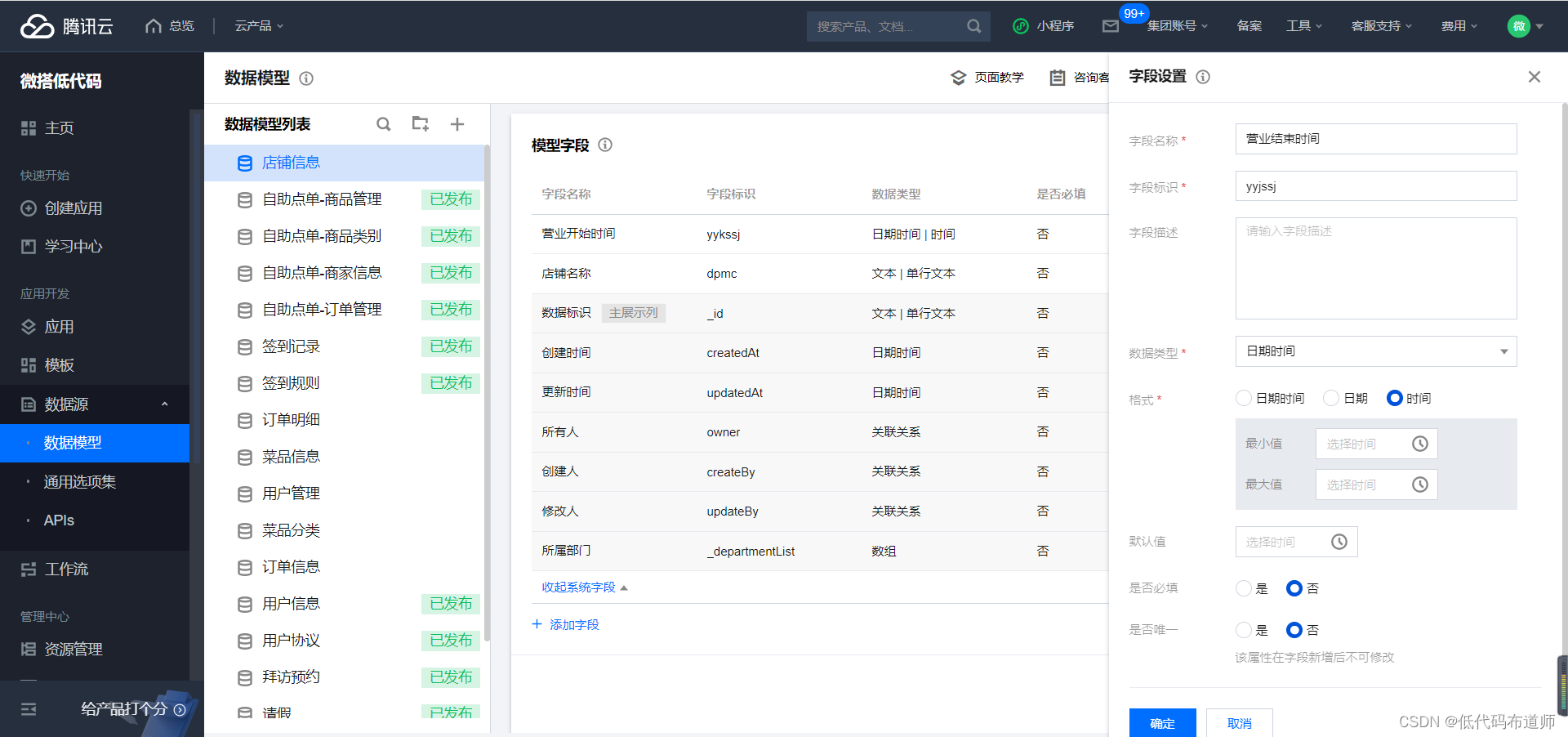
第三个字段添加营业结束时间,类型选择日期时间,格式选择时间

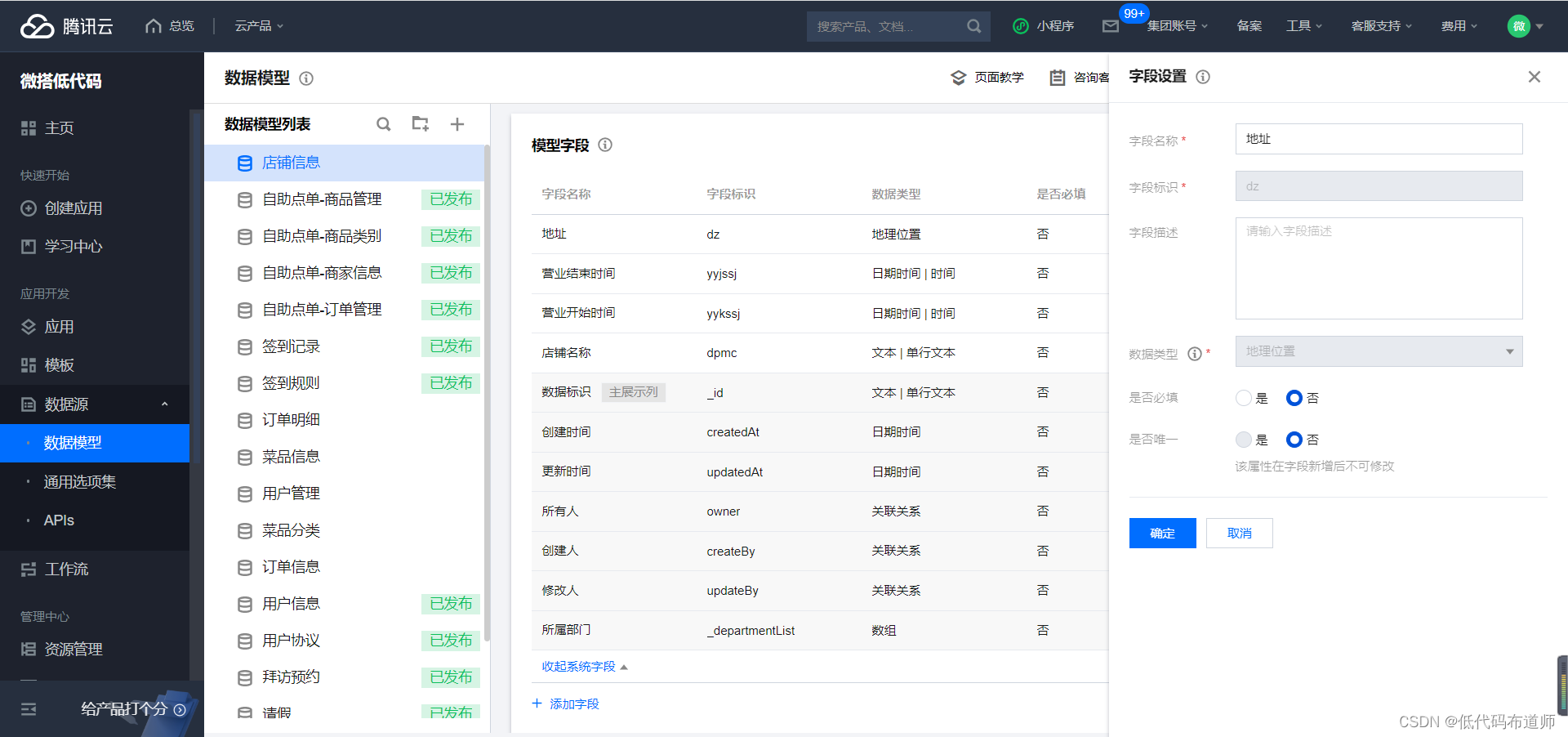
第四个字段添加地址,类型选择地理位置

第五个字段添加联系电话,类型选择电话

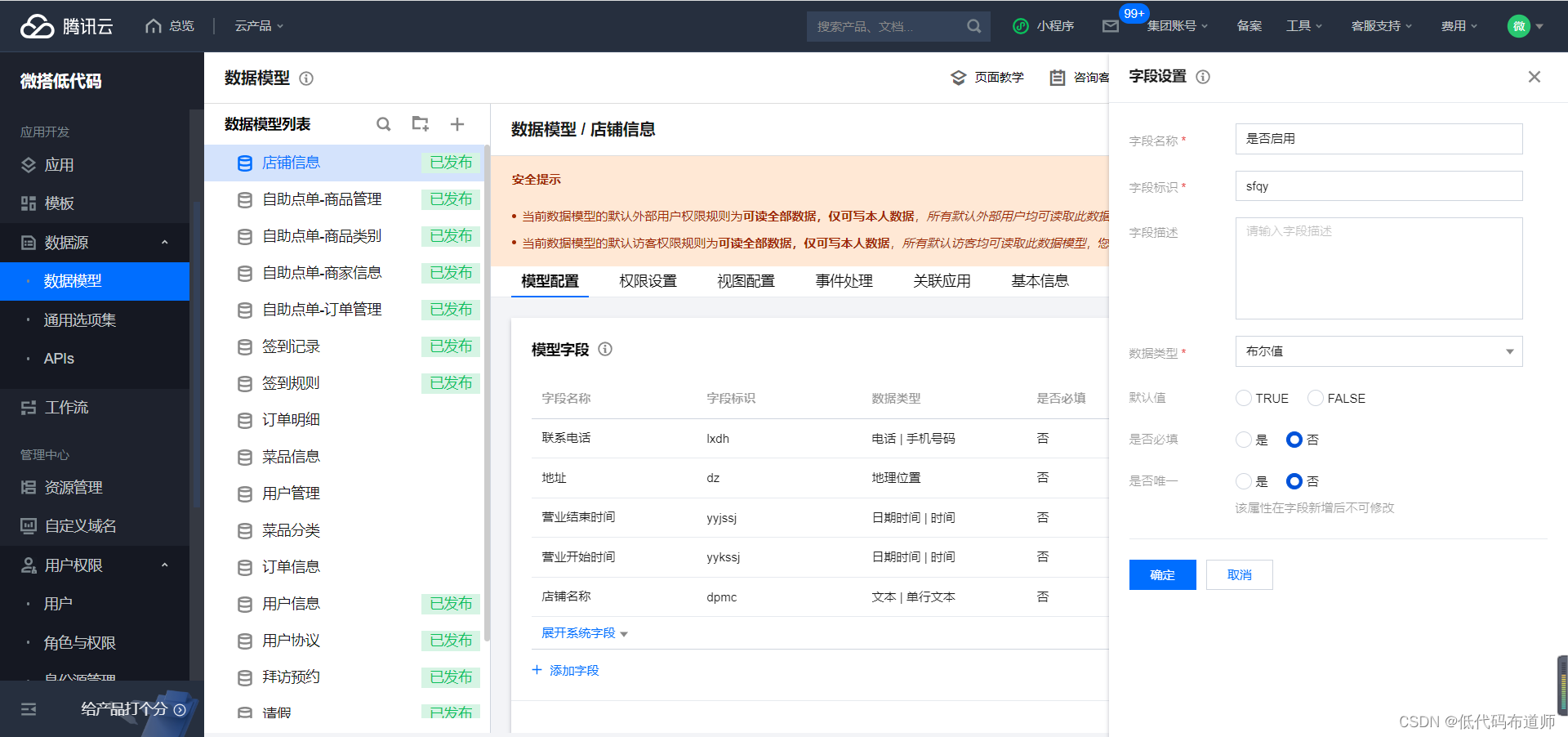
第六个字段添加是否启用,类型选择布尔值

2 生成管理后台
数据源建好之后,需要给管理员一个维护的界面,在前边的章节中我们已经介绍了如何创建模型应用。找到我们的模型应用,添加页面

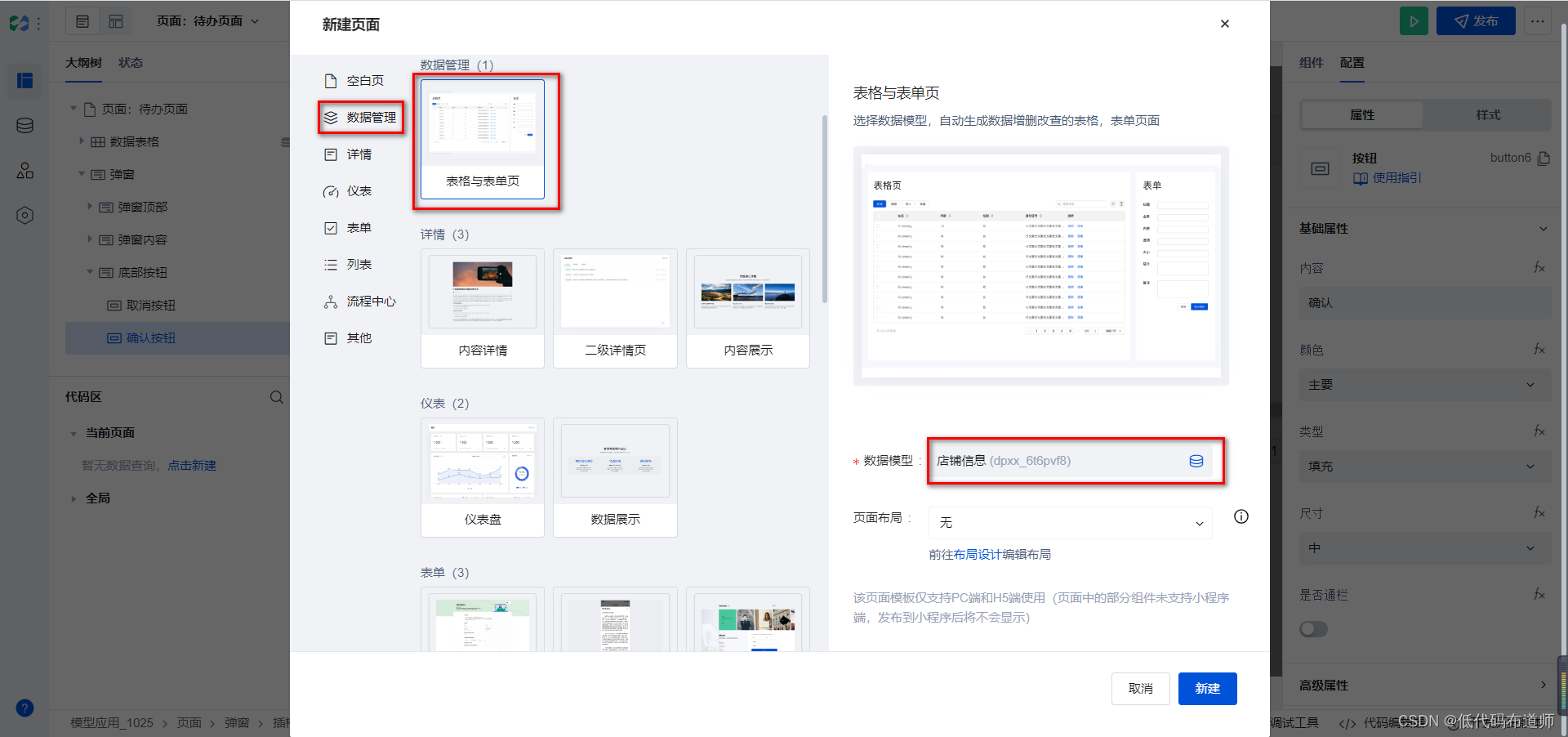
选择数据管理,选择我们刚刚创建的店铺信息数据源

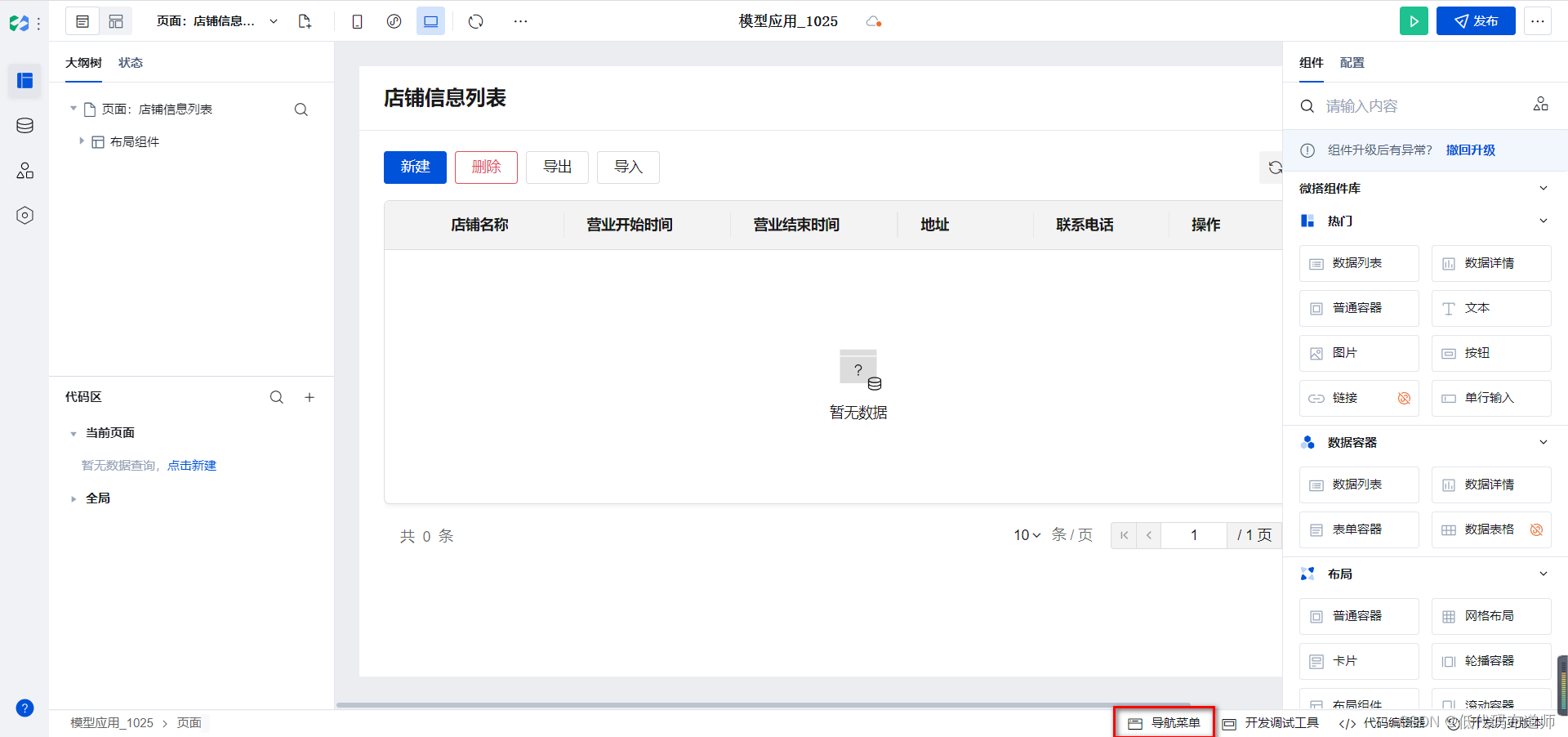
点击右下角的导航菜单,配置菜单

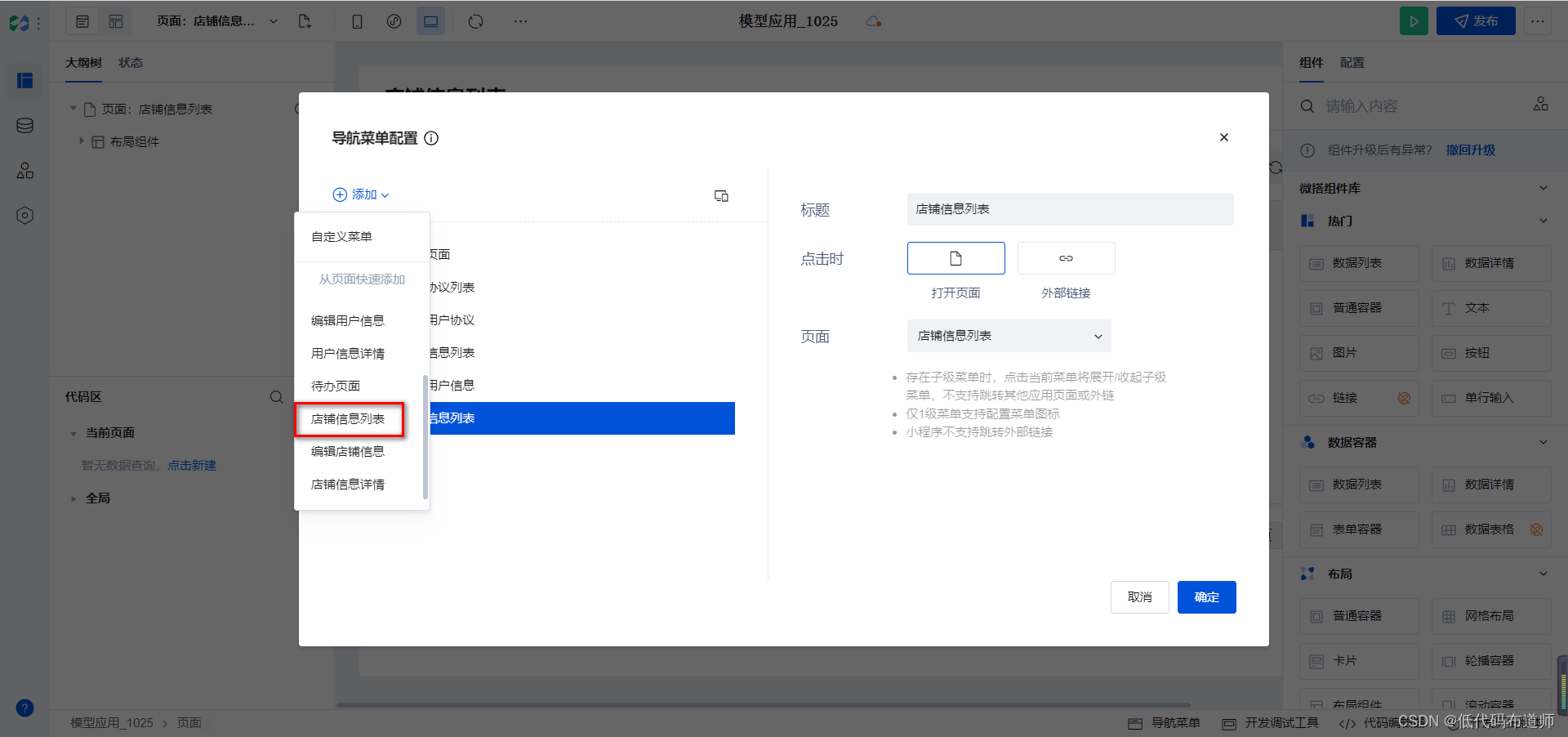
将店铺信息列表添加入菜单中

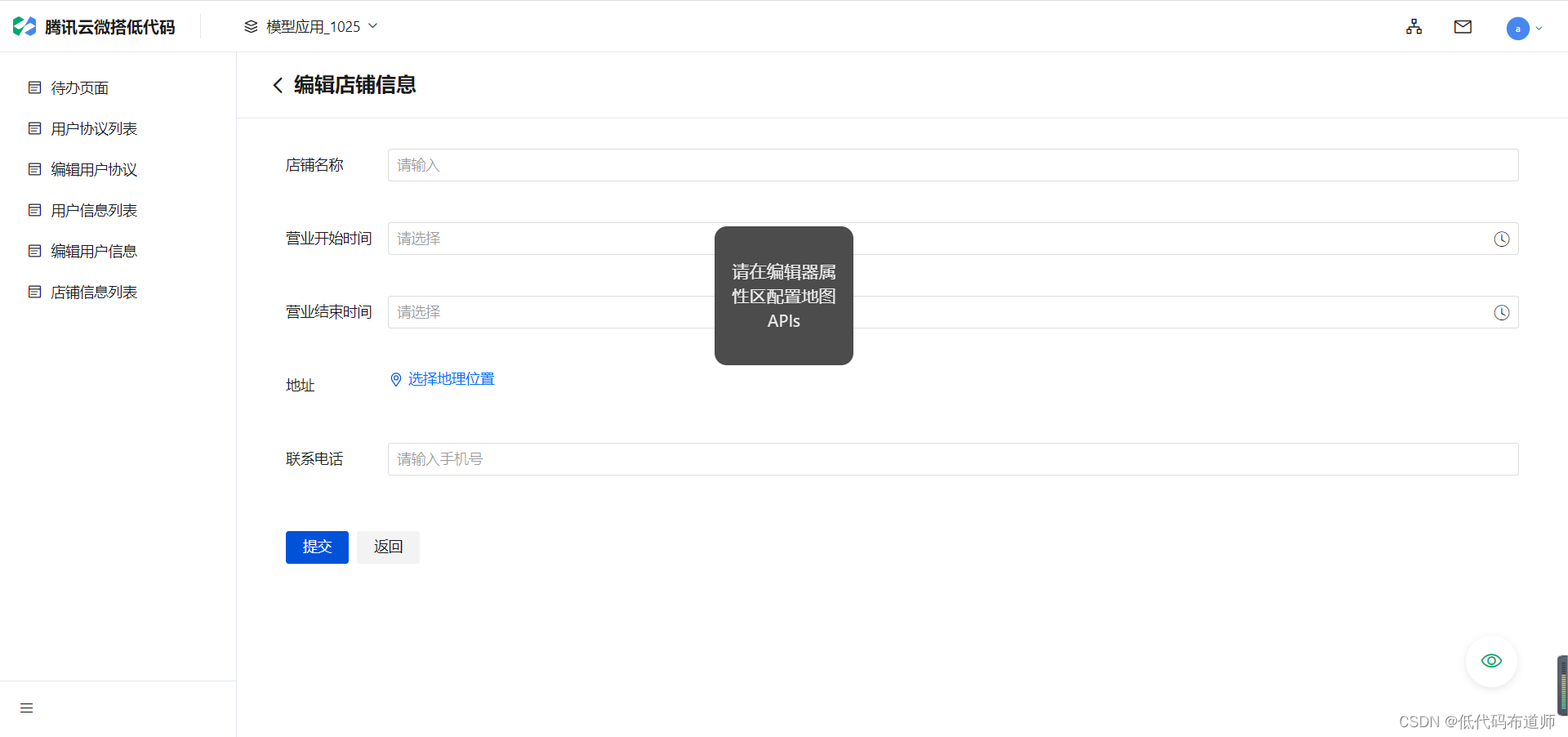
发布后即可在企业工作台访问

3 创建腾讯地图API
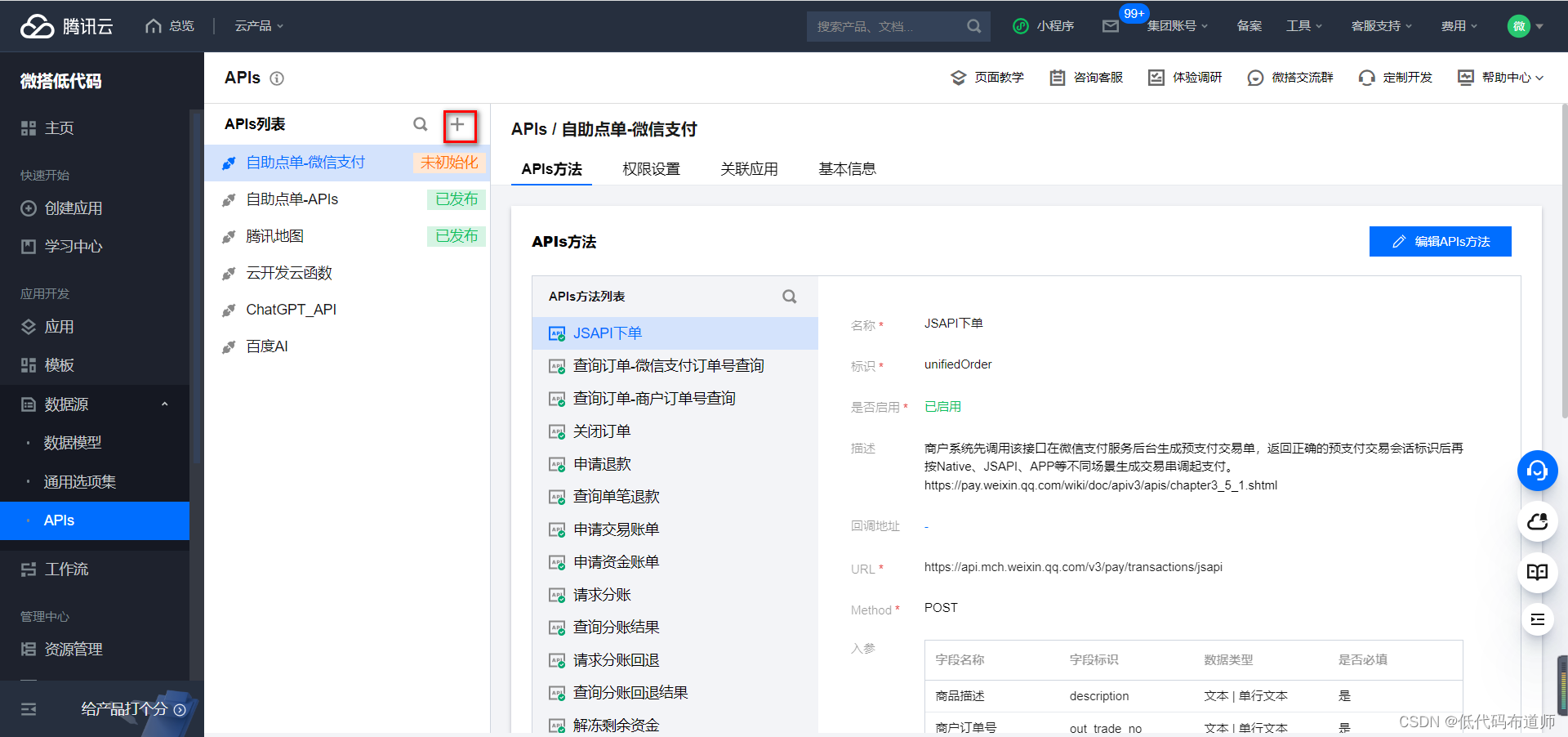
在企业工作台中,点击地理位置,会提示信息需要配置腾讯地图API。打开控制台,在APIs里添加

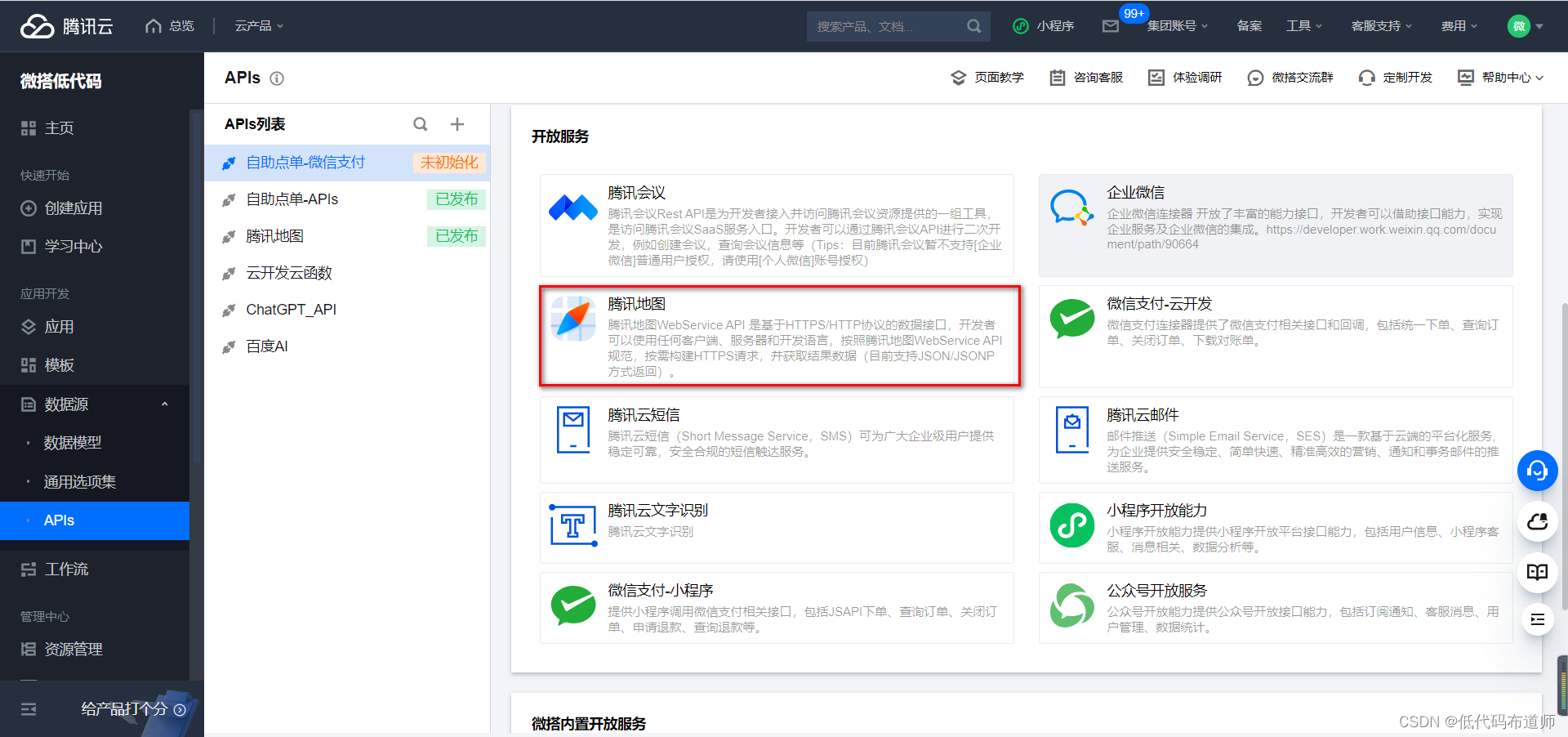
在API列表里选择腾讯地图

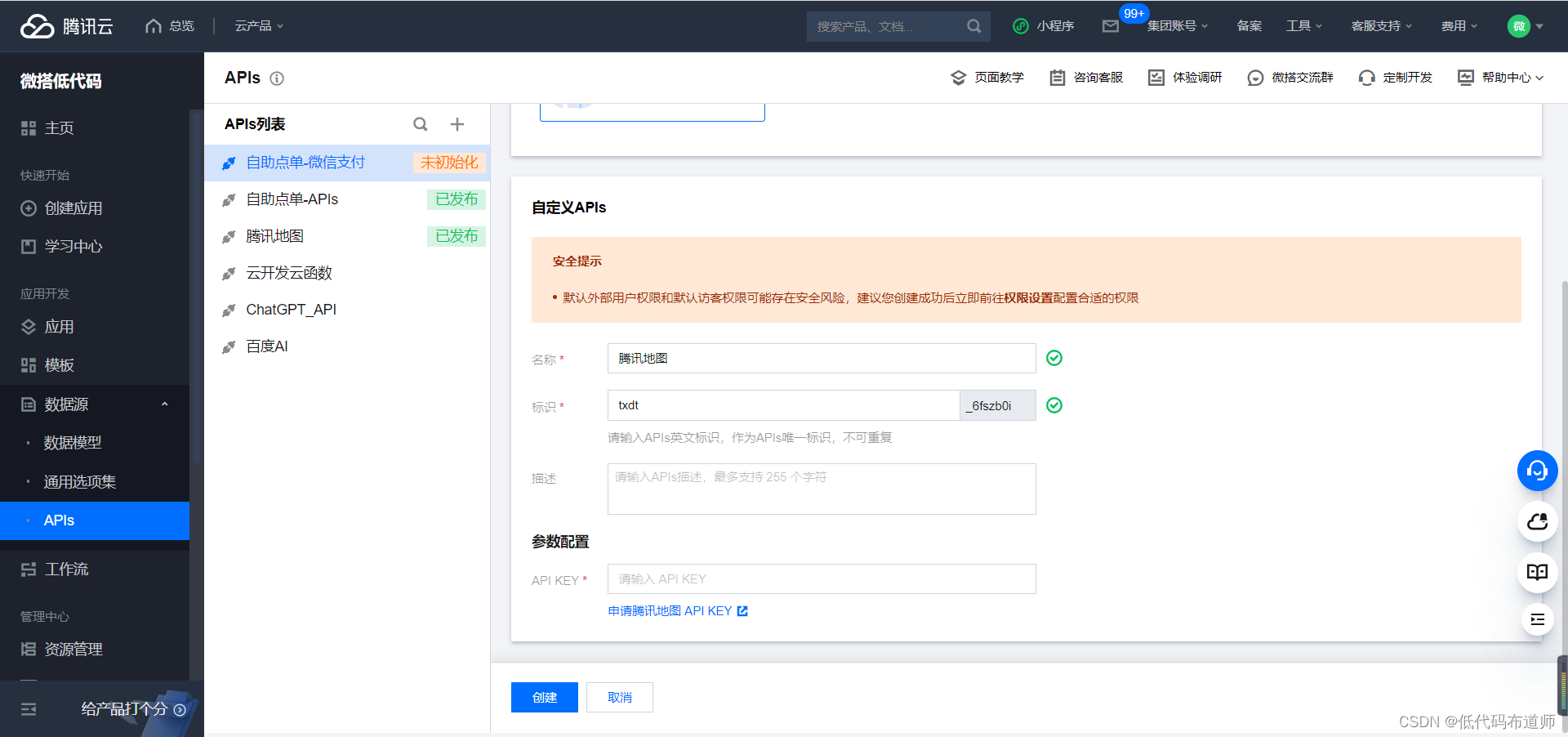
开通的时候需要输入API Key

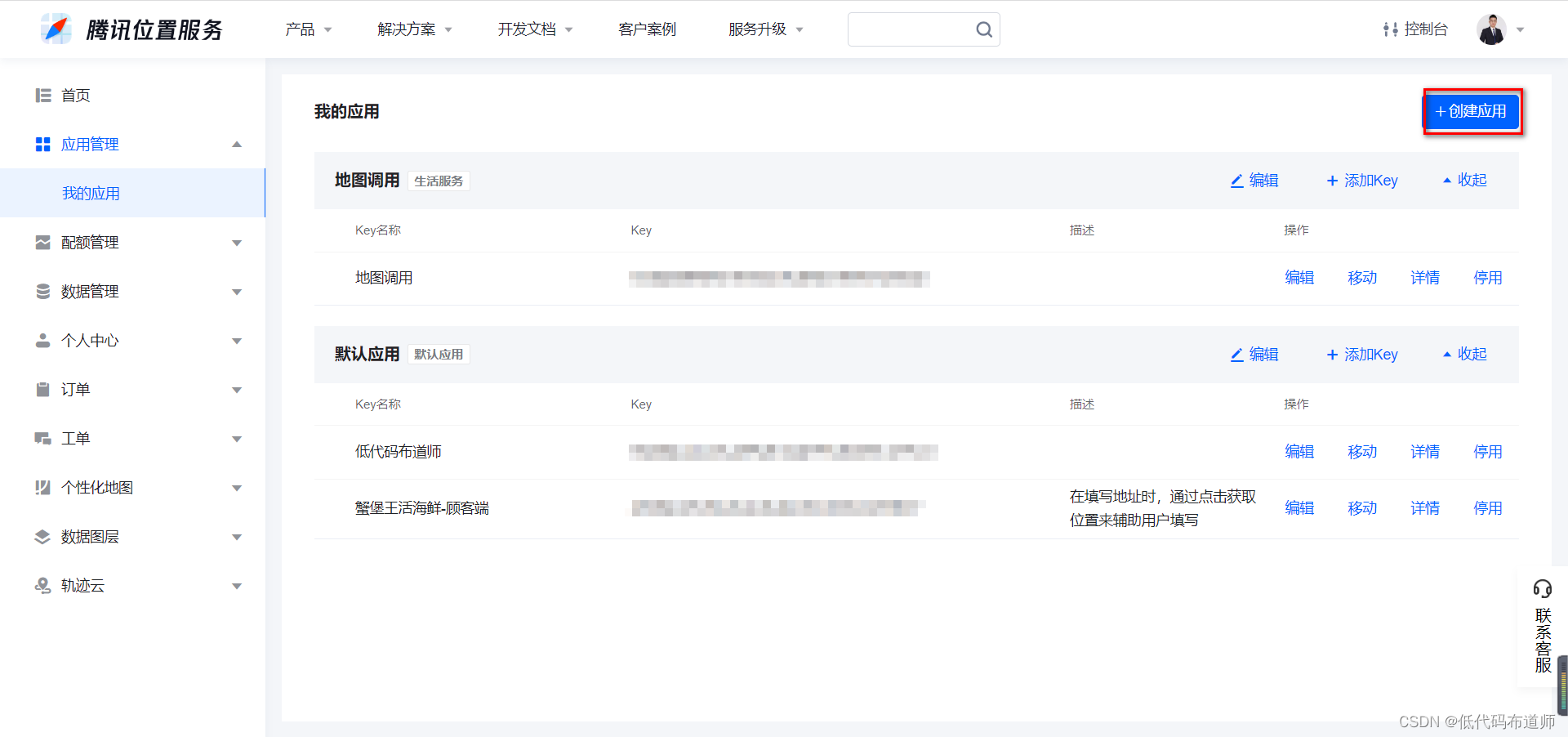
点击链接,进入到腾讯地图进行配置

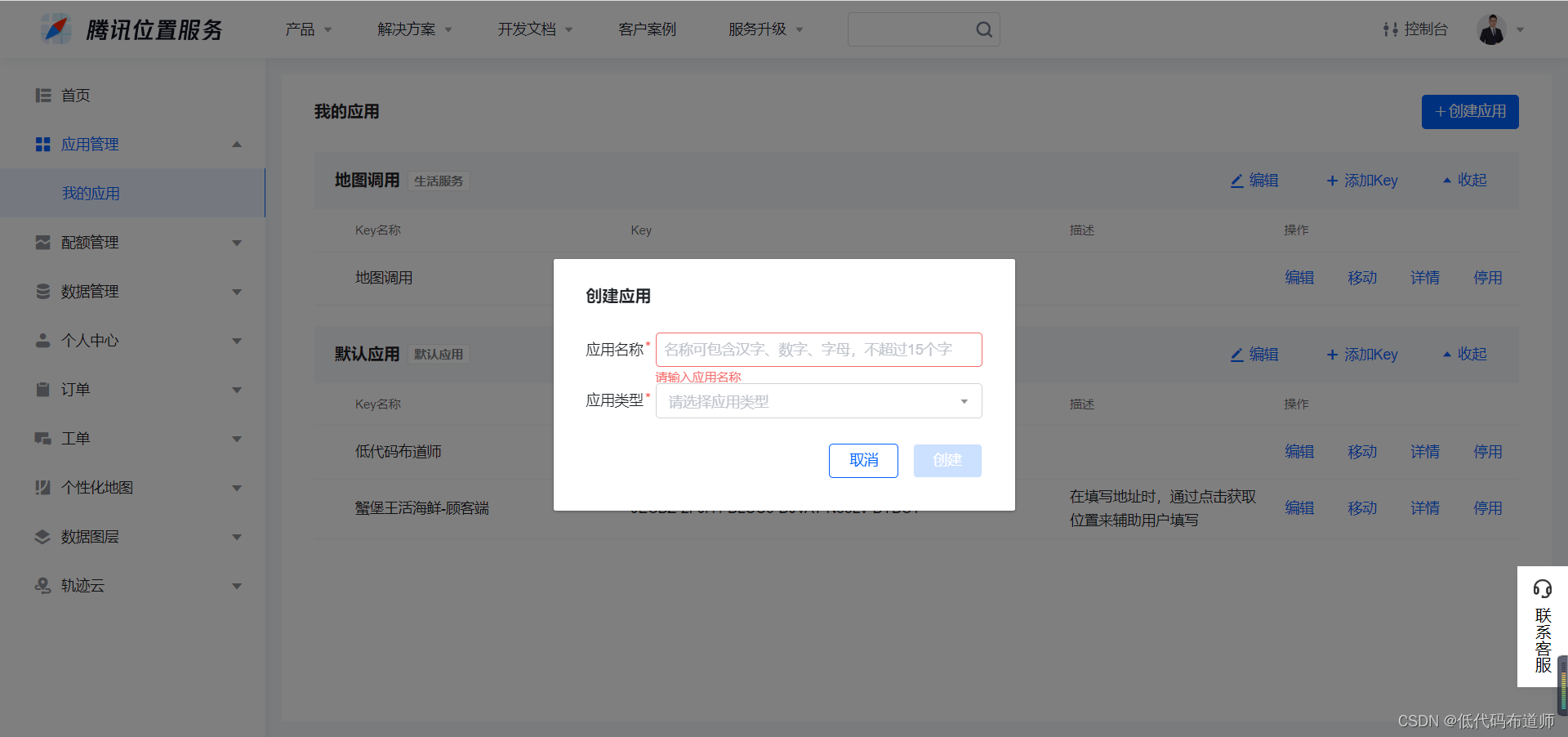
打开后点击创建应用,输入应用的名称,勾选类型

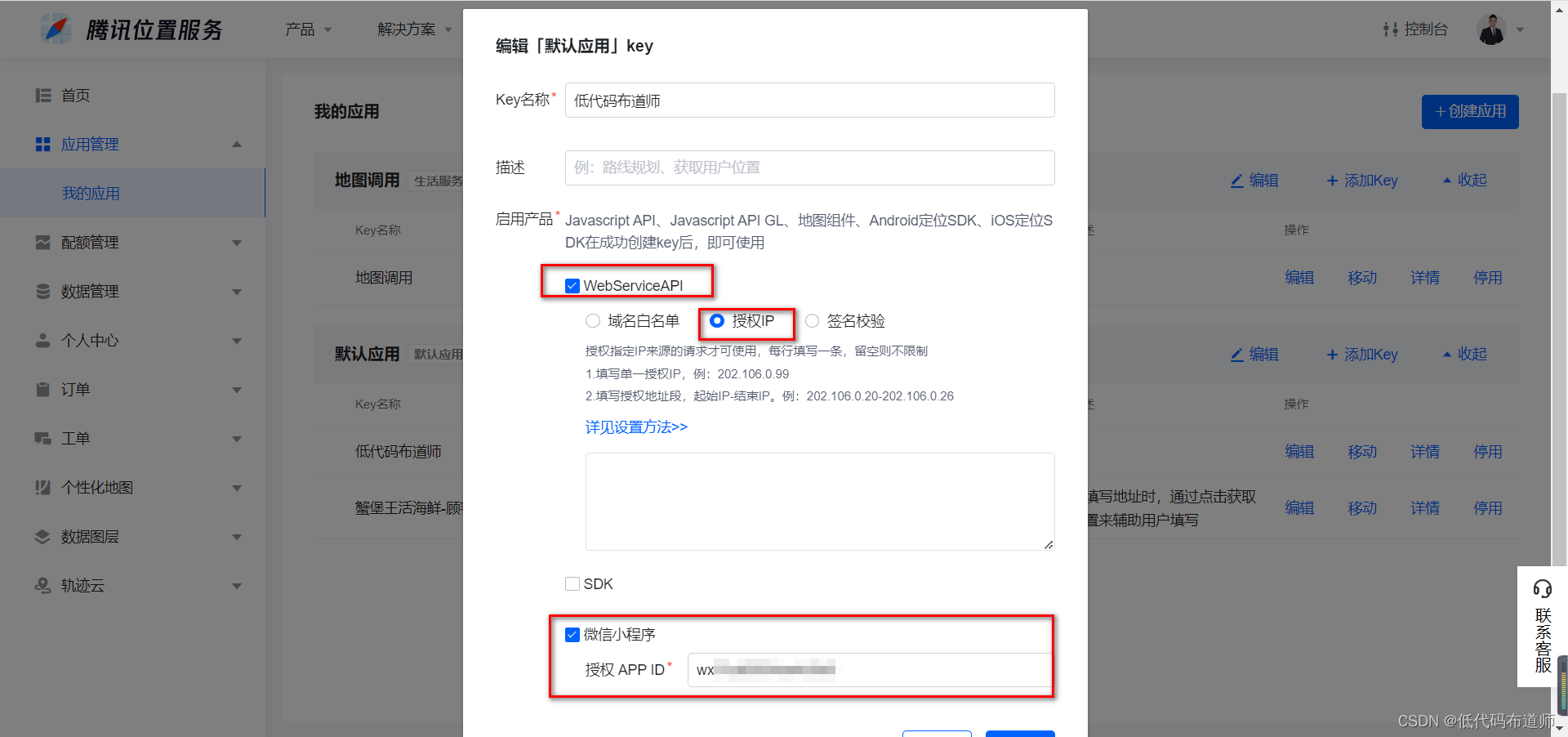
按照图示进行勾选配置,同时还要输入小程序的appid

4 配置小程序
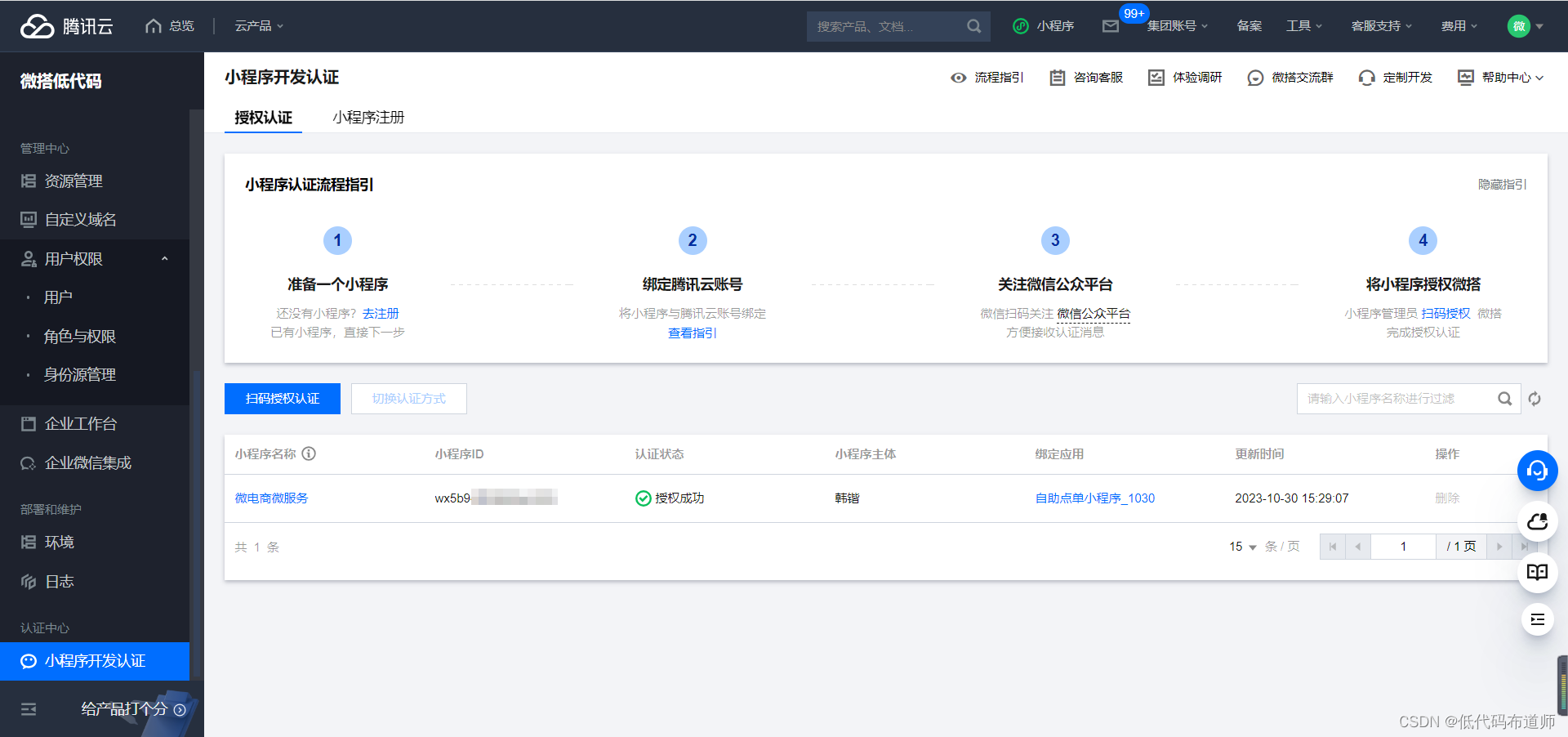
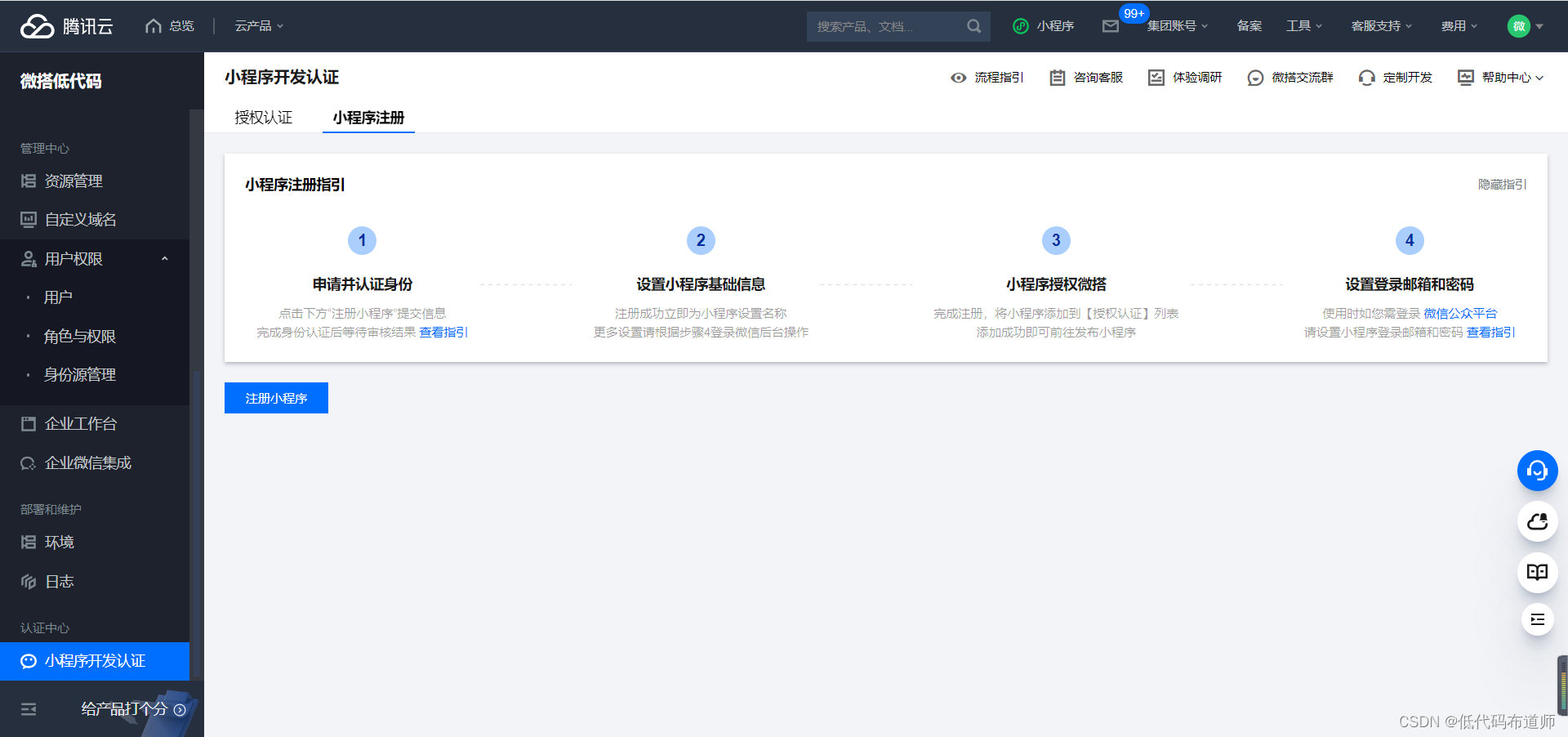
如果是首次使用,需要注册或者配置已有的小程序。打开控制台,在小程序开发认证进行注册

注册的时候根据自己的需要,可以注册成个人的也可以注册成企业的。但通常注册成企业的会更方便一点,很多功能是只有企业主体才可以调用,个人版小程序可以使用的功能有限

注册完毕后就可以看到自己小程序的appid,贴入腾讯地图的对应位置即可
5 地址组件配置地图API
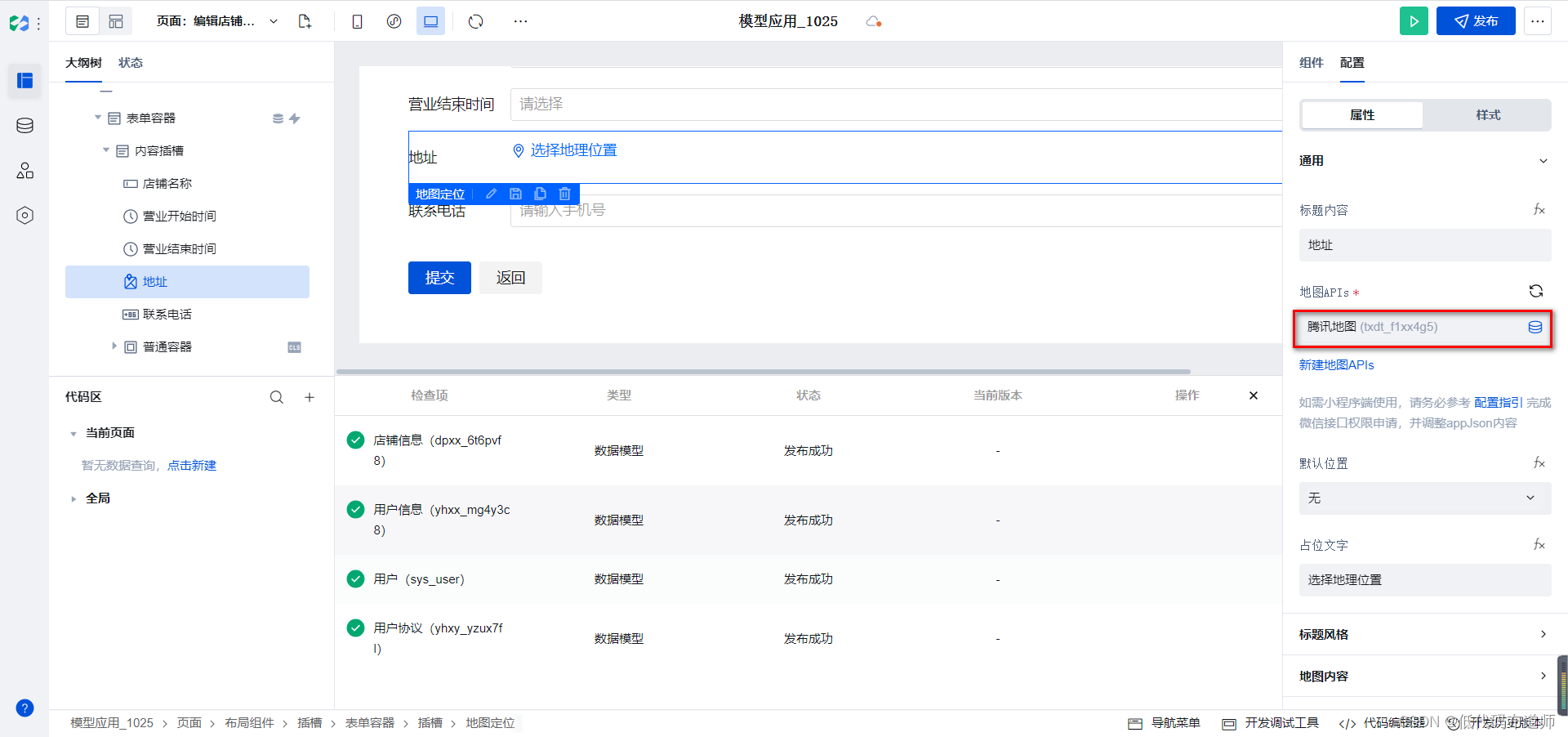
选择编辑页面,选择地址的组件,在属性里配置我们刚刚创建的腾讯地图api

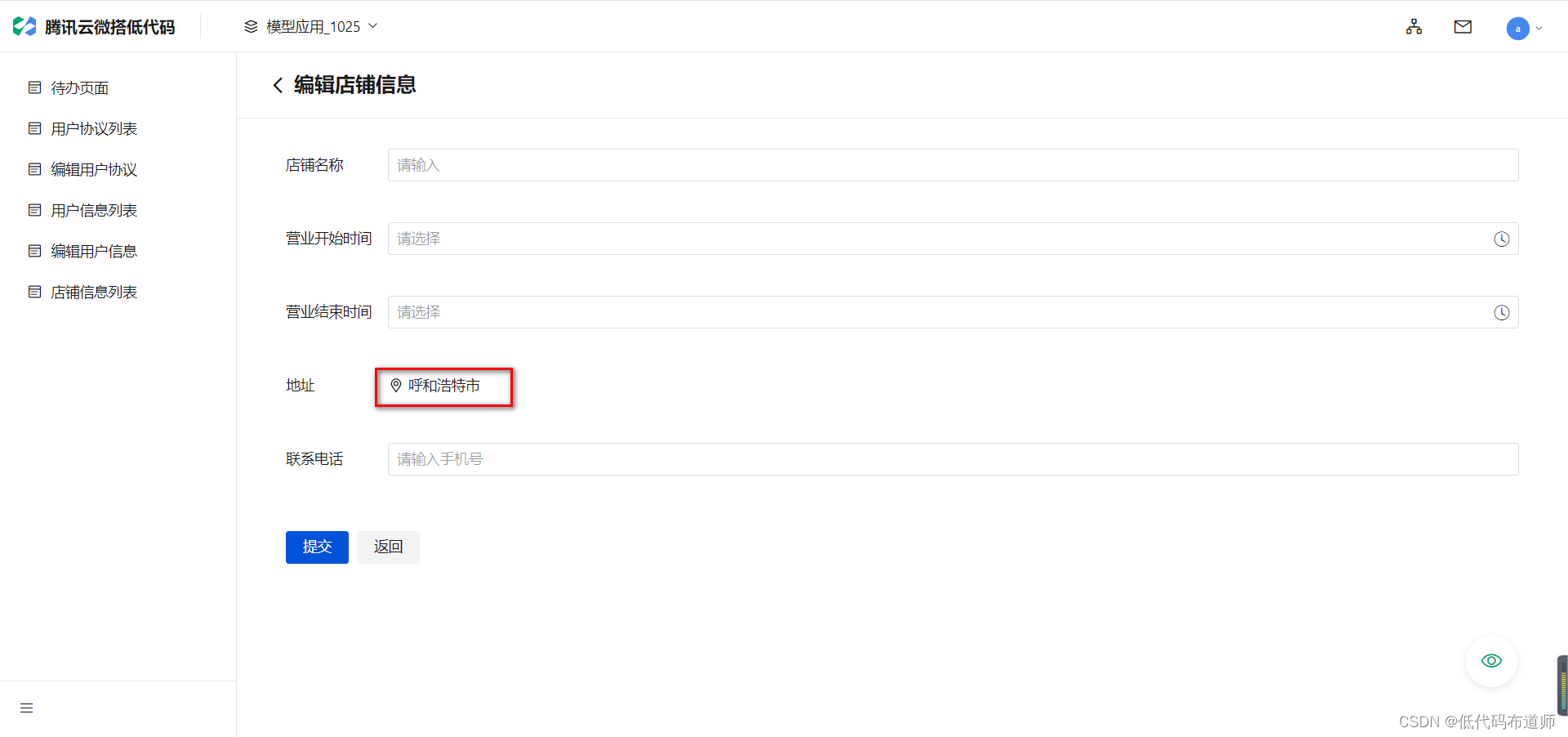
配置好之后,重新发布应用,我们就可以选择我们的地理位置信息了

6 显示店铺名称
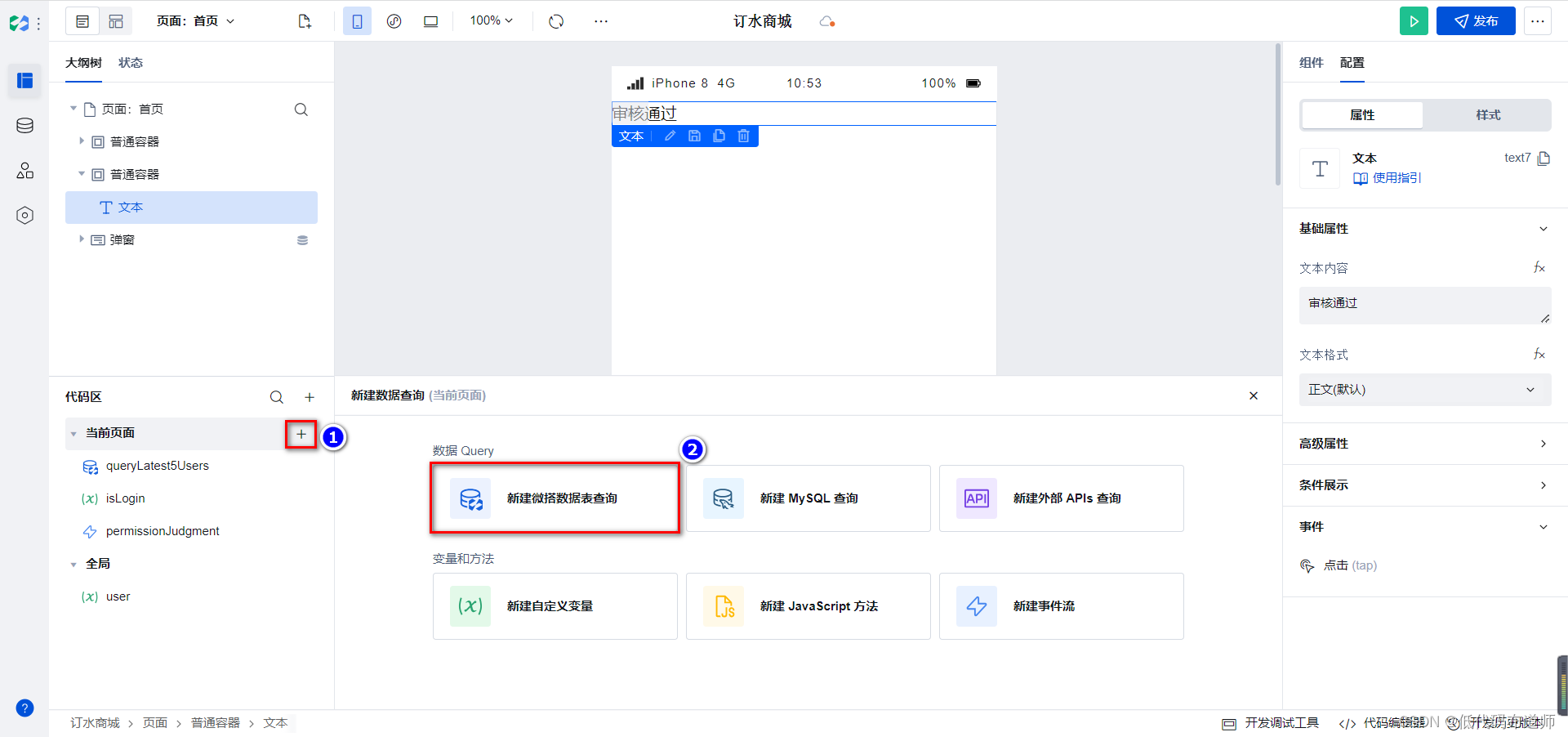
首页一打开的时候,要显示店铺的名称,我们需要先创建一个变量来保存店铺的信息。点击代码区的新建,点击新建数据表查询

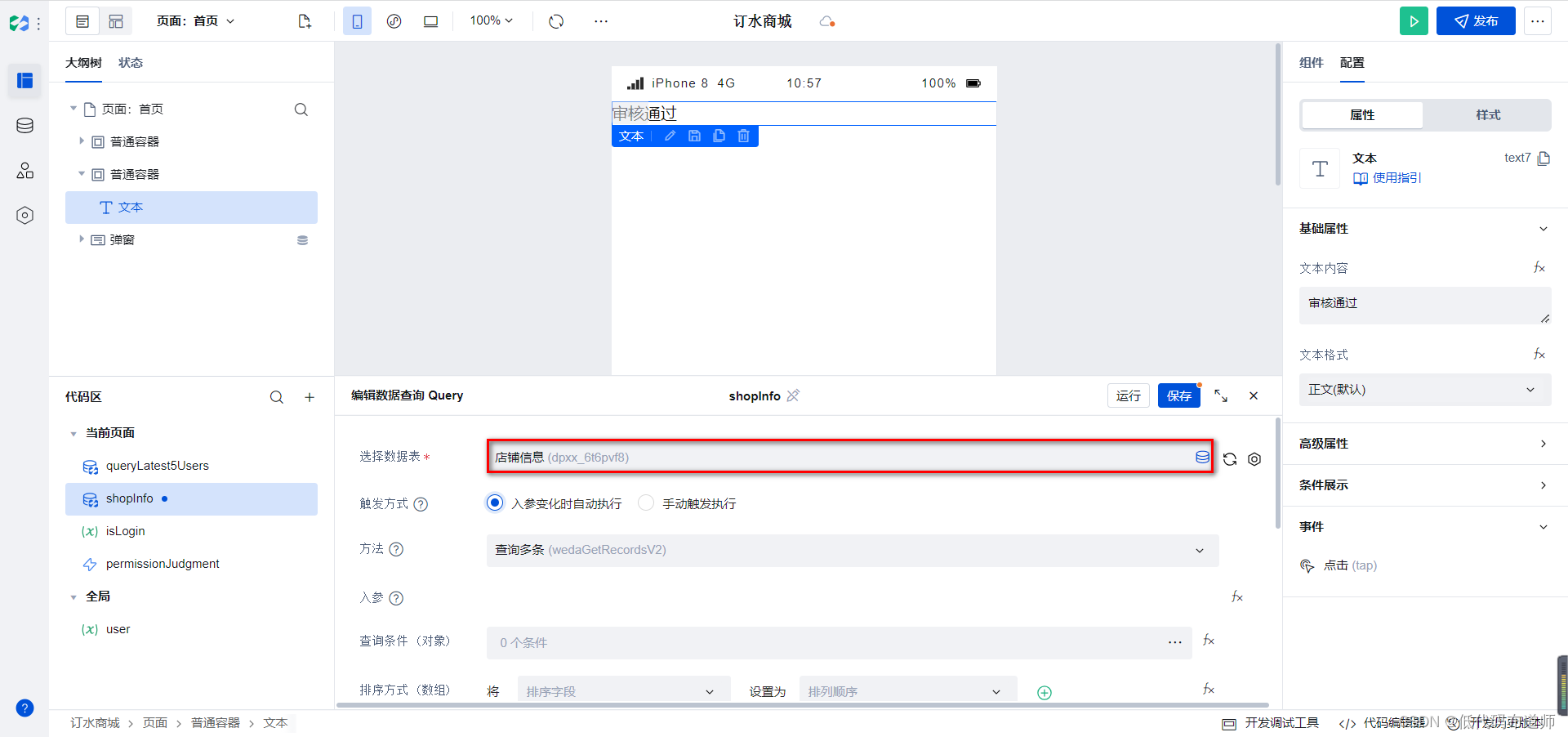
数据源选择店铺信息,触发方式选择入参变化时自动触发,方法选择查询多条

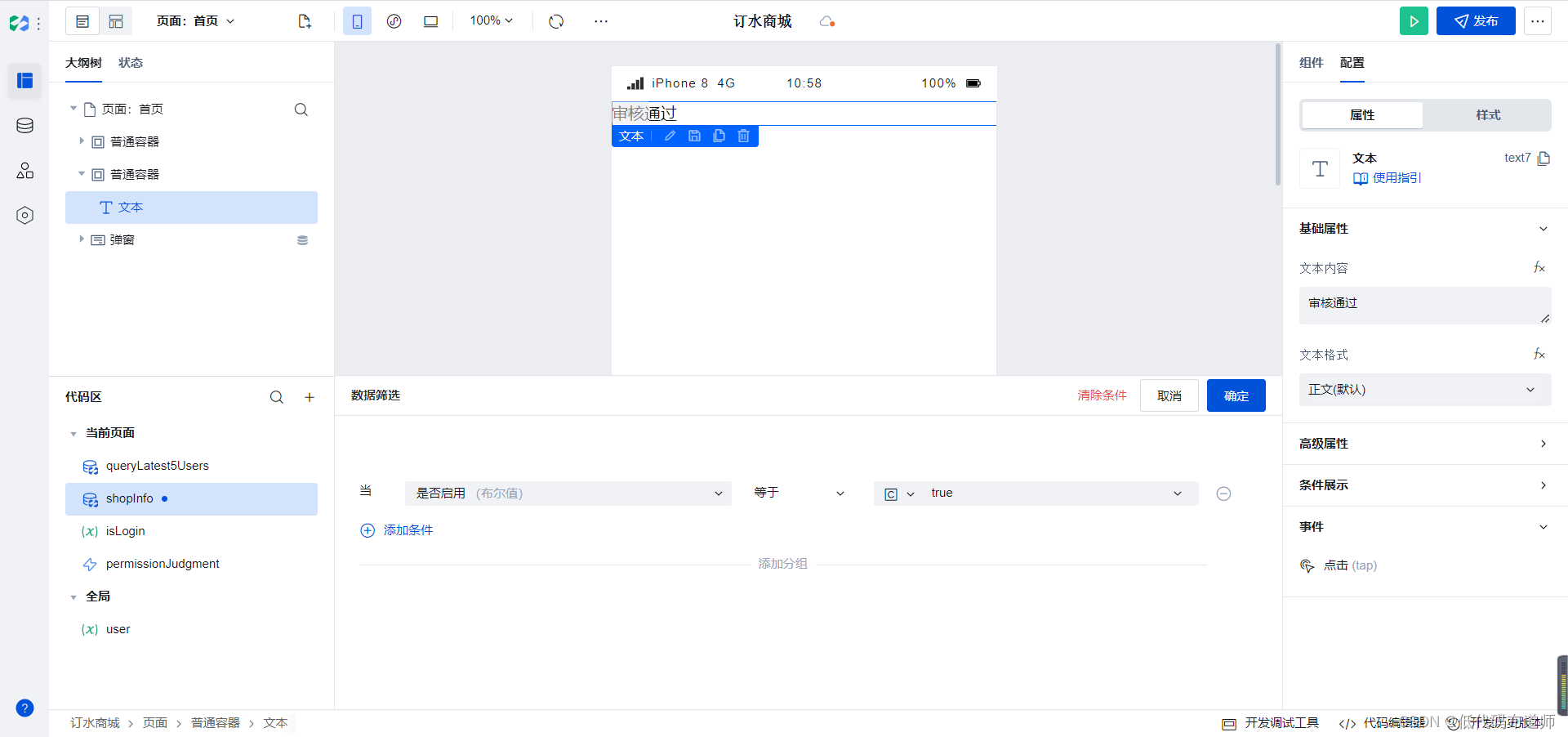
配置一个查询条件,是否启用等于true

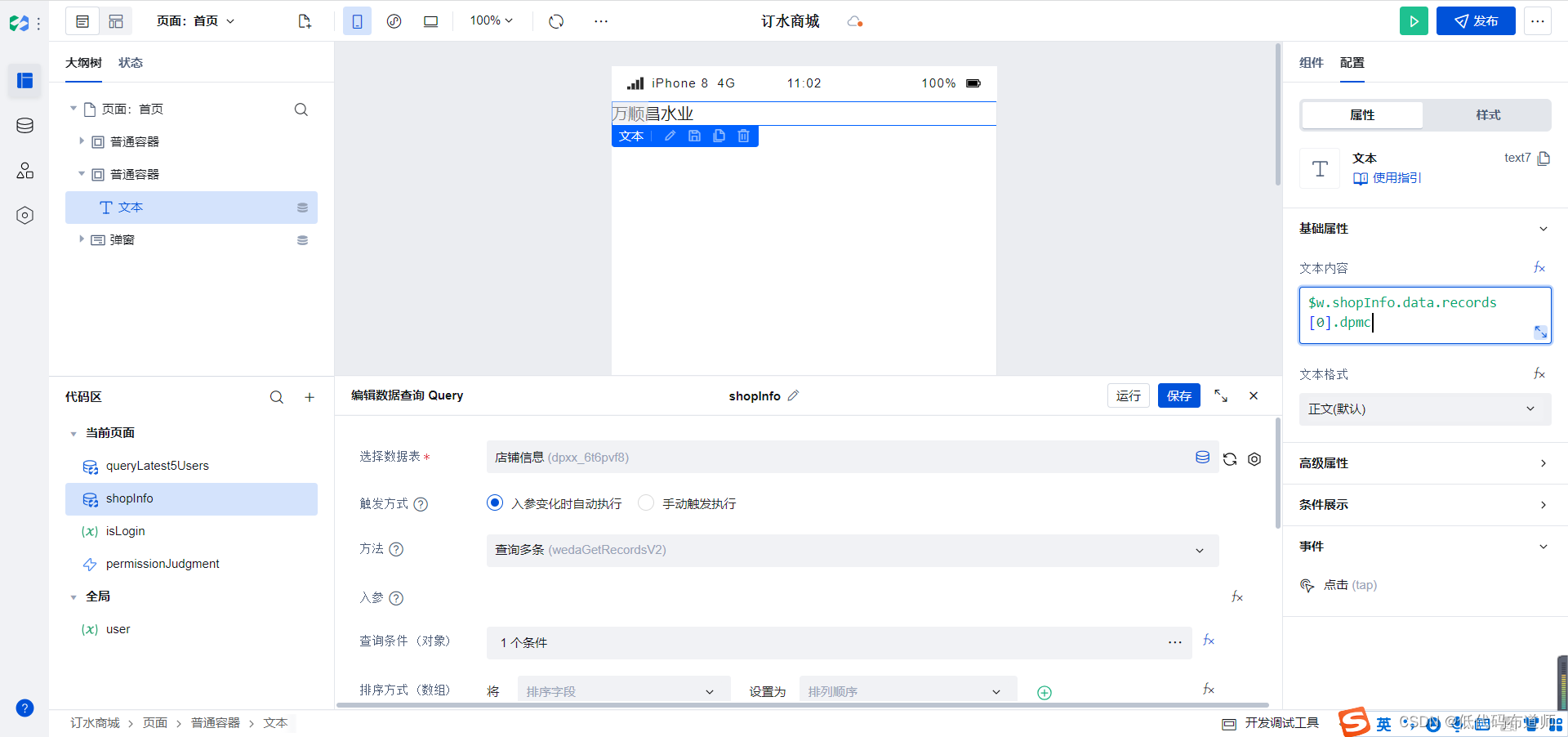
给文本组件绑定内容,绑定为店铺名称

$w.shopInfo.data.records[0].dpmc
总结
本篇我们介绍了店铺信息功能的开发,涉及到如何开通腾讯地图服务,配置API信息,以及如何在前端展示的功能,下一篇我们介绍搜索功能如何开发。