Wireframe、Mockup和prototype在原型工具中有什么区别?
无论你是刚进入这个行业的UX/UI设计师,还是已经进入这个行业多年的老手,你都必须在制作原型的过程中接触或听到三个非常重要的原型术语:“wireframe(线框图)Mockup”或“prototype但是扪心自问,你真的能清楚地区分他们吗?
事实上,就我而言,更多的是将其视为产品软件迭代设计的三个阶段:
第一阶段:绘制线框图(wireframe)
当设计师或产品经理了解用户需求和产品本身的特点和性能时,理所当然地把握产品软件的主要界面、布局和功能分布。为了测试这些想法的可行性,他们经常使用一些手绘的原型工具来绘制一些没有太多产品细节的原型草图,这些草图通常被称为线框图(wireframe)。
第二阶段:编辑调整线框图,创建更多细节的Mockupp
然后,当设计师与其他设计师或产品经理讨论并听取他们的意见时,他们会调整和改进线框图,即添加更多的部件、颜色、层、布局和排版,创建一个更真实和高保真的模型。
第三阶段:添加动画互动,创建prototype项目
之后,为了使网页或移动终端原型更加生动、直观、接近最终应用,设计师会为原型添加各种动画、交互和转换设计,从而创建prototype项目。

总之,线框图(wireframe)更类似于设计师根据自己的想法制作的产品应用草图,展示了应用程序的总体布局、功能界面和真实外观等主要因素。Mockup增加了更多的细节和视觉元素,使原型本身更接近应用程序的最终产品。当然,这只是外观上的接近。然后,prototype增加了更多的交互和动画原型,以便设计师能够更好地展示和测试软件应用程序的功能。
哪些最受欢迎和免费的Mac原型工具值得一试
由于市场上没有绝对的wireframe、mockup或prototype工具,我们在选择时需要更多的关注,哪种原型工具可以更方便我们制作某种类型的应用原型。因此,这里有四种最受欢迎和免费的Mac原型工具,供您下载和使用:
1). 即时设计
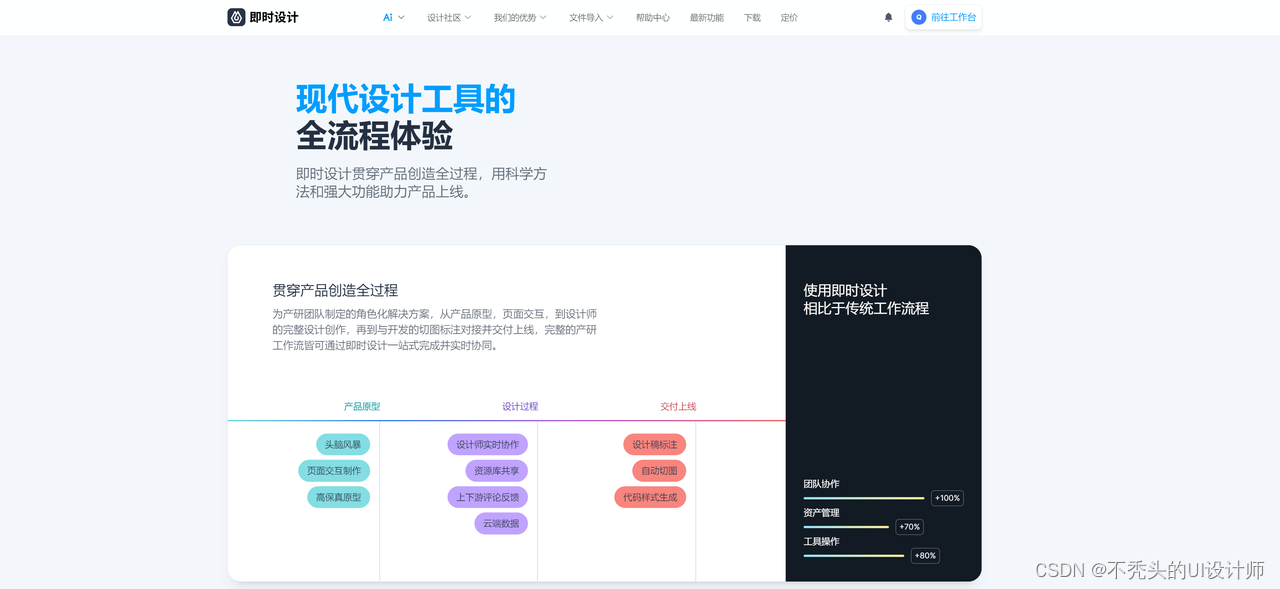
即时设计是国产的专业级 UI 设计工具,无需下载安装,浏览器打开即用。作为一款可云端编辑的在线 Web 原型设计工具,即时设计能够贯穿整个产品创造的全过程,使设计师不再孤岛式作业,是产品原型的最佳设计工具。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=bttcsdn0311
https://js.design/?source=csdn&plan=bttcsdn0311
特色功能:
快速原型设计:即时设计不仅能够从 0 到 1 进行在线 Web 原型设计,在资源广场内还拥有大量的原型设计模板与丰富的效率插件,用户可以直接复制调用模板进行快速原型设计,省时省力。
强大的交互设计:即时设计不仅能够支持创建出清晰的产品原型,还支持添加丰富多样的交互动画效果,使设计图轻松转化为高保真交互演示,产研团队直观模拟产品流程。
团队协作:在线 Web 原型设计工具即时设计不同于传统的设计工具,集设计、原型、交付为一体,支持通过分享链接实现多人实时在线协作,告别孤岛式工作。
跨平台和设备兼容性强:即时设计支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序,操作简单,新手小白也能轻松上手,主页内还有视频教程与 24 小时客服为你答疑解惑。
价格:对于个人及中小团队永久免费。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn0311
https://js.design/community?category=design&source=csdn&plan=bttcsdn0311

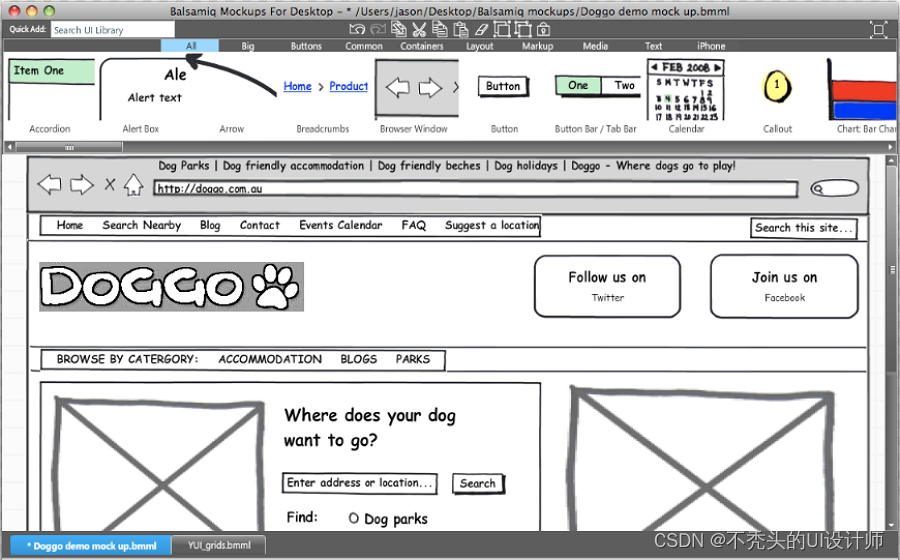
2). Balsamiq
Balsamiq是一款免费简单的Mac原型工具,致力于尽可能给用户,即UX/UI设计师、产品经理和开发工程师,这类似于直接用笔和纸绘制原型草图的体验。它可以帮助设计师快速直接在Mac电脑上绘制网页或Android/iOS移动设备应用草图。其快速添加功能也为设计师搜索和拖动所需的应用界面组件提供了便利。此外,其在线团队合作功能也可以更方便地参与设计师、用户、客户、产品经理和开发工程师对应用原型提出建议和评论,更有利于原型方案的改进和改进。
然而,由于Balsamiq是一种需要设计师逐一绘制应用程序原型部件的手绘工具,因此不适合需要创建更多细节和动画的设计师。

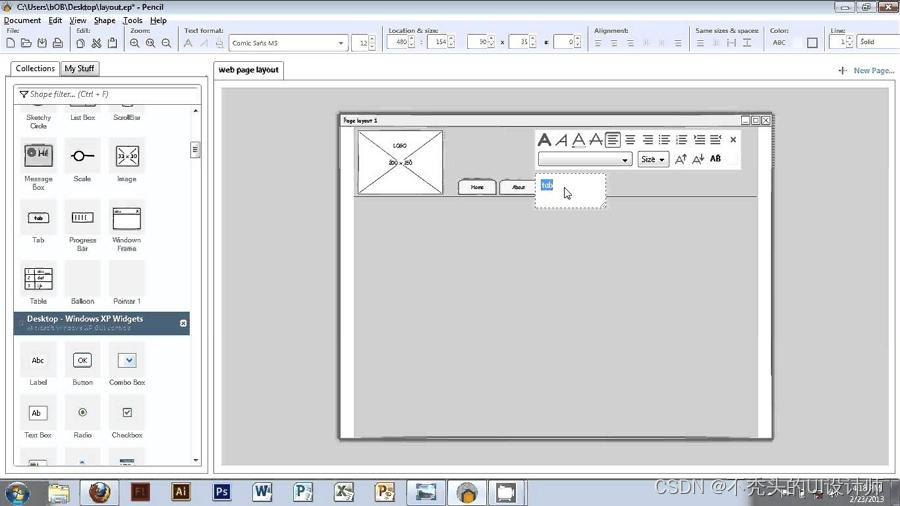
3). Pencil Project
PencilProject不仅是一种开源的GUI原型工具,也是一种适合Mac平台的免费原型工具。软件内置多种图形和组件,方便设计师直接绘制各种应用界面原型。它支持PNG等多种导出格式,PDF,SVG和ODT文件格式等。此外,如有必要,在使用PencilProject制作原型时,还可以在原型文件中添加组件与页面之间的链接,使原型更具可操作性。
因此,在这方面,PencilProject对于不需要创建复杂原型项目(即不需要添加多种配色、布局和动画)的设计师来说会更方便使用。

4). InVision
Invision是一种在线原型工具。允许设计师编辑、分享和测试具有一定交互性的应用程序原型。其团队合作功能,即允许设计师导入原型、讨论和添加交互和动画,也受到一些设计师用户的喜爱。此外,Invion作为一种支持大多数浏览器打开的在线工具,也适用于任何Windows和Mac电脑。
因此,Invision更适合希望通过在线团队合作改善原型交互的设计师,并及时得到其他设计师、产品经理和软件开发人员的建议和反馈。
总结
因此,如果你是一个喜欢手绘网页或手机应用原型草图的文艺青年,手绘风格的Balsamiq将是你的好选择。如果你想创建一个色彩丰富、布局多样、细节清晰、交互生动的应用原型设计师,那么简单、快捷、功能齐全的即时设计将是你的一个很好的尝试。如果你想找到一个可以帮助你设计和绘制不太复杂的应用程序原型,PencilProject会给你带来有趣的体验。当然,如果你只是想通过团队合作优化应用程序原型,并得到其他参与设计师的建议反馈,即时设计和Invision值得一试。