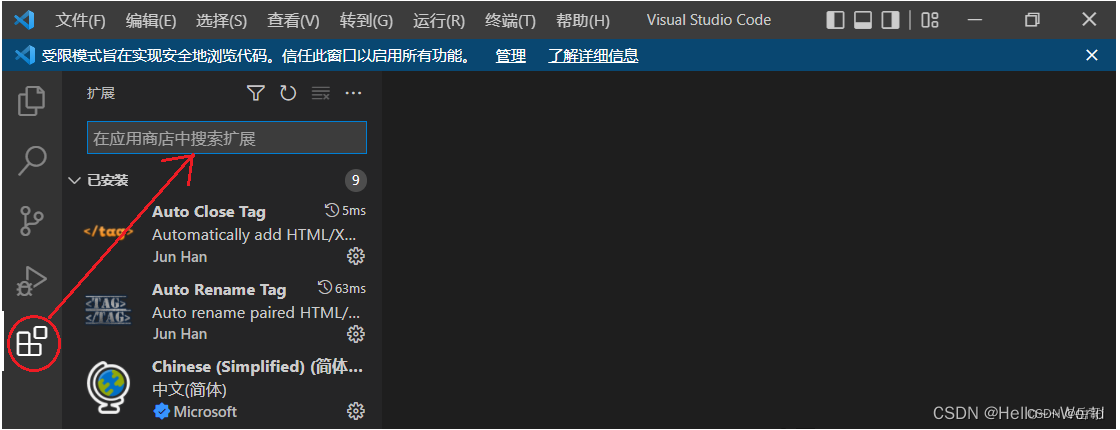
安装插件的位置如下:

1、Chinese (Simplified) Language Pack
中文简体插件

2、Vetur
Vue官方钦定插件,包括:语法高亮,智能提示,错误提示,格式化,自动补全等等

3、ESLint
语法检查工具,可以检测 JavaScript 代码中的语法错误、提供纠错建议,帮助提高代码质量和可读性。ESLint 支持自定义配置和集成到开发环境中,使用起来非常方便

4、GitLens
git历史记录查询,包含提交人,可以在本地进行提交文件对比

5、Auto Rename Tag
HTML成对标签自动修改

6、vue-helper
实现组件之间相互跳转,按住ctrl+鼠标左键
 需在vscode中配置如下
需在vscode中配置如下
//setting.json
"vue-helper.alias": {
"@": "src"
},
"vue-helper.componentPrefix": {
"alias": "@",
"path": "src"
}