文章目录
- 父子关系扩充
- 常用API
- 案例
- 层级控制
- 案例
父子关系扩充
常用API
-
childAt(x, y)函数可以根据传入的坐标参数获取该QWidget中位于该坐标位置的子QWidget,如果该位置没有子QWidget则返回None。 -
parentWidget()函数可以获取当前QWidget的父QWidget,如果没有父QWidget则返回None。通过这个函数可以遍历组成QWidget树的所有QWidget。 -
childrenRect()函数可以获取该QWidget中所有子QWidget的组合边界矩形(bounding rectangle),该矩形包括所有子QWidget的位置和大小。可以利用这个函数来计算一个QWidget内所有子QWidget的相对位置和大小,方便进行布局和重绘。
以下为API的使用示例:
from PyQt5.QtWidgets import *
import sys
app = QApplication(sys.argv)
window = QWidget()
window.resize(500, 500)
# 创建三个标签
label = QLabel(window)
label.setText('标签1')
label.move(50, 50)
label2 = QLabel(window)
label2.setText('标签1')
label2.move(100, 100)
label3 = QLabel(window)
label3.setText('标签1')
label3.move(150, 150)
window.show()
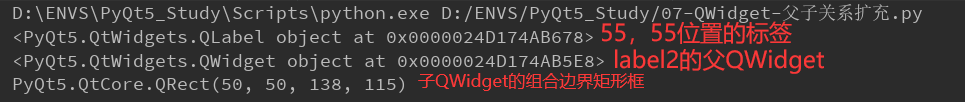
print(window.childAt(55, 55)) # 获取55,55的位置的子QWidget
print(label2.parentWidget()) # 获取父Qwidget
print(window.childrenRect()) # 获取该QWidget中所有子QWidget的组合边界矩形
sys.exit(app.exec_())
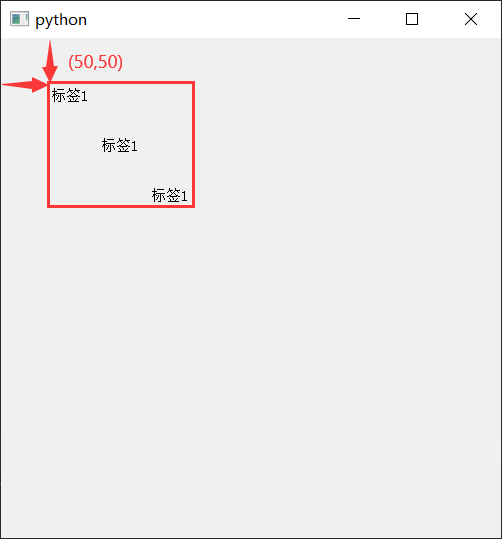
运行结果:


案例
案例:创建窗口,包含若干个Label控件。
要求:
- 点击哪个标签,就让哪个标签背景变红
- 使用父控件处理,不要自定义QLabel子类
该案例的代码:
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys
class Window(QWidget):
def mousePressEvent(self, QMouseEvent):
# 获取鼠标点击的位置,判断是否为QLabel标签
if QMouseEvent.button() == Qt.LeftButton:
# QMouseEvent.x()和QMouseEvent.y()表示获取鼠标在局部控件中的位置
sub_widget = self.childAt(QMouseEvent.x(), QMouseEvent.y())
if (sub_widget is not None) and (sub_widget.inherits("QLabel")):
sub_widget.setStyleSheet('background-color: red;')
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
# 创建三个标签
for i in range(3):
label = QLabel(window)
label.setText(f'标签{i+1}')
label.move(50*i, 50*i)
window.resize(300, 300)
window.show()
sys.exit(app.exec_())
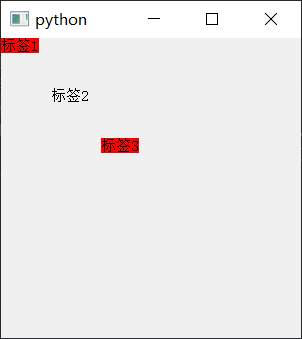
运行结果:
当点击标签1和标签3时,背景颜色变红。

层级控制
在PyQt中,QWidget的层级控制允许对不同的QWidget进行层级关系的调整,从而决定它们在屏幕上的显示顺序。以下是一些用于层级控制的常用API:
-
lower()函数可以将一个QWidget置于其兄弟QWidget的底部,即降低其显示级别。 -
raise_()函数可以将一个QWidget置于其兄弟QWidget的顶部,即提高其显示级别。 -
a.stakUnder(b)函数可以将QWidget a置于QWidget b的下方。
示例:
创建两个窗口,观察两个窗口的出现顺序
from PyQt5.QtWidgets import *
import sys
app = QApplication(sys.argv)
w1 = QWidget()
w1.resize(500, 500)
w1.setWindowTitle('w1')
w2 = QWidget()
w2.resize(300, 300)
w2.setWindowTitle('w2')
w1.show()
w2.show()
sys.exit(app.exec_())
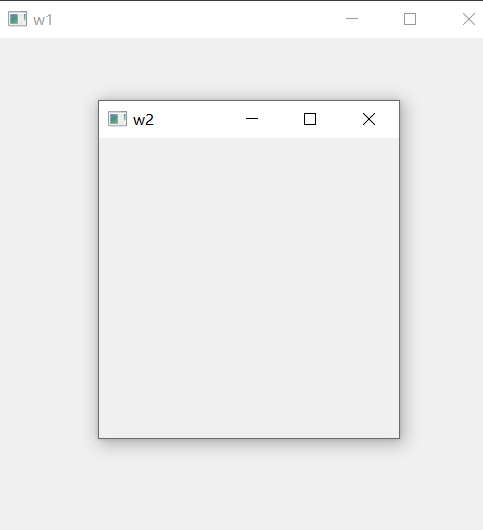
运行结果:

通过运行结果我们看出:哪个控件后展示,它的级别就越高。在此例中w2窗口的级别比w1高。
- 使用以上API将w2降低到底层
w1.show()
w2.show()
w2.lower() # 将w2降低到底层
# 或
#w1.raise_()
# 或
#w2.stackUnder(w1)
运行结果:
w2降低到底层,被覆盖

案例
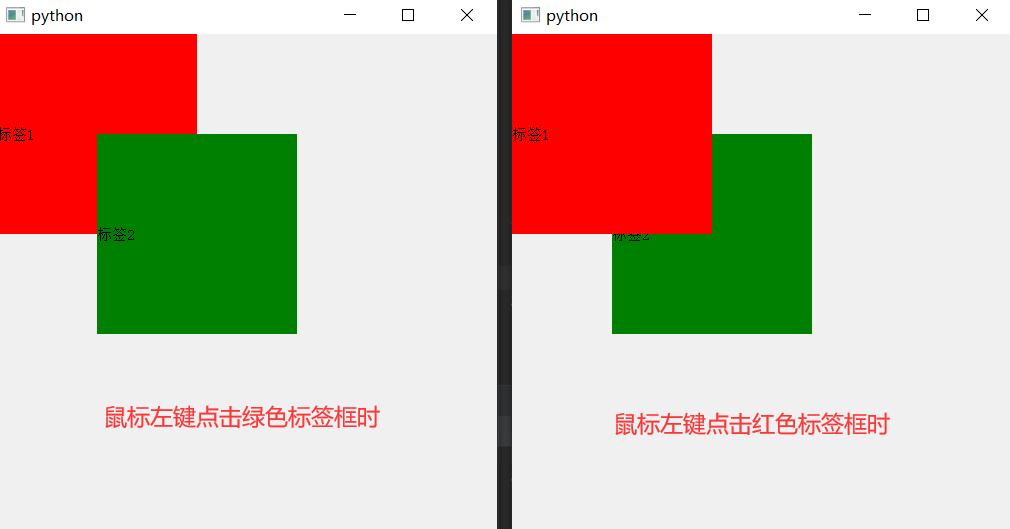
案例:创建一个窗口,在窗口中创建两个部分重叠的标签,实现鼠标点击哪个标签,哪个标签就变为顶层。
案例的代码:
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sys
class Window(QWidget):
def mousePressEvent(self, QMouseEvent):
if QMouseEvent.button() == Qt.LeftButton:
sub_widget = self.childAt(QMouseEvent.x(), QMouseEvent.y())
if (sub_widget is not None) and (sub_widget.inherits("QLabel")):
sub_widget.raise_() # 将鼠标点击的标签设置为顶层
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.resize(500, 500)
label1 = QLabel(window)
label1.resize(200, 200)
label1.setText('标签1')
label1.setStyleSheet('background-color: red;')
label2 = QLabel(window)
label2.resize(200, 200)
label2.setText('标签2')
label2.setStyleSheet('background-color: green;')
label2.move(100, 100)
window.show()
sys.exit(app.exec_())
运行结果: