
option = {
grid: {
// 四周留白区域设置
top: 20,
right: 20,
left: 20,
bottom: 20,
containLabel: true,
},
tooltip: {
trigger: 'item',
formatter: '{b} : {c} ({d}%)' // 展示百分比
},
series: [
{
type: 'pie',
radius: ['40%', '60%'],
avoidLabelOverlap: false,
startAngle: 0, //起始角度
data: [
{
value: 0,
name: '正确率',
label: {
color: 'red'
}
},
{
value: 0,
name: '误报率',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{offset: 0, color: '#00c0e4'},
{offset: 0.5, color: '#0190e4'},
{offset: 1, color: '#0249e4'}
]),
},
}
},
{
value: 0,
name: '漏报率',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{offset: 0, color: '#00c0e4'},
{offset: 0.5, color: '#0190e4'},
{offset: 1, color: '#0249e4'}
]),
},
}
},
]
}
]
};
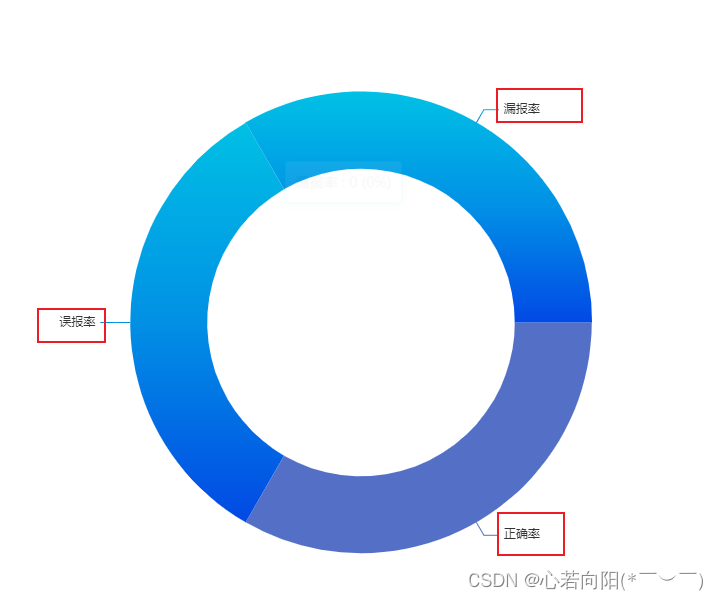
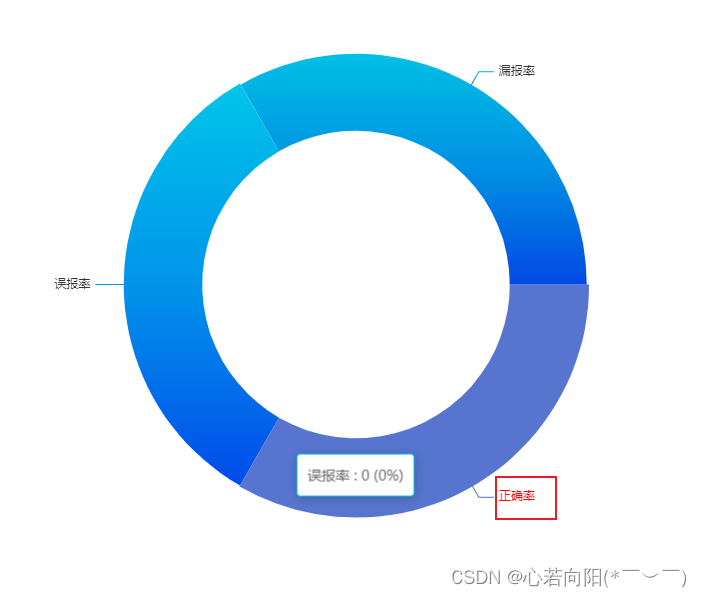
效果:

官网文档地址:https://echarts.apache.org/zh/option.html#series-pie.label