JavaFX Scene Builder是一个可视化的布局工具,用于设计JavaFX用户界面。它允许开发人员使用拖放和可视化的方式创建和编辑JavaFX界面,而无需直接编写代码。
JavaFX Scene Builder提供了一个直观的界面,让开发人员可以轻松地创建和修改JavaFX界面。它使用FXML文件格式来描述界面的结构和布局,FXML是一种基于XML的标记语言,用于定义UI组件和它们的属性。
使用JavaFX Scene Builder,开发人员可以通过拖放UI组件来构建界面,例如按钮、标签、文本字段、表格视图等。它还提供了一个属性编辑器,允许开发人员更改组件的外观和行为,设置布局约束等。
JavaFX Scene Builder还支持样式表(CSS)的使用,开发人员可以为界面定义样式和外观。通过CSS,可以轻松地更改界面的颜色、字体、边框等。
一旦界面设计完成,JavaFX Scene Builder将生成FXML文件,开发人员可以将其与Java代码集成。FXML文件可以通过JavaFX的FXML加载器加载,并与控制器类进行绑定,从而实现界面和后台逻辑的交互。
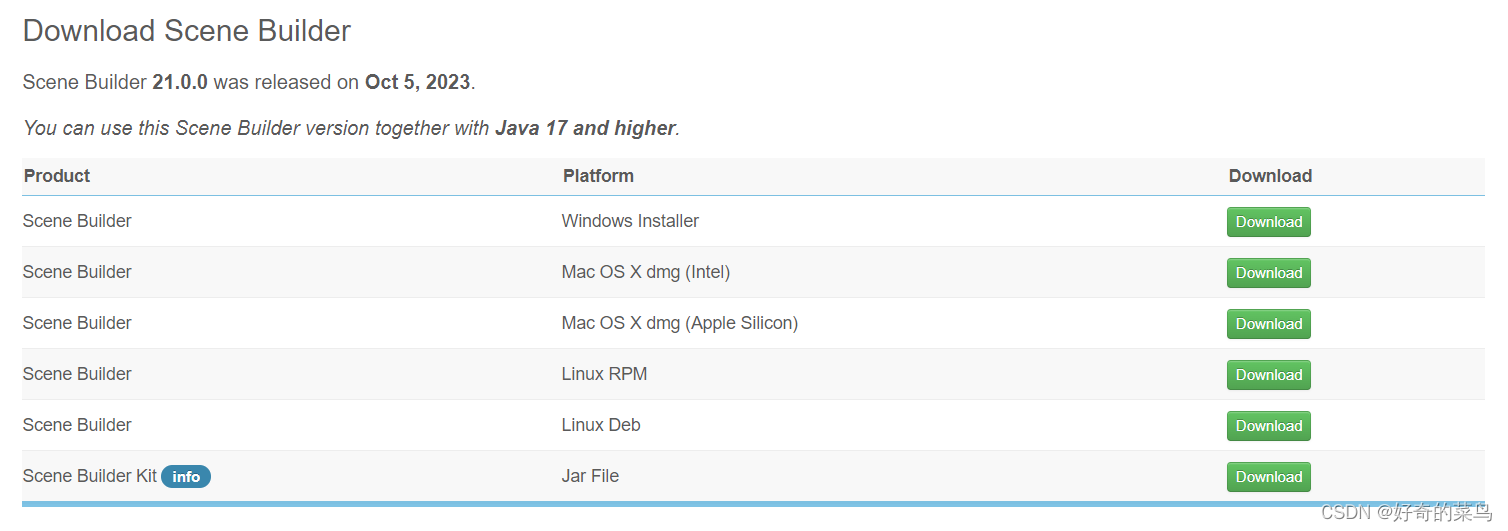
#官网地址
https://gluonhq.com/products/scene-builder/#download
#2023最新链接
https://download2.gluonhq.com/scenebuilder/21.0.0/install/win/SceneBuilder-21.0.0.msi
#国内地址
https://openjfx.cn/scene-builder/