<Teleport> 是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层
的位置去。
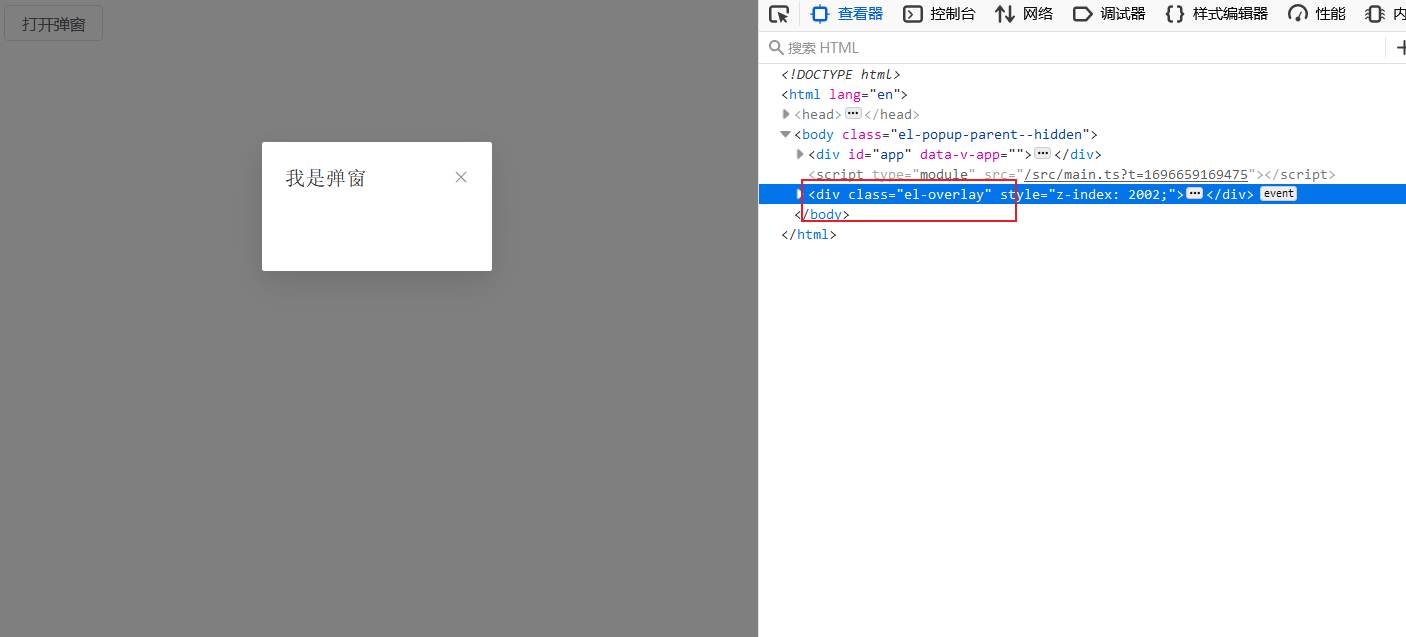
<template>
<el-button @click="dialogVisible = true">打开弹窗</el-button>
<el-dialog
v-model="dialogVisible"
append-to-body
title="我是弹窗"
width="30%">
</el-dialog>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const dialogVisible = ref(false);
return {
dialogVisible
}
}
}
</script>
<template>
<el-button @click="dialogVisible = true">打开弹窗</el-button>
<el-dialog
v-model="dialogVisible"
title="我是弹窗"
width="30%">
</el-dialog>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const dialogVisible = ref(false);
return {
dialogVisible
}
}
}
</script>
<template>
<div class="app">
App组件
<Teleport to="body">
<div>我是被 teleport 包裹的元素</div>
</Teleport>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
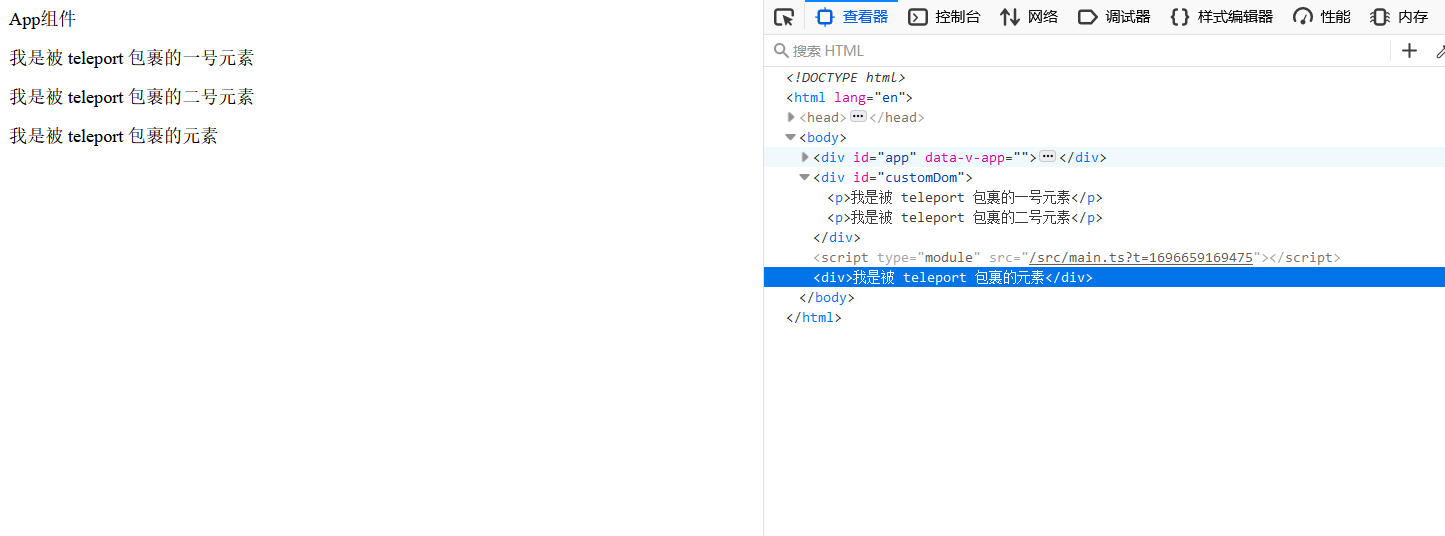
<template>
<div class="app">
App组件
<Teleport to="body">
<div>我是被 teleport 包裹的元素</div>
</Teleport>
</div>
<Teleport to="#customDom">
<p>我是被 teleport 包裹的一号元素</p>
</Teleport>
<Teleport to="#customDom">
<p>我是被 teleport 包裹的二号元素</p>
</Teleport>
</template>
禁用传送功能
在某些场景下可能需要视情况禁用 < Teleport >,我们可以通过对 < Teleport > 动态地传入一个 disabled prop 来处理这两种不同情况( disabled 属性接收一个 Boolean 值,true 代表不允许传送,false 代表传送)。
<Teleport to="body":disabled="true">
<p>我是被 teleport 包裹的元素</p>
</Teleport>to 允许接收值:
期望接收一个 CSS 选择器字符串或者一个真实的 DOM 节点。
提示:
<Teleport> 挂载时,传送的 to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。
如果目标元素也是由 Vue 渲染的,你需要确保在挂载 <Teleport> 之前先挂载该元素。
< Teleport > 只改变了渲染的 DOM 结构,它不会影响组件间的逻辑关系。
多个 < Teleport > 组件可以将其内容挂载在同一个目标元素上,而顺序就是简单的顺次追加,后挂载的将排在目标元素下更后面的位置上。