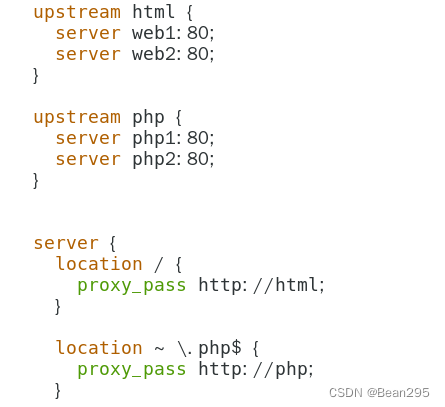
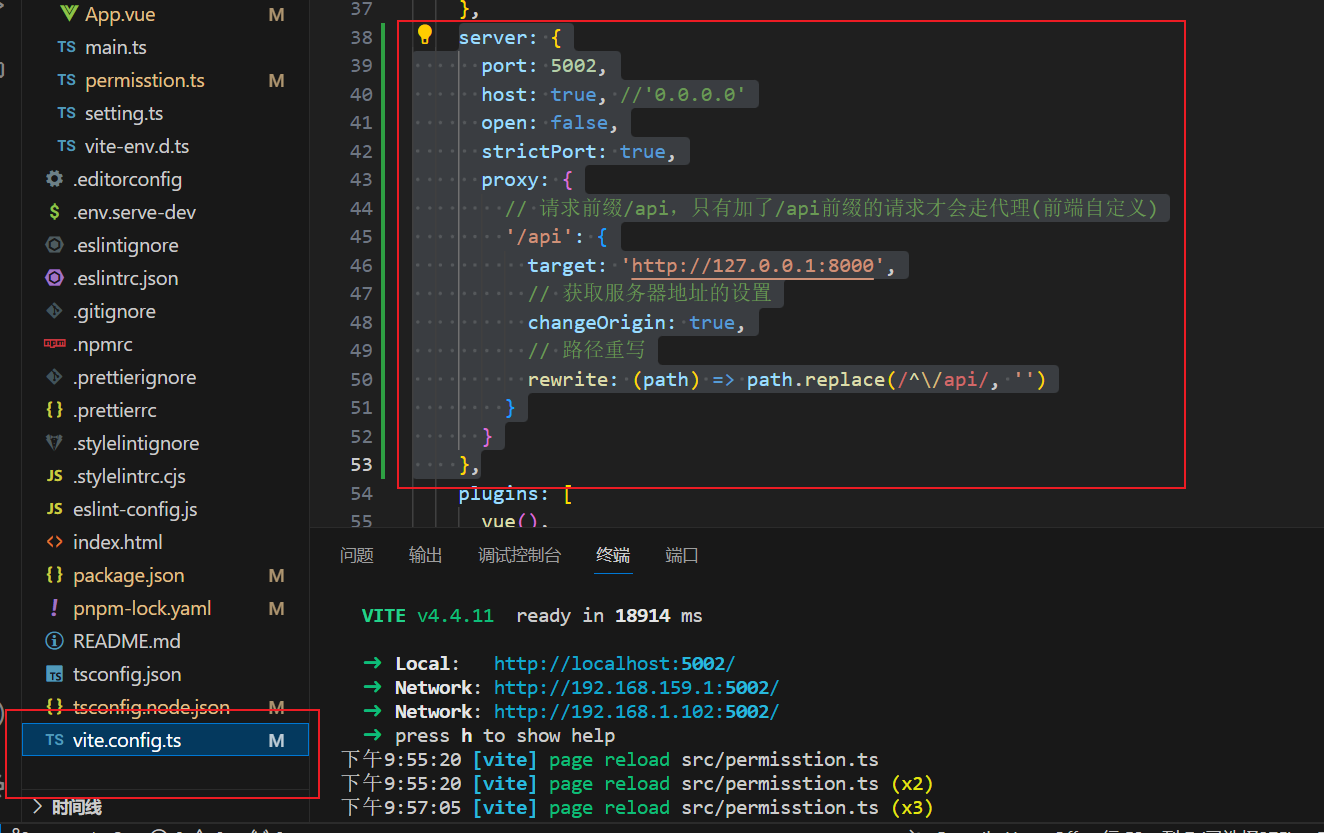
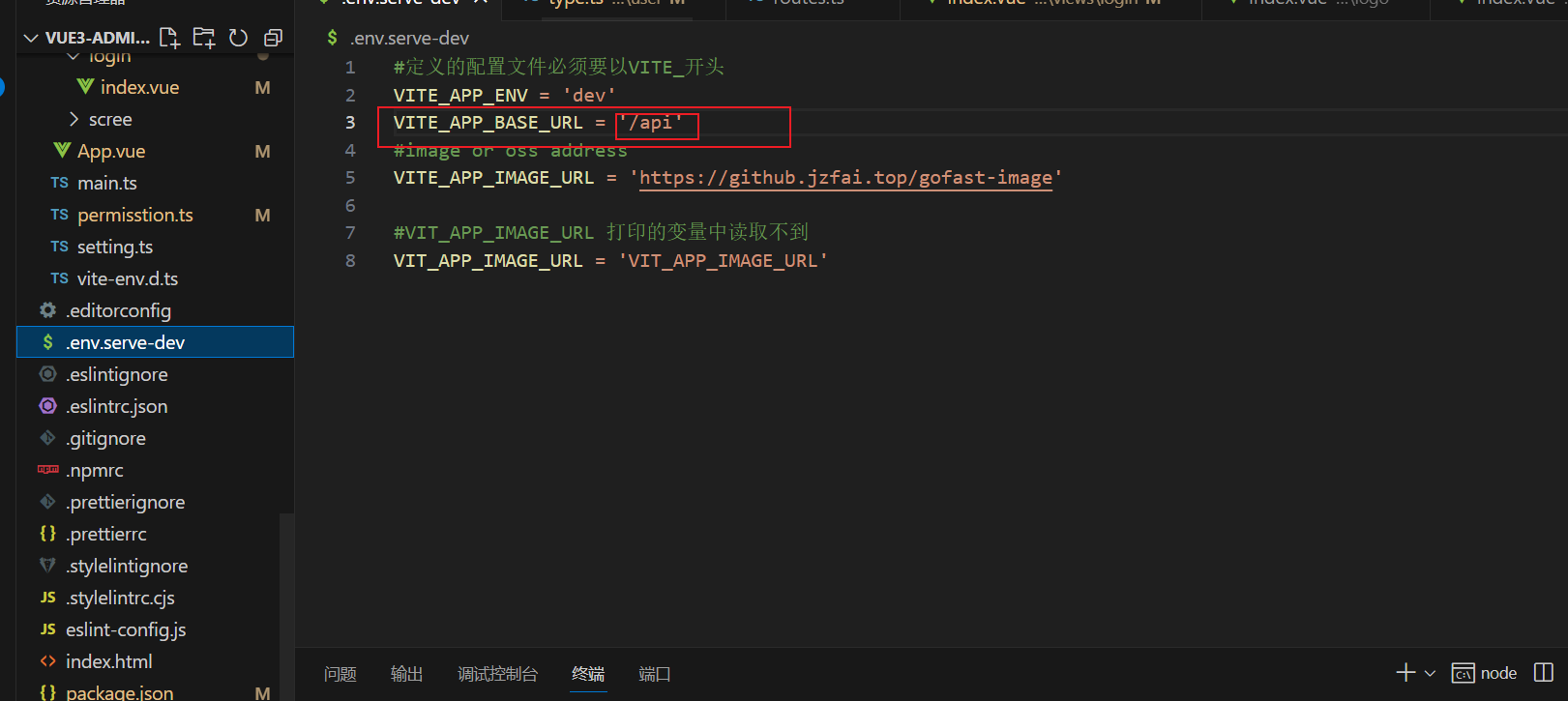
首先配置跨域代理


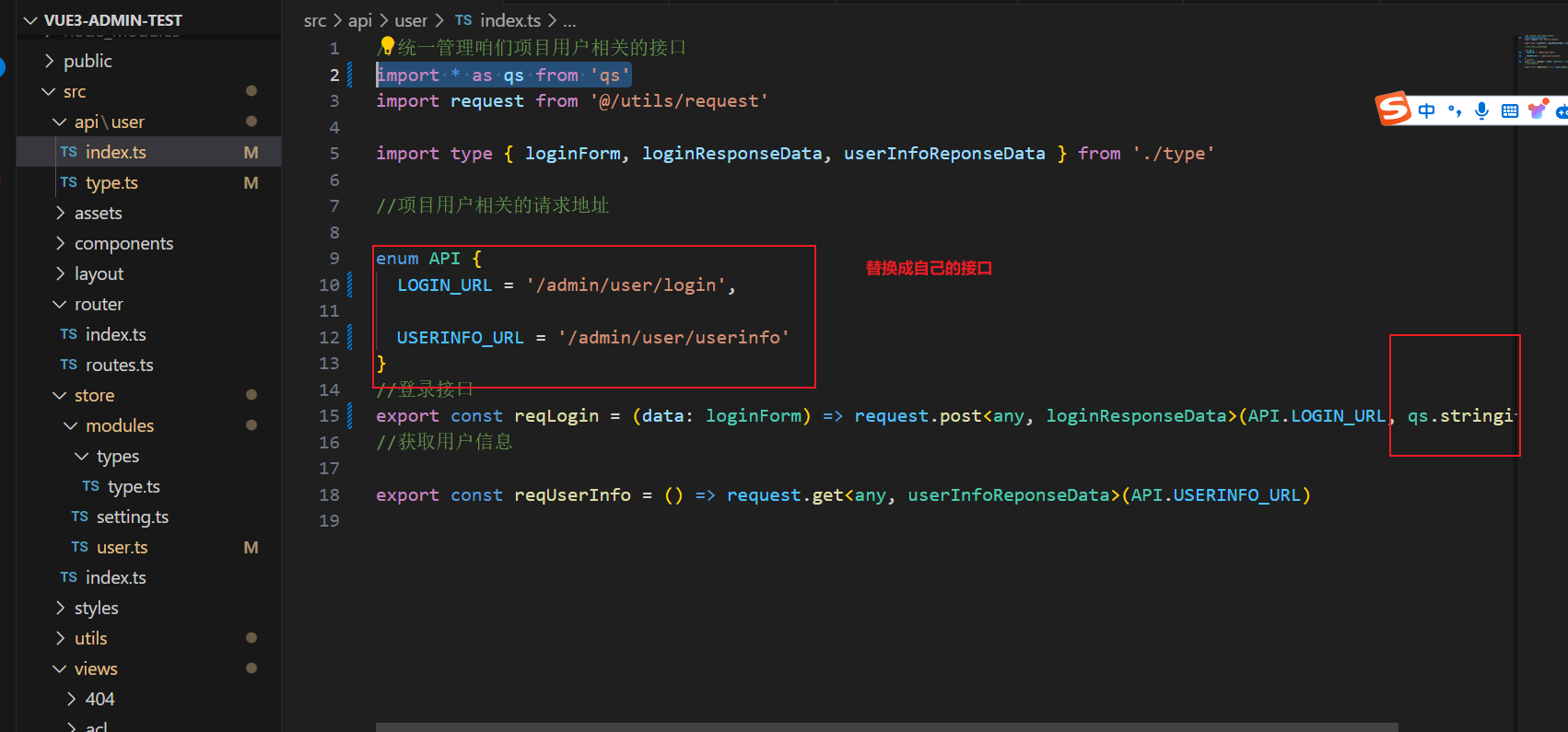
替换接口
由于请求数据格式是表单格式
我们需要下载qs 件请求数据序列化变成表单格式
安装依赖
pnpm i qs
引入
import * as qs from 'qs'

//统一管理咱们项目用户相关的接口
import * as qs from 'qs'
import request from '@/utils/request'
import type { loginForm, loginResponseData, userInfoReponseData } from './type'
//项目用户相关的请求地址
enum API {
LOGIN_URL = '/admin/user/login',
USERINFO_URL = '/admin/user/userinfo'
}
//登录接口
export const reqLogin = (data: loginForm) => request.post<any, loginResponseData>(API.LOGIN_URL, qs.stringify(data))
//获取用户信息
export const reqUserInfo = () => request.get<any, userInfoReponseData>(API.USERINFO_URL)
其实可以封装post请求,让所有的post请求中的data请求格式变成表单格式,后面在封装吧
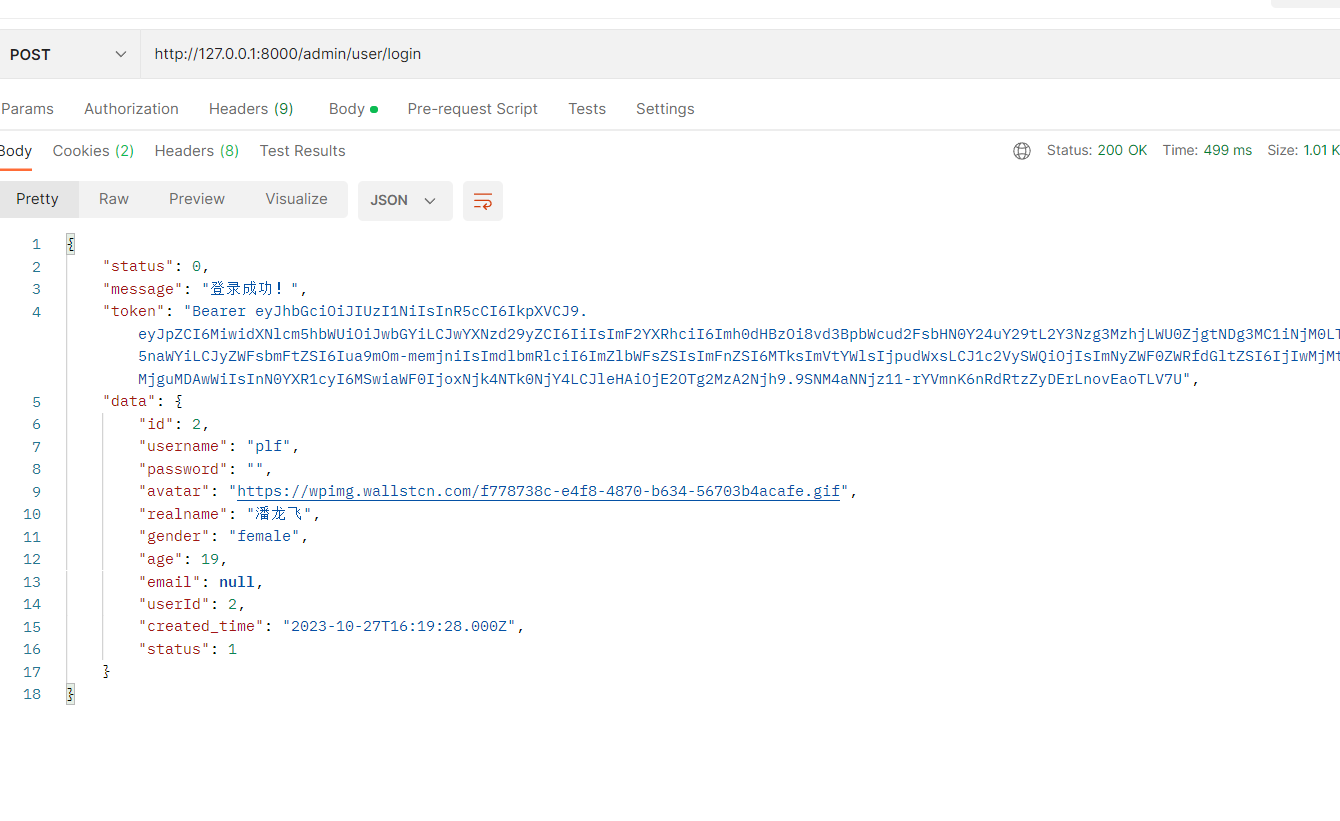
然后我们根据接口数据类型,定义请求和响应数据

// 登录需要携带参数ts类型
export interface loginForm {
username: string
password: string
}
interface dataType {
id: number
avatar: string
username: string
password: string
gender: string
age: number
emial: string
userId: number
created_time: string
status: number
}
// 登录接口返回数据类型
export interface loginResponseData {
status: number
token?: string
message?: string
data: dataType
}
interface userInfo {
id: number
avatar: string
username: string
realname: string
age: number
email: string
}
// interface user {
// checkUser: userInfo
// }
// 用户信息返回数据类型
export interface userInfoReponseData {
status: number
message?: string
data: userInfo
}路由守卫
没有弄懂路由守卫的
//路由鉴权:鉴权,项目当中路由能不能被的权限的设置(某一个路由什么条件下可以访问、什么条件下不可以访问)
import router from '@/router'
import setting from './setting'
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
//@ts-expect-error
import nprogress from 'nprogress'
//引入进度条样式
import 'nprogress/nprogress.css'
nprogress.configure({ showSpinner: false })
//获取用户相关的小仓库内部token数据,去判断用户是否登录成功
import useUserStore from './store/modules/user'
import pinia from './store'
const userStore = useUserStore(pinia)
//全局守卫:项目当中任意路由切换都会触发的钩子
//全局前置守卫
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
//@ts-expect-error
router.beforeEach(async (to: any, from: any, next: any) => {
document.title = `${setting.title} - ${to.meta.title}`
//to:你将要访问那个路由
//from:你从来个路由而来
//next:路由的放行函数
// console.log(userStore.token, '000')
nprogress.start()
//获取token,去判断用户登录、还是未登录
const token = userStore.token
//获取用户名字
const username = userStore.username
console.log(username, token)
//用户登录判断
if (token) {
//登录成功,访问login,不能访问,指向首页
if (to.path == '/login') {
next({ path: '/' })
} else {
//登录成功访问其余六个路由(登录排除)
//有用户信息
if (username) {
//放行
next()
} else {
//如果没有用户信息,在守卫这里发请求获取到了用户信息再放行
try {
//获取用户信息
await userStore.userInfo()
//放行
//万一:刷新的时候是异步路由,有可能获取到用户信息、异步路由还没有加载完毕,出现空白的效果
next({ ...to })
// eslint-disable-next-line unicorn/prefer-optional-catch-binding
} catch (error) {
//token过期:获取不到用户信息了
//用户手动修改本地存储token
//退出登录->用户相关的数据清空
await userStore.userLogout()
next({ path: '/login', query: { redirect: to.path } })
}
}
}
} else {
//用户未登录判断
if (to.path == '/login') {
next()
} else {
next({ path: '/login', query: { redirect: to.path } })
}
}
})
//全局后置守卫
router.afterEach(() => {
nprogress.done()
})
//第一个问题:任意路由切换实现进度条业务 ---nprogress
//第二个问题:路由鉴权(路由组件访问权限的设置)
//全部路由组件:登录|404|任意路由|首页|数据大屏|权限管理(三个子路由)|商品管理(四个子路由)
//用户未登录:可以访问login,其余六个路由不能访问(指向login)
//用户登录成功:不可以访问login[指向首页],其余的路由可以访问这段代码解释如下
- 首先,引入了必要的依赖,包括Vue Router、项目设置、NProgress(用于显示进度条)、用户存储相关的小仓库,以及一些配置。
- router.beforeEach 是全局前置守卫,它会在每次路由切换之前执行。在它的回调函数中,执行以下操作:
- 设置文档标题,通常是根据路由的元数据和项目设置生成的。
- 获取用户的 token 和用户名。
- 根据用户的登录状态和访问的路由进行路由鉴权。
- 路由鉴权的逻辑如下:
- 如果用户已登录(存在 token),则检查目标路由 to 的路径。
- 如果用户已登录但试图访问登录页面 /login,则将其重定向到首页 /。
- 如果用户已登录且有用户名信息,表示已获取用户信息,放行访问其他路由。
- 如果用户已登录但没有用户名信息,表示需要先获取用户信息,这里使用 await userStore.userInfo() 异步获取用户信息,获取成功后再继续路由导航,以避免空白的效果。
- 如果获取用户信息时出现错误,通常是因为 token 过期或用户手动修改了本地存储的 token,此时执行退出登录操作并重定向到登录页面,同时在 query 参数中传递当前访问路径,以便用户登录后可以跳回原本的页面。
- 如果用户未登录(没有 token),则检查目标路由 to 的路径。
- 如果目标路由是登录页面 /login,则放行。
- 否则,将用户重定向到登录页面,并在 query 参数中传递当前访问的路径,以便登录后可以跳回原本的页面。
- router.afterEach 是全局后置守卫,它在路由切换完成后执行,这里用于结束 NProgress 进度条。
修改登录和获取用户请求
因为我们将用户数据存储在store
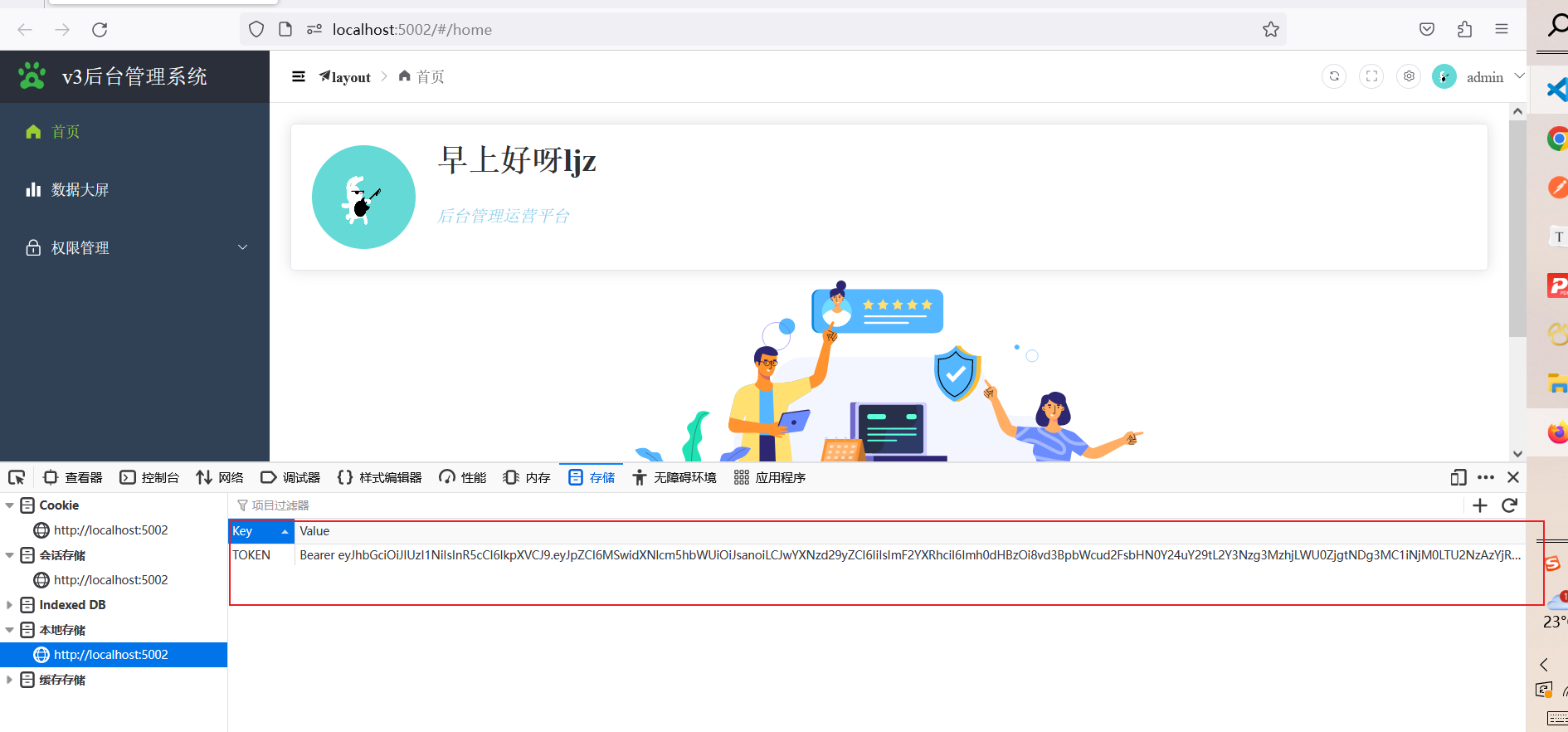
所以我们需要将store下的user中登录和获取用户信息的操作进行修改将username,token,avatar进行状态管理
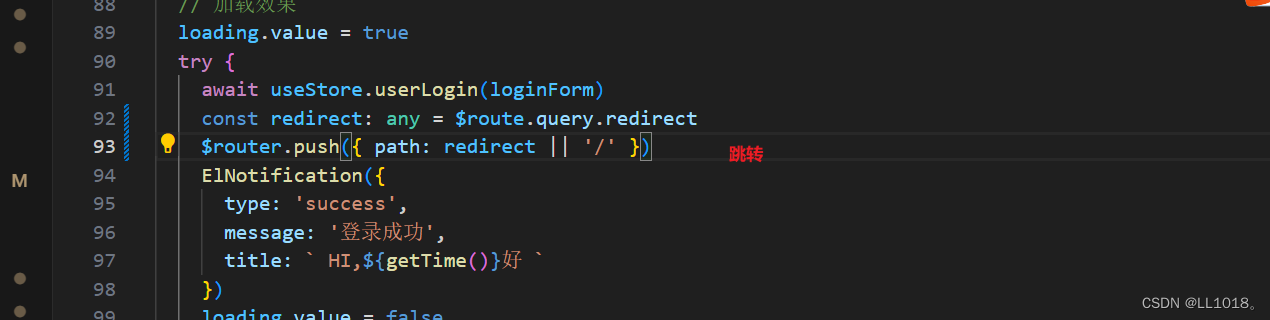
async userLogin(data: loginForm) {
// 登录请求
const res: loginResponseData = await reqLogin(data)
// console.log(res, 'loginResponseData')
if (res.status === 0) {
this.token = res.token as string
SET_TOKEN(res.token as string)
return 'ok'
} else {
return Promise.reject(new Error(res.message))
}
},
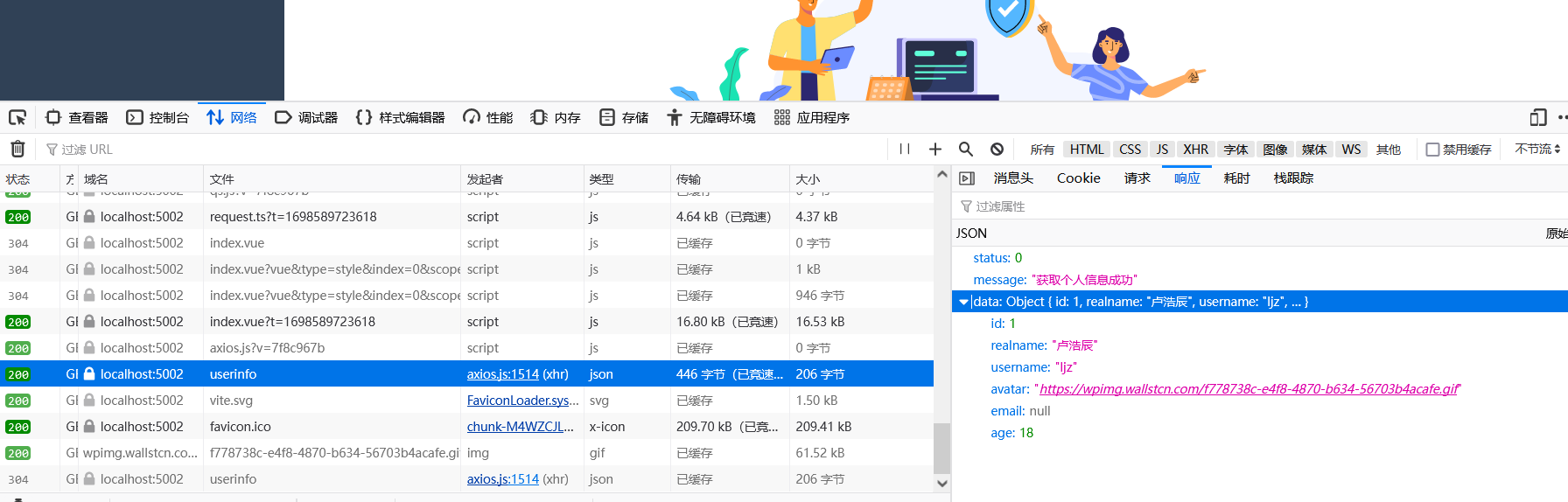
// 获取用户信息
async userInfo() {
const res: userInfoReponseData = await reqUserInfo()
console.log(res, 'userInfoReponseData')
if (res.status == 0) {
this.username = res.data.username
this.avatar = res.data.avatar
}
console.log(this.username, '111')
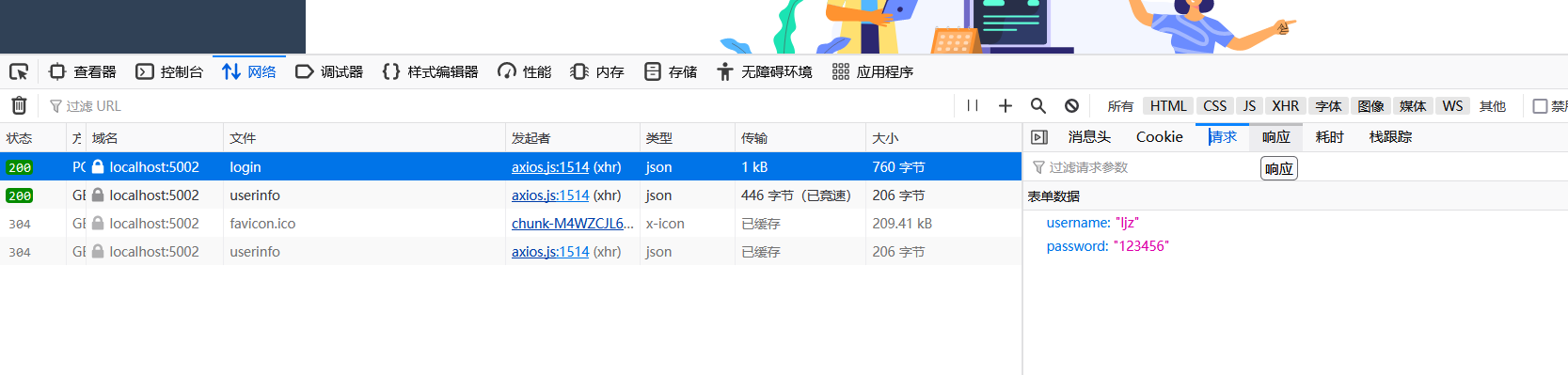
},一定要看看token和用户信息是否进行状态管理,在路由守卫那里是否能得到token,username