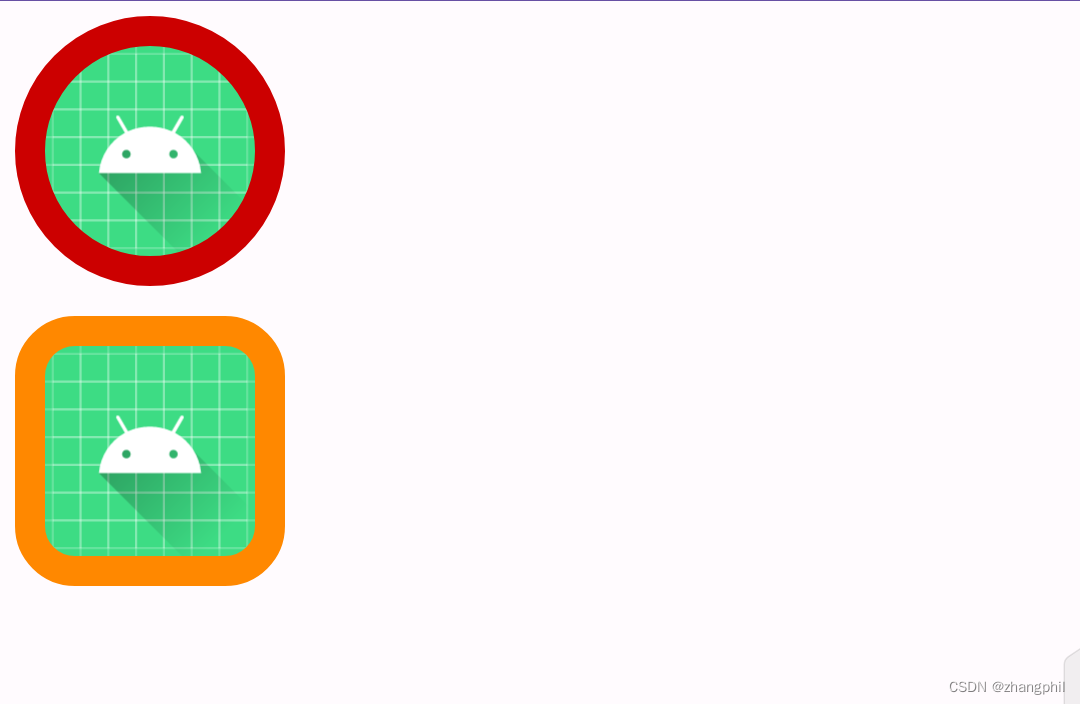
Android官方ShapeableImageView描边/圆形/圆角图,xml布局实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.imageview.ShapeableImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ic_launcher_background"
android:padding="10dp"
android:src="@drawable/ic_launcher_foreground"
app:shapeAppearance="@style/rounded_style"
app:strokeColor="@android:color/holo_red_dark"
app:strokeWidth="10dp" />
<com.google.android.material.imageview.ShapeableImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ic_launcher_background"
android:padding="10dp"
android:src="@drawable/ic_launcher_foreground"
app:shapeAppearance="@style/round_corner_style"
app:strokeColor="@android:color/holo_orange_dark"
app:strokeWidth="10dp" />
</LinearLayout>
res/values/styles.xml:
<style name="round_corner_style">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">15dp</item>
</style>
<style name="rounded_style">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>

Android RoundedBitmapDrawable:Android官方的圆角图形图象实现方案_android 官方圆角-CSDN博客文章浏览阅读4.1k次。Android RoundedBitmapDrawable:Android官方的圆角图形图象实现方案RoundedBitmapDrawable是Android在support v4的扩展包中新增的实现圆角图形的关键类,借助RoundedBitmapDrawable的帮助,可以轻松的以Android标准方式实现圆角图形图象。写一个简单的例子。写一个线性布局,竖直方向放三个Im_android 官方圆角https://blog.csdn.net/zhangphil/article/details/51829650Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框_imageview ondraw canvas-CSDN博客文章浏览阅读6.4k次,点赞2次,收藏8次。Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框在Android早期的开发中,如果涉及到圆形图片的处理,往往需要借助于第三方的实现,见附录文章1,2。Android本身并未从SDK层面支持圆形图。但是在后来最新的Android SDK中,增加了对于圆形、圆角图的支持,引入了RoundedBitmapDrawable,RoundedBitmap_imageview ondraw canvas
https://blog.csdn.net/zhangphil/article/details/51944262Android标准Glide加载圆形图和圆角矩形图_android glide加载圆角-CSDN博客文章浏览阅读1.2w次。引入: implementation 'com.github.bumptech.glide:glide:4.9.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
https://blog.csdn.net/zhangphil/article/details/89336265Android圆形头像图Circle ImageView-CSDN博客文章浏览阅读8.7k次。《Android圆形头像图Circle ImageView》需要处理的原始图(pic):使用CircleImageView处理后的图(作为头像):现在很多的应用都有设置头像的功能,如QQ、微信、微博等。头像有标准的四方形,也有圆形(如QQ)。现在结合他人的代码加以修改,给出一个以原始图形中心为原点,修剪图片为头像的工具类,此类可以直接在布局文件中加载使用,比
https://blog.csdn.net/zhangphil/article/details/44960551