最近在准备上线一个网站(基于django的编程技术学习与外包服务网站),所以会将自己的在做这个项目的过程中遇到的模块业务以及所涉及到的部分技术记录在CSDN平台里,一是希望可以帮到有需要的同学,二十以供自己后续回顾学习。
今天要分享的是django的登录和注册页面功能,其实做网页登录和注册基本上都是必要的一步啦,那么今天我们就来了解一下。
登录注册前端Html以及Css我就不细说啦,毕竟我主要是负责后端业务的,再说即使你我不会前端的内容,网上一大堆的登录注册的模板,直接拿来下载就好了,我这个登陆注册的前端模板就是直接在网站上Copy的,另外说到这个登录注册一般有两种情况(1:登录为一个页面,注册为一个页面,2:登录注册同是在一个页面)。
我先说一下在django框架里我们实现登录注册的一个大概流程:
拿到前端的模板,我们更据需要建立对应的数据库里的字段,然后回来前端来看,比如说我们点击注册,那么我们把注册的按钮的类型设置为submit,给每一个注册页面的输入框设置一个name属性,然后回到后端来看,在后端里,我们在函数中需要写入判断函数,如果是GET方法则返回注册页面,如果是POST方法(submit即提交表单),我们则会获取我们输入框的信息,然后我们将其存放在数据库里即可,同时回到登录页面,然后输入框输入对应的信息,如果输入的信息(账号和密码)存在在数据库里,则信息正确进入我们的首页(指定页面)。
前端页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DjangoText</title>
<link href="https://fonts.googleapis.com/css?family=Comfortaa|Spartan&display=swap" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/js/all.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.0/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/css/loginstyle.css">
</head>
<body>
<!-- partial:index.partial.html -->
<body>
<div class="container">
<div class="content">
<div class="login-container animated fadeInDown" style="animation-delay:.3ms;">
<!-- Login -->
<div class="login justify-content-center" id="login-form">
<h1 class="form-title"><i class="fas fa-user" style="color:#55a0ff;"></i> <br> LOGIN
<hr>
</h1>
<div class="form-container animated fadeIn" style="animation-delay:.7ms;">
<form method="POST">{% csrf_token %}
<label for=""><i class="fas fa-at"></i> Email </label>
<input type="text" name="account" placeholder="Account">
<label for=""><i class="fab fa-slack-hash"></i> Password </label>
<input type="password" name="password" placeholder="Password">
<div class="submit-buttons">
<input type="submit" value="登录" name="loginsubmit">
<input type="button" value="注册" class="btn-register">
</div>
</form>
</div>
</div>
<!-- Login -->
<!-- Register -->
<div class="register justify-content-cente animatedr" style="animation-delay:.3s">
<h1 class="form-title "><i class="fas fa-user-plus" style="color:#57efc4;"></i> <br> REGISTER
<hr>
</h1>
<div class="form-container animated fadeIn" style="animation-delay:.3s;">
<form method="POST" action="/login/" >{% csrf_token %}
<label for=""><i class="fab fa-amilia"></i> Name </label>
<input type="text" name="name" placeholder="Name">
<label for=""><i class="fas fa-at"></i> Account </label>
<input type="text" name="account" placeholder="Account">
<label for=""><i class="fab fa-slack-hash"></i> Password </label>
<input type="password" name="password" placeholder="Password">
<label for=""><i class="fab fa-slack-hash"></i> Confirm Password </label>
<input type="password" name="password_confirmation" placeholder="Password">
<div class="submit-buttons">
<input type="submit" name="registersubmit" value="注册" style="background:#55efc4;">
<input type="button" value="登录" class="btn-login">
</div>
</form>
</div>
</div>
<!-- Register -->
<div class="login animated fadeIn" style="animation-delay:.7s;animation-duration:4s;" id="login-bg"></div>
</div>
</div>
</div>
</body>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fontawesome-iconpicker/3.2.0/js/fontawesome-iconpicker.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css'></script>
<script src="/static/js/loginscript.js"></script>
</body>
</html>
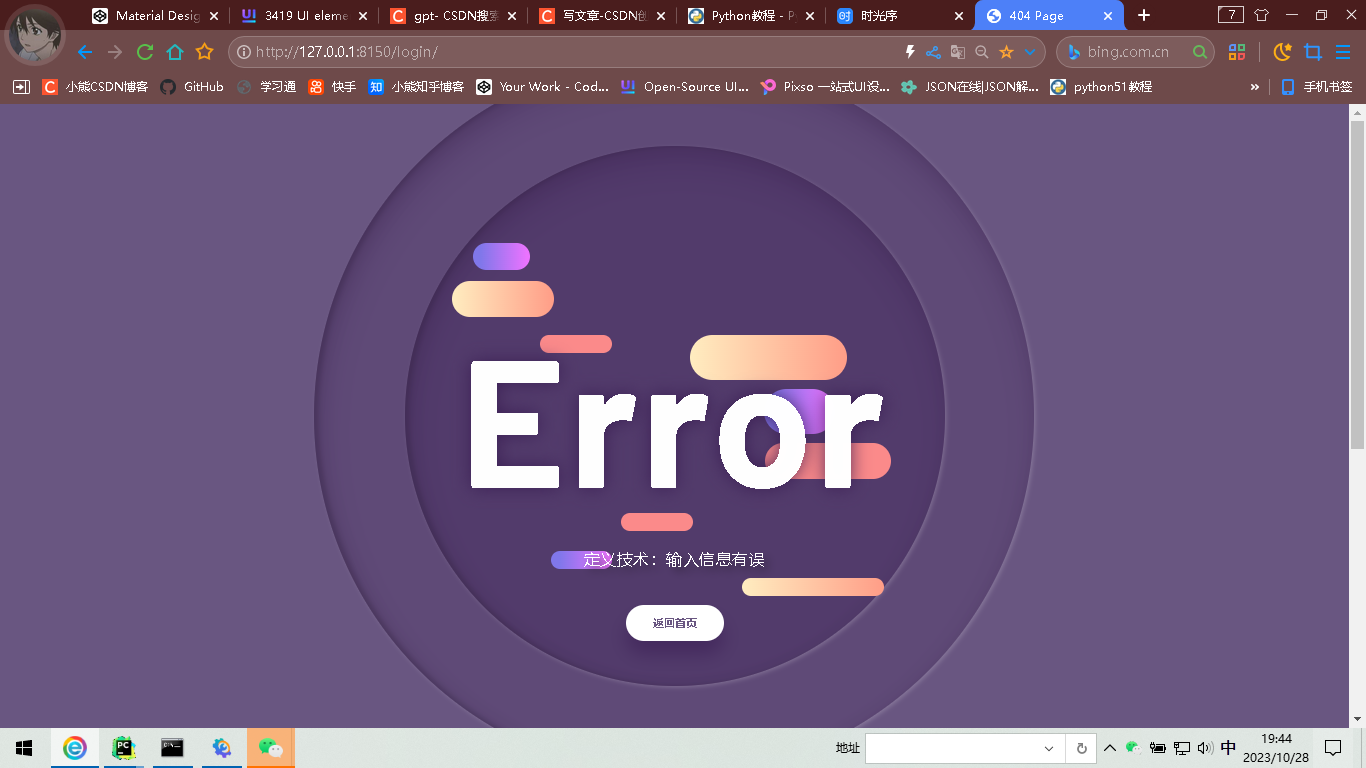
自定义404报错页面:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>404 Page</title>
<link rel="stylesheet" href="/static/css/style_error.css">
</head>
<body>
<section class="wrapper">
<div class="container">
<div id="scene" class="scene" data-hover-only="false">
<div class="circle" data-depth="1.2"></div>
<div class="one" data-depth="0.9">
<div class="content">
<span class="piece"></span>
<span class="piece"></span>
<span class="piece"></span>
</div>
</div>
<div class="two" data-depth="0.60">
<div class="content">
<span class="piece"></span>
<span class="piece"></span>
<span class="piece"></span>
</div>
</div>
<div class="three" data-depth="0.40">
<div class="content">
<span class="piece"></span>
<span class="piece"></span>
<span class="piece"></span>
</div>
</div>
<p class="p404" data-depth="0.50">Error</p>
<p class="p404" data-depth="0.10">Error</p>
</div>
<div class="text">
<article>
<p>{{ errorMsg }}</p>
<button id="back">返回首页</button>
</article>
</div>
</div>
</section>
<script src='/static/js/parallax.min.js'></script>
<script src='/static/js/jquery.min.js'></script>
<script src="/static/js/script.js"></script>
<script>
var back = document.getElementById('back');
back.onclick = function(e){
history.back()
}
</script>
</body>
</html>后端业务处理代码如下:
def login(request):
if request.method == "GET":
return render(request,'login.html')
elif request.POST.get('registersubmit'):
print('nihao 注册')
name = request.POST.get('name')
account = request.POST.get('account')
password = request.POST.get('password')
checkpassword = request.POST.get('password_confirmation')
try:
User.objects.get(account=account)
except:
if not name or not account or not password or not checkpassword:
return errorResponse(request, '定义技术:昵称or账号or密码存在空值')
if password != checkpassword:
return errorResponse(request, '定义技术:两次密码不吻合')
User.objects.create(name=name, account=account, password=password, checkpassword=checkpassword)
return render(request,"login.html")
elif request.POST.get('loginsubmit'):
print('nihao 登录')
account1 = request.POST.get('account')
password1 = request.POST.get('password')
try:
User.objects.get(account=account1,password=password1)
except:
return errorResponse(request,'定义技术:输入信息有误')数据库:
from django.db import models
class User(models.Model):
name=models.CharField(verbose_name='昵称',max_length=30)
account=models.CharField(verbose_name='账号',max_length=30)
password=models.CharField(verbose_name='密码',max_length=30)
checkpassword=models.CharField(verbose_name='确认密码',max_length=30)效果图:


自定义404报错页面:

另外说一下,我这个前端的登陆注册页面是在一个外网Copy下载的,且登陆注册的右侧的那个图片是你每次登录注册都会随机生成不同的图片,所以加载的时候可能会出现慢的情况。