Vue学习之样式汇总
一 二者左右排版
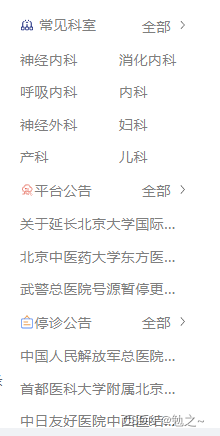
- 案例
说明:头部一左一右排版,内容一左一右两个排版,公告栏文字超过点点点显示

- 代码实现
说明:
(1)头部实现一左一右排版需要使用一下两个样式
display: flex;
justify-content: space-between;
(2)内容区实现左右两个排版需要以下样式
display: flex;
flex-wrap: wrap;//一行排列
justify-content: space-between; //左右排版
li {
width: 40%; //一行占两个
margin-top: 20px;
}
(3)文字过长以点点点显示`
ul {
li {
overflow: hidden; //隐藏
text-overflow: ellipsis;//点点点样式
white-space: nowrap;//一行显示
margin-top: 20px;
}
}
<template>
<div class="tip">
<!-- 常见科室的结构 -->
<div class="deparment">
<div class="header">
<div class="left">
<svg
t="1685153731456"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="2451"
width="16"
height="16"
>
<path
d="M400.696008 129.093147c-17.248849 0-31.233352 13.984503-31.233352 31.233352l0 30.470989c0 17.248849 13.984503 31.233352 31.233352 31.233352s31.233352-13.984503 31.233352-31.233352l0-30.470989C431.92936 143.078673 417.944857 129.093147 400.696008 129.093147z"
fill="#13227a"
p-id="2452"
></path>
<path
d="M623.647823 129.093147c-17.248849 0-31.233352 13.984503-31.233352 31.233352l0 30.470989c0 17.248849 13.985526 31.233352 31.233352 31.233352 17.248849 0 31.233352-13.984503 31.233352-31.233352l0-30.470989C654.881175 143.078673 640.896672 129.093147 623.647823 129.093147z"
fill="#13227a"
p-id="2453"
></path>
<path
d="M425.695379 312.937269c11.209296 18.047028 41.974997 48.588625 86.152149 48.588625 43.958164 0 75.100442-30.308283 86.573751-48.223305 9.302877-14.528901 5.068436-33.846876-9.455349-43.149752-14.539134-9.307993-33.851992-5.063319-43.149752 9.455349-0.121773 0.198521-13.379729 19.449981-33.968649 19.449981-19.993357 0-32.428573-18.107403-33.271778-19.373233-9.17087-14.417361-28.28009-18.799158-42.829458-9.760295C421.089477 279.028994 416.591023 298.28557 425.695379 312.937269z"
fill="#13227a"
p-id="2454"
></path>
<path
d="M564.242851 625.945145l-20.278859 0L543.963992 462.486306c0-17.253966-13.985526-31.233352-31.233352-31.233352-17.248849 0-31.233352 13.979386-31.233352 31.233352l0 163.457816-20.283975 0c-45.924959 0-83.289961 37.363979-83.289961 83.289961l0 103.024421c0 45.924959 37.363979 83.289961 83.289961 83.289961l103.029538 0c45.924959 0 83.289961-37.363979 83.289961-83.289961L647.532813 709.234083C647.532813 663.309124 610.168834 625.945145 564.242851 625.945145zM585.066109 812.258505c0 11.286044-9.537214 20.822235-20.822235 20.822235L461.214337 833.080739c-11.286044 0-20.822235-9.537214-20.822235-20.822235L440.392102 709.234083c0-11.286044 9.537214-20.822235 20.822235-20.822235l103.029538 0c11.286044 0 20.822235 9.537214 20.822235 20.822235L585.066109 812.258505z"
fill="#13227a"
p-id="2455"
></path>
<path
d="M250.808256 625.945145l-17.482163 0 0-266.970354c0-35.483142 28.864398-64.35368 64.343447-64.35368 17.248849 0 31.233352-13.984503 31.233352-31.233352s-13.985526-31.233352-31.233352-31.233352c-69.924559 0-126.810151 56.890708-126.810151 126.820384l0 266.970354-23.079648 0c-45.924959 0-83.289961 37.363979-83.289961 83.289961l0 103.024421c0 45.924959 37.363979 83.289961 83.289961 83.289961l103.029538 0c45.924959 0 83.289961-37.363979 83.289961-83.289961L334.099241 709.234083C334.098217 663.309124 296.734238 625.945145 250.808256 625.945145zM271.630491 812.258505c0 11.286044-9.537214 20.822235-20.822235 20.822235L147.778718 833.080739c-11.286044 0-20.822235-9.537214-20.822235-20.822235L126.956484 709.234083c0-11.286044 9.537214-20.822235 20.822235-20.822235l103.029538 0c11.286044 0 20.822235 9.537214 20.822235 20.822235L271.630491 812.258505z"
fill="#13227a"
p-id="2456"
></path>
<path
d="M876.565113 625.945145l-21.961174 0 0-266.970354c0-69.929676-56.890708-126.820384-126.815267-126.820384-17.248849 0-31.233352 13.985526-31.233352 31.233352s13.984503 31.233352 31.233352 31.233352c35.483142 0 64.348564 28.869514 64.348564 64.35368l0 266.970354-18.605753 0c-45.924959 0-83.289961 37.363979-83.289961 83.289961l0 103.024421c0 45.924959 37.363979 83.289961 83.289961 83.289961l103.034655 0c45.924959 0 83.289961-37.363979 83.289961-83.289961L959.856098 709.234083C959.854051 663.309124 922.490072 625.945145 876.565113 625.945145zM897.387347 812.258505c0 11.286044-9.537214 20.822235-20.822235 20.822235L773.530458 833.080739c-11.286044 0-20.822235-9.537214-20.822235-20.822235L752.708224 709.234083c0-11.286044 9.537214-20.822235 20.822235-20.822235l103.034655 0c11.286044 0 20.822235 9.537214 20.822235 20.822235L897.387347 812.258505z"
fill="#13227a"
p-id="2457"
></path>
</svg>
<span>常见科室</span>
</div>
<div class="right">
<span>全部</span>
<svg
t="1685153789391"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4663"
width="16"
height="16"
>
<path
d="M709.845333 250.346667a22.4 22.4 0 0 1 0.533334-30.848 20.48 20.48 0 0 1 29.717333 0.64l272.426667 292.693333-272.426667 292.650667a20.458667 20.458667 0 0 1-29.717333 0.64c-8.32-8.32-8.746667-21.973333-0.533334-30.848l242.346667-262.464-242.346667-262.464z"
fill="#3D3D3D"
p-id="4664"
></path>
</svg>
</div>
</div>
<div class="content">
<ul>
<li>神经内科</li>
<li>消化内科</li>
<li>呼吸内科</li>
<li>内科</li>
<li>神经外科</li>
<li>妇科</li>
<li>产科</li>
<li>儿科</li>
</ul>
</div>
</div>
<!-- 平台公共 -->
<div class="notice">
<div class="header">
<div class="left">
<svg
t="1685154171200"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="5772"
width="16"
height="16"
>
<path
d="M836.625965 926.809825a61.44 61.44 0 0 1-61.44-61.44 53.894737 53.894737 0 0 1 0.898246-10.778948l-83.357193-76.889824V682.666667h-68.266667v86.950175a61.44 61.44 0 1 1-66.290526 0V682.666667h-64.314386v35.929824a61.619649 61.619649 0 1 1-65.931228-1.077895V682.666667h-66.290527v94.854737l-45.451228 42.037894a58.026667 58.026667 0 0 1 1.077895 10.958597 61.619649 61.619649 0 1 1-61.619649-61.44 59.823158 59.823158 0 0 1 15.809123 2.335438l23.893333-22.276491v-69.70386a188.990877 188.990877 0 0 1-10.419649-369.178947 255.461053 255.461053 0 0 1 477.14807 0 189.170526 189.170526 0 0 1-4.670877 368.280702v70.602105l62.158596 56.948772a60.541754 60.541754 0 0 1 16.168421-2.155789 61.44 61.44 0 1 1 0 122.88z m-125.754386-157.013334l85.333333 78.865965-1.437193 5.389474a48.864561 48.864561 0 0 0-1.437193 11.317895 43.475088 43.475088 0 0 0 86.950176 0 44.014035 44.014035 0 0 0-44.373334-43.475088 40.780351 40.780351 0 0 0-14.910877 2.694737l-5.389473 1.796491-76.171229-69.70386v-93.417544l7.545264-1.257543a171.205614 171.205614 0 0 0 6.467368-335.764211l-4.850526-1.077895-1.616842-4.670877a237.49614 237.49614 0 0 0-446.787369 0l-1.616842 4.670877-4.850526 1.077895A171.205614 171.205614 0 0 0 305.403509 663.084912l7.545263 1.077895v92.878597l-37.367018 34.67228-5.030175-1.796491a49.762807 49.762807 0 0 0-15.270175-2.874386 43.834386 43.834386 0 1 0 41.858245 31.438597l-1.257544-5.209825 47.427369-43.475088V664.701754h102.220351v62.877193l-5.030176 2.515088a42.756491 42.756491 0 0 0-24.432281 38.98386 43.475088 43.475088 0 1 0 63.955088-38.624562l-4.491228-2.515087V664.701754h100.244211v115.514386l-4.670878 2.515088a43.475088 43.475088 0 1 0 39.882106 0l-4.850527-2.515088V664.701754h104.196492z m5.928421-134.916491H330.015439a141.204211 141.204211 0 0 1-17.964913-281.150877l9.521404-1.077895 2.515088-9.341754a207.674386 207.674386 0 0 1 398.821052 0l2.694737 9.341754 9.341754 1.077895a141.204211 141.204211 0 0 1-17.964912 281.150877zM523.497544 211.806316A190.607719 190.607719 0 0 0 341.333333 348.339649l-5.748772 20.659649-21.198596 2.515088a123.239298 123.239298 0 0 0 15.629474 245.400702h386.604912a123.239298 123.239298 0 0 0 16.168421-245.400702l-21.198597-2.515088-5.928421-20.659649a190.607719 190.607719 0 0 0-182.16421-136.533333z"
fill="#d81e06"
p-id="5773"
></path>
<path
d="M646.736842 557.990175H387.862456a9.162105 9.162105 0 0 1-8.982456-8.982456 8.982456 8.982456 0 0 1 8.982456-8.982456H646.736842a8.982456 8.982456 0 0 1 8.982456 8.982456 8.982456 8.982456 0 0 1-8.982456 8.982456zM646.736842 490.621754h-129.706667a8.982456 8.982456 0 0 1-8.982456-8.982456 9.162105 9.162105 0 0 1 8.982456-8.982456H646.736842a8.982456 8.982456 0 0 1 8.982456 8.982456 8.982456 8.982456 0 0 1-8.982456 8.982456zM646.736842 423.432982h-129.706667a9.162105 9.162105 0 0 1-8.982456-8.982456 8.982456 8.982456 0 0 1 8.982456-8.982456H646.736842a8.982456 8.982456 0 0 1 8.982456 8.982456 8.982456 8.982456 0 0 1-8.982456 8.982456z"
fill="#d81e06"
p-id="5774"
></path>
<path
d="M387.862456 410.857544m26.408421 0l32.87579 0q26.408421 0 26.408421 26.408421l0 32.875789q0 26.408421-26.408421 26.408421l-32.87579 0q-26.408421 0-26.408421-26.408421l0-32.875789q0-26.408421 26.408421-26.408421Z"
fill="#d81e06"
p-id="5775"
></path>
</svg>
<span>平台公告</span>
</div>
<div class="right">
<span>全部</span>
<svg
t="1685153789391"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4663"
width="16"
height="16"
>
<path
d="M709.845333 250.346667a22.4 22.4 0 0 1 0.533334-30.848 20.48 20.48 0 0 1 29.717333 0.64l272.426667 292.693333-272.426667 292.650667a20.458667 20.458667 0 0 1-29.717333 0.64c-8.32-8.32-8.746667-21.973333-0.533334-30.848l242.346667-262.464-242.346667-262.464z"
fill="#3D3D3D"
p-id="4664"
></path>
</svg>
</div>
</div>
<div class="content">
<ul>
<li>关于延长北京大学国际医院放假的通知</li>
<li>北京中医药大学东方医院部分科室医生门诊医</li>
<li>武警总医院号源暂停更新通知</li>
</ul>
</div>
</div>
<!-- 停诊公告 -->
<div class="notice">
<div class="header">
<div class="left">
<svg
t="1685154393740"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="6081"
width="16"
height="16"
>
<path
d="M736 768h-448a32 32 0 0 1 0-64h448a32 32 0 0 1 0 64z m-44.8-415.552l-147.669333-147.669333a61.994667 61.994667 0 0 1-62.848 0l-147.669334 147.669333a32.554667 32.554667 0 0 1-46.037333-46.037333l161.578667-161.578667a63.68 63.68 0 0 1 127.104 0l161.578666 161.578667a32.554667 32.554667 0 0 1-46.037333 46.037333zM565.333333 512a32 32 0 0 1 0 64h-277.333333a32 32 0 0 1 0-64h277.333333z"
fill="#EB9E52"
p-id="6082"
></path>
<path
d="M853.333333 981.333333H170.666667a85.333333 85.333333 0 0 1-85.333334-85.333333V384a85.333333 85.333333 0 0 1 85.333334-85.333333h682.666666a85.333333 85.333333 0 0 1 85.333334 85.333333v512a85.333333 85.333333 0 0 1-85.333334 85.333333z m21.333334-576a42.666667 42.666667 0 0 0-42.666667-42.666666H192a42.666667 42.666667 0 0 0-42.666667 42.666666v469.333334a42.666667 42.666667 0 0 0 42.666667 42.666666h640a42.666667 42.666667 0 0 0 42.666667-42.666666V405.333333z"
fill="#5C8EF3"
p-id="6083"
></path>
</svg>
<span>停诊公告</span>
</div>
<div class="right">
<span>全部</span>
<svg
t="1685153789391"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4663"
width="16"
height="16"
>
<path
d="M709.845333 250.346667a22.4 22.4 0 0 1 0.533334-30.848 20.48 20.48 0 0 1 29.717333 0.64l272.426667 292.693333-272.426667 292.650667a20.458667 20.458667 0 0 1-29.717333 0.64c-8.32-8.32-8.746667-21.973333-0.533334-30.848l242.346667-262.464-242.346667-262.464z"
fill="#3D3D3D"
p-id="4664"
></path>
</svg>
</div>
</div>
<div class="content">
<ul>
<li>中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告</li>
<li>首都医科大学附属北京潞河医院老年医学科门诊停诊公告</li>
<li>中日友好医院中西医结合心内科门诊停诊公告</li>
</ul>
</div>
</div>
</div>
</template>
<script setup lang="ts"></script>
<style scoped lang="scss">
.tip {
color: #7f7f7f;
.deparment {
.header {
display: flex;
justify-content: space-between;
.left {
display: flex;
span {
margin-left: 5px;
}
}
}
.content {
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
li {
width: 40%;
margin-top: 20px;
}
}
}
}
.notice {
margin-top: 20px;
.header {
display: flex;
justify-content: space-between;
}
.content {
ul {
li {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-top: 20px;
}
}
}
}
}
</style>