本文主要介绍了Pytest单元测试框架生成HTML测试报告及优化的步骤,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、安装插件
要生成html类型的报告,需要使用pytest-html插件,可以在IDE中安装,也可以在命令行中安装。插件安装
的位置涉及到不同项目的使用,这里不再详述,想了解的可自行查询。
IDE中安装
在File>Settings>Project>Project Interpreter界面,点击“ + ”搜索pytest-html即可进行安装。

命令行安装
建议先在命令行中切换到python安装路径“ Lib\site-packages ”目录,再执行安装命令。
pip install -U pytest-html
二、生成html报告
先准备一个简单的执行脚本
import pytest
def fun(x):
return x + 1
def test_answer_1():
"""测试断言一"""
assert fun(3) == 4
def test_answer_2():
"""测试断言二"""
assert fun(5) == 7
@pytest.mark.parametrize("test_input,expected",[
("3+5",8),
("2+4",6),
pytest.param("6 * 9",42,marks=pytest.mark.xfail),
pytest.param("6 * 6",42,marks=pytest.mark.skip)
])
def test_mark(test_input,expected):
"""用例集合"""
assert eval(test_input) == expected
if __name__ == '__main__':
pytest.main(['-v','--html=report.html','test_08.py'])
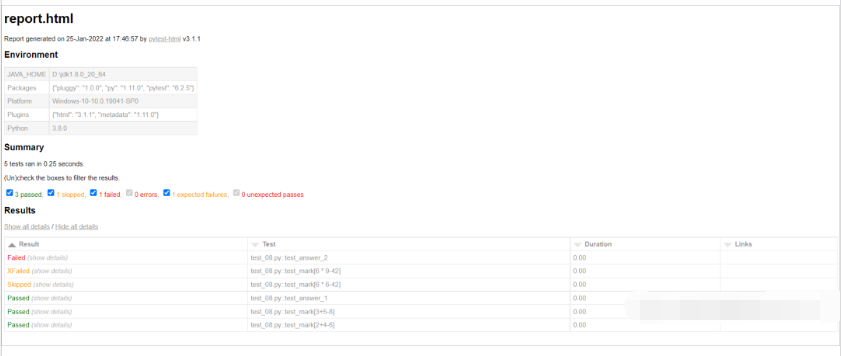
生成报告命令pytest --html=报告名称 要执行的脚本文件 ,执行上述脚本查看结果。

report.html:报告名称,记录报告生成时间以及插件版本
Environment:测试环境
Summary:用例统计
Results:测试结果,点击Show all details / Hide all details可以展开结果详情或收缩全部结果
三、使用小技巧
指定路径
通过上述命令运行脚本后可以发现,测试报告保存在项目的根目录下,查找报告比较繁琐。我们可以
在运行命令中指定报告路径pytest -v --html=./outputs/report.html test_08.py,代码执行完成,
可以发现项目根目录下生成了outputs文件,测试报告也在其中。
报告独立
当本地执行完成,想把测试报告分享出去,却发现分享出去的报告打开后样式丢失。因为代码执行完成
会生成assets文件,将CSS保存在了本地。我们可以通过命令将CSS写入HTML中,这样生成的测试报告就能
对外分享了。
pytest -v --html=./outputs/report.html --self-contained-html test_08.py
四、报告优化
在实际的工作中,通过上述操作生成的测试报告一般不是我们想要的结果。环境信息通过增减更换成需
要展示的内容、增加用例描述、去掉多余的列等等。这里需要将优化代码写入conftest.py文件,该文件名是固
定的不可更改。
导入引用包
import pytest
from py._xmlgen import html
from datetime import datetime
修改测试环境
@pytest.mark.parametrize
def pytest_configure(config):
config._metadata.pop("JAVA_HOME") # 删除java_home
config._metadata["项目名称"] = "引擎自动化" # 添加项目名称
config._metadata["接口地址"] = "https://www.example.com/poke" # 添加接口地址
修改用例统计
@pytest.mark.parametrize
def pytest_html_results_summary(prefix,summary,postfix):
prefix.extend([html.p("所属部门:测试组")])
prefix.extend([html.p("测试人员:许卫玲")])
修改结果显示
@pytest.mark.optionalhook
def pytest_html_results_table_header(cells):
cells.insert(1,html.th("Description")) # 表头添加Description
cells.insert(2,html.th("Time",class_="sortable time",col="time"))
cells.pop(-1) # 删除link
@pytest.mark.optionalhook
def pytest_html_results_table_row(report,cells):
cells.insert(1,html.td(report.description)) # 表头对应的内容
cells.insert(2,html.td(datetime.now(),class_="col-time"))
cells.pop(-1) # 删除link
@pytest.mark.hookwrapper
def pytest_runtest_makereport(item,call): # Description取值为用例说明__doc__
outcome = yield
report = outcome.get_result()
report.description = str(item.function.__doc__)
report.nodeid = report.nodeid.encode("utf-8").decode("unicode_escape")
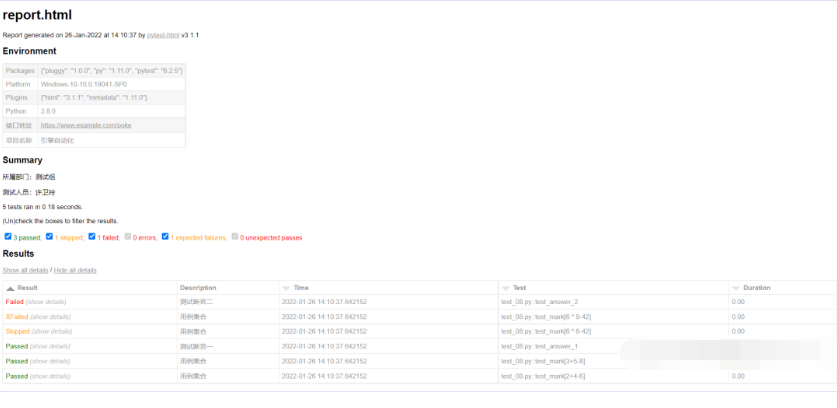
修改完成,重新执行脚本,查看最终效果。

到此这篇关于Pytest单元测试框架生成HTML测试报告及优化的步骤的文章就介绍到这了。
最后
如果你想学习自动化测试,那么下面这套视频应该会帮到你很多
如何逼自己1个月学完自动化测试,学完即就业,小白也能信手拈来,拿走不谢,允许白嫖....
最后我这里给你们分享一下我所积累和整理的一些文档和学习资料,有需要直接领取就可以了!

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。



![释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握[1.安装部署篇],支持Linux/Windows部署安装](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)