先把官方文档已经github放在这里
链接: Nue官方文档👈点击即可跳转
链接: Nue官方github👈点击即可跳转
入门
NueJS是一个非常小(2.3kb minzipped)的JavaScript库,用于构建用户界面。它是Nue工具集的核心。它就像Vue.js、React.js或Svelte,但没有钩子、效果、道具、门户、观察者、注入、暂停或其他不寻常的抽象。学习HTML、CSS和JavaScript的基础知识,就可以开始了。
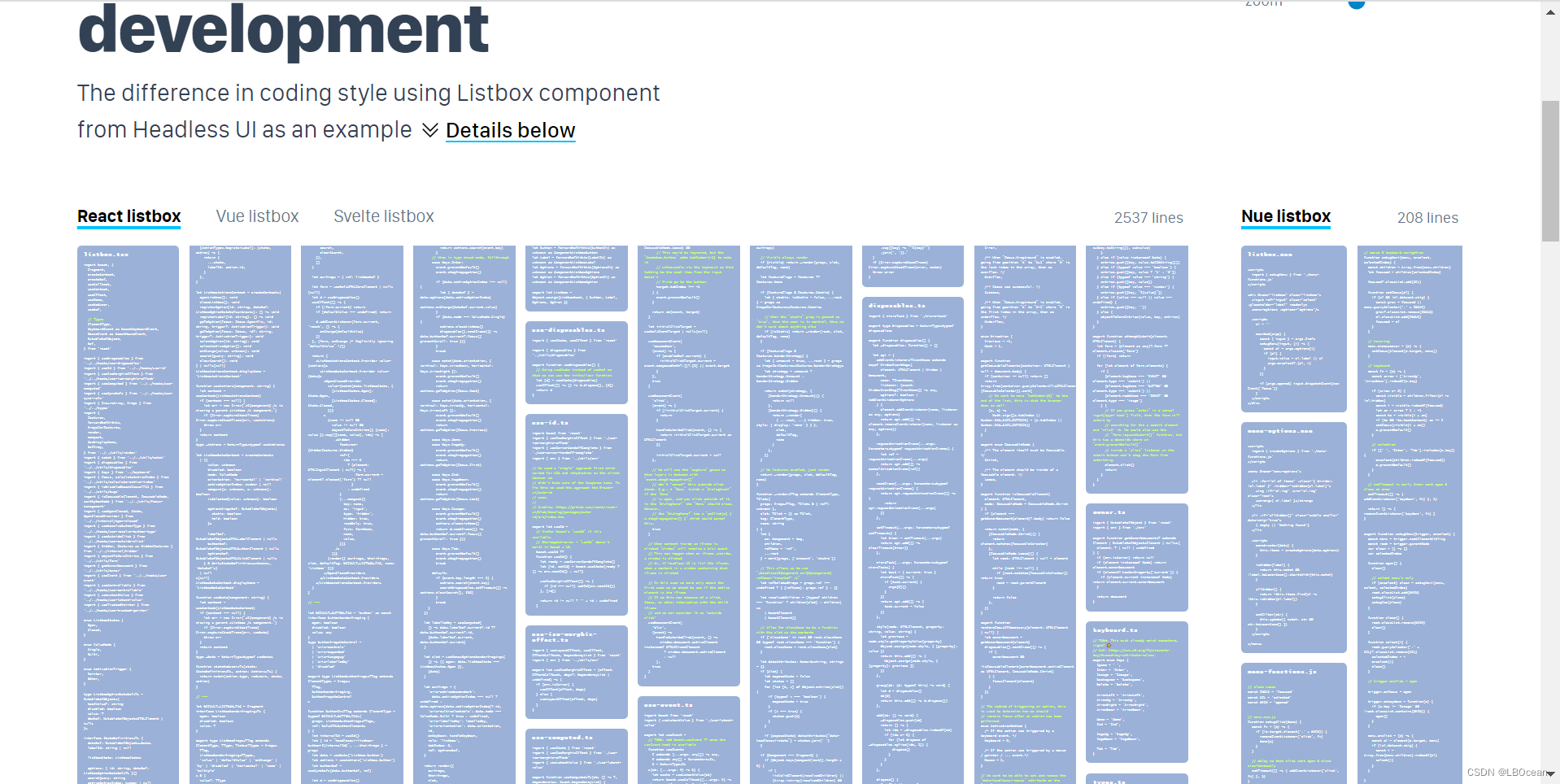
Nue最大的好处是,您需要更少的代码来做同样的事情。您需要编写的代码数量相差2-10倍并不罕见。例如,这里有一个用Nue编写的自定义列表框组件:

上面我们可以看到:用react和nue写同一个组件
以Headless UI中的Listbox组件为例,其编码风格的差异
React用了2537行,vue用了1913行,而Nue只用了208行。
这是来自官方得一段话:
Nue为前端开发带来新级别可扩展性的三个原因:
1,关注点分离,易于阅读的代码比“意大利面条代码”更容易扩展。
2,极简主义,一百行代码比一千行代码更容易扩展
3,人才分离,当用户体验开发人员专注于前端的前端,而JS/TS开发人员则专注于后端的后端时,您的团队技能将得到最佳调整:
具体表现还是要时间来证明。
前提
1,熟悉命令行
2,安装Bun和node
3,VSCode扩展Visual Studio用户(可选)
创建
两种创建方法。
第一种:直接用git克隆Nue官方项目
# clone the repository
git clone https://github.com/nuejs/create-nue.git --depth 1
克隆之后如下

删掉里面的 .git 文件夹
用终端打开刚才克隆下来的文件

下载依赖

我这里就安装好了

之后再到文件下输入运行npm run start

以上就是第一种方法。
我们在他的基础页面上可以看到,有这么一句话:
Nue is a set of tools to make web developer’s life easier
意思就是:Nue是一套让web开发人员的生活更轻松的工具
轻松不轻松,我暂时还不知道。我现在就知道,又**要学新框架了。
第二种:
通过npm、pnpm或bun安装Nue JS
vue,react这些都是有creat一键生成的。
这里官方也说明了,后续会更新出creat指令

翻译如下:
在脚本文件夹下查找有关如何进行服务器端渲染和客户端编译的文档脚本。
NOTE:随着nue工具集的进展,create-nue会不断更新。最终,演示网站是由即将推出的web应用程序构建器(Nuekit)生成的,但目前,它只是了解Nue JS如何工作的示例脚本。
NOTE2:正确的npm create nue<destination>命令即将发布
我这里使用的是npm安装Nue
npm install nuejs-core

安装好了之后直接引入所需要的就行。
例如
import { render, parse, compile } from 'nuejs-core'
可以对照官方文档引入自己所需要的。