目录
前言
1. 浏览器缓存
1.1 强缓存
用法
代码
理解
1.2 协商缓存
用法
代码
理解
2. 服务端缓存
2.1 反向代理缓存
用法
代码
理解
2.2 应用层缓存
用法
代码
理解
3. CDN缓存
3.1 用法
3.2 理解
4. DNS缓存
4.1 用法
4.2 理解
5. AJAX请求缓存
5.1 用法
5.2 代码
5.3 理解
总结
前言
在现代的Web开发中,性能优化一直是一个重要的话题。缓存作为性能优化的重要手段之一,其作用不可小觑。它能够减少网络传输的数据量,降低服务器的负载,提高页面加载的速度,从而提升用户体验。在一次JavaScript请求的过程中,缓存可能发生在多个地方,包括浏览器缓存、CDN缓存、服务器缓存等。本文将深入探讨这些缓存机制的工作原理、使用方法和相关的代码实现,帮助开发者更好地理解和利用缓存来优化网站性能。
1. 浏览器缓存
1.1 强缓存
用法
强缓存是通过HTTP响应头中的Cache-Control或Expires字段来控制的。Cache-Control可以设置资源的最大生存时间(max-age),而Expires则是一个绝对时间,表示资源的过期时间。
代码
// 设置Cache-Control,资源将被缓存10秒
res.setHeader('Cache-Control', 'max-age=10');
理解
强缓存的优点是能够直接从浏览器缓存中加载资源,不需要发送任何请求到服务器,从而极大地提高了加载速度。但是,一旦资源被缓存,就无法实时更新,直到缓存过期。
1.2 协商缓存
用法
当强缓存失效后,浏览器会发送一个HTTP请求到服务器,带有If-Modified-Since或If-None-Match字段,服务器根据这些字段来决定是否返回304状态码,告诉浏览器可以使用本地缓存。
代码
// 设置Last-Modified,表示资源的最后修改时间
res.setHeader('Last-Modified', 'Tue, 15 Jun 2021 12:45:26 GMT');
// 设置ETag,表示资源的唯一标识
res.setHeader('ETag', '"abc123"');
理解
协商缓存虽然需要发送请求到服务器,但是当资源未修改时,只需要传输HTTP头部,不需要传输资源内容,仍然能够节省大量的带宽和提高加载速度。
2. 服务端缓存
2.1 反向代理缓存
用法
在Nginx等反向代理服务器中配置缓存规则,根据文件类型、URL等条件来决定哪些资源需要被缓存。
代码
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
理解
反向代理缓存能够减轻后端服务器的压力,提高资源加载的速度。但是需要合理配置缓存规则,避免缓存过时的资源。
2.2 应用层缓存
用法
使用Memcached或Redis等缓存数据库来存储经常访问的数据。
代码
const redis = require('redis');
const client = redis.createClient();
// 设置缓存
client.set('key', 'value', 'EX', 10); // 缓存10秒
// 获取缓存
client.get('key', function(err, reply) {
console.log(reply); // 输出:value
});
理解
应用层缓存能够减少数据库查询的次数,提高数据访问的速度。但是需要合理设计缓存策略,避免缓存过多无用的数据。
3. CDN缓存
3.1 用法
将静态资源部署到CDN上,CDN节点会根据配置的规则对资源进行缓存。
3.2 理解
CDN缓存能够将资源缓存到离用户更近的地方,减少资源加载的延迟,提高加载速度。但是需要合理选择CDN服务商,配置合适的缓存规则。
4. DNS缓存
4.1 用法
DNS解析的结果会被浏览器、操作系统等缓存一段时间。
4.2 理解
DNS缓存能够减少DNS解析的次数,提高域名解析的速度。但是当DNS记录更新时,可能会因为缓存导致解析结果不准确。
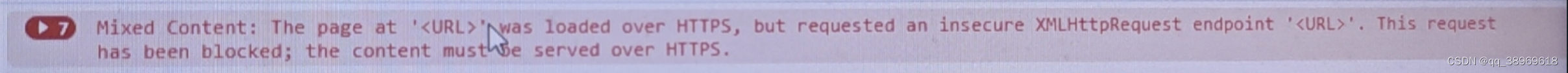
5. AJAX请求缓存
5.1 用法
在发送AJAX请求时,可以通过设置cache选项来控制是否允许浏览器缓存结果。
5.2 代码
$.ajax({
url: 'example.json',
cache: false, // 禁用缓存
success: function(data) {
console.log(data);
}
});
5.3 理解
AJAX请求缓存能够减少相同请求的次数,提高数据加载的速度。但是需要根据实际情况来决定是否启用缓存。
总结
缓存是一种重要的性能优化手段,但是需要根据实际情况合理配置和使用。通过理解不同类型的缓存机制,开发者可以更好地利用缓存来提高网站性能,提升用户体验。