欢迎来到程序小院
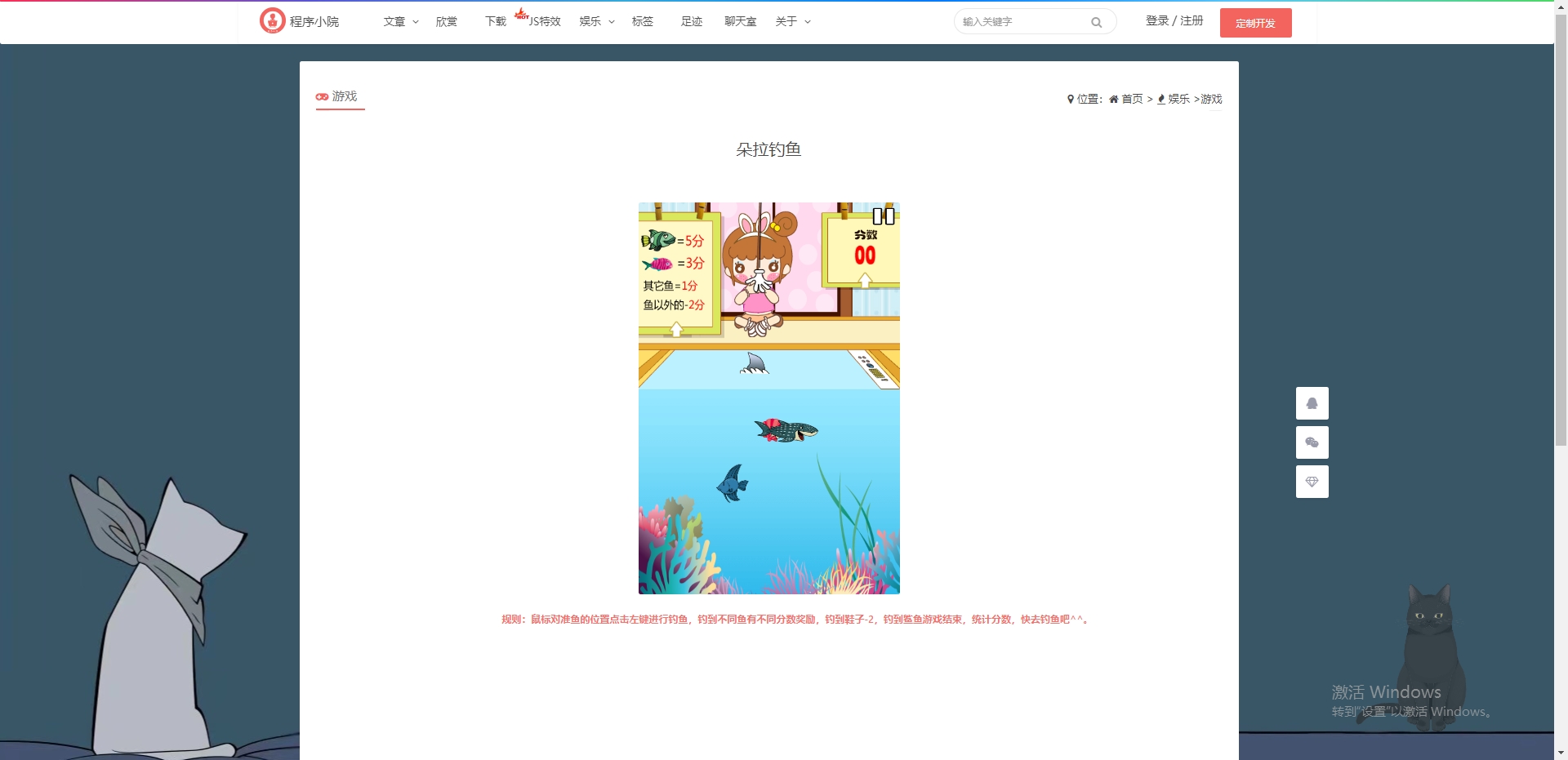
朵拉钓鱼
玩法:鼠标对准鱼的位置点击左键进行钓鱼,钓到不同鱼有不同分数奖励,钓到鞋子-2,钓到鲨鱼游戏结束,统计分数,快去钓鱼吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/195
https://www.ormcc.com/play/gameStart/195

html
<canvas id="gameCanvas" width="480" height="800"></canvas>
css
#main
{
width:320px;
margin:0 auto;
background-color:#FFF;
}
.popup-base {
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
visibility:hidden;
z-index:1000000;
opacity:1;
-moz-transition:all .3s;
-webkit-transition:opacity .3s;
-o-transition:all .3s;
transition:all .3s;
background:rgba(0,0,0,.3);
}
.popup-base.popup-visible {
opacity:1;
visibility:visible;
}
#popup-bg {
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
}
.popup-base .dialog {
position:absolute;
}
.dialog-prompt {
margin-top:10px;
text-align:center;
}
.dialog-buttons {
padding:10px;
text-align:right;
background:-webkit-gradient(linear , 0% 0% , 0% 100%, from(#E6E6E6), to(#F7F6F6));
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
}
.popup {
font-family:sans-serif;
font-weight:700;
text-align:center;
font-size:12px;
line-height:130%;
/* text-transform:uppercase; */
background-color:rgba(049,049,049,.7);
border-radius:6px;
-webkit-box-shadow:0px 0px 5px rgba(0,0,0,1);
z-index:999999999;
}
js
//鱼对象
var fishObj = function (id, imgid, speed, direction, sizeindex, x, y, w, h, status, weight) {
this.id = id;
this.imgid = imgid;
this.speed = speed;
this.direction = direction;
this.sizeindex = sizeindex;
this.x = x;
this.y = y;
this.w = w;
this.h = h;
this.status = status;
this.weight = weight;
}
//玩家对象
var MainObj = function () {
this.direction = 2;
this.status = -1;
this.x = 130;
this.y = 80;
this.defaultY = 80;
this.speed = brower.isIphone == true ? 100 : 105;
this.lese = 0;
this.isShark = 0;
}
//鲨鱼
var SharkObj = function () {
this.flag = 0;
this.direction = 1;
this.speed = 4;
this.x = 30;
this.y = 180;
this.w = 30;
this.h = 20;
this.status = 0;
this.playnum = 10;
}
var mainObj = new MainObj();
var sharkObj = new SharkObj();
brower.InvaliBrower();
$(document).ready(function (e) {
setInterval(function () { window.scrollTo(0, 2); }, 500);
context = document.getElementById("mycanvas");
if (context.getContext) {
context = context.getContext("2d");
loadedimg = new Image();
loadedimg.src = '/default/game/dldy/img/load.png';
loadedimg.onload=drawLoaded;
loadImages();
} else {
alert("is Not");
}
});
//点击钓鱼事件
function Start(e) {
e.preventDefault();
var x = 0;
var x_2 = 0;
var y_2 = 0;
if (window.innerWidth > 320) {
if (brower.isIphone == false && brower.isMobile == false) {
x_2 = e.clientX;
y_2 = parseInt(event.clientY);
} else {
x_2 = event.touches[0].clientX;
y_2 = parseInt(event.touches[0].clientY);
}
x = x_2 - parseInt((window.innerWidth - 320) / 2);
} else {
if (brower.isIphone == false && brower.isMobile == false) {
x_2 = parseInt(event.clientX);
y_2 = parseInt(event.clientY);
} else {
x_2 = parseInt(event.touches[0].clientX);
y_2 = parseInt(event.touches[0].clientY);
}
x = x_2;
}
var need_y1 = 0;
var need_y2 = 40;
var need_x1 = 260;
var need_x2 = 300;
if(brower.isQQ==true){
need_y1 = -30;
need_y2 = 30;
need_x1 = 290;
need_x2 = 340;
}
if (x >= need_x1 && x <= need_x2 && y_2 >= need_y1 && y_2 <= need_y2) {
jQuery("#mycanvas").unbind(brower.clickEventName);
drawMsg(35);
} else if (mainObj.status == -1 && mainObj.y == mainObj.defaultY) {
if (x <= 75) {
mainObj.direction = 0;
mainObj.x = 50;
}
if (x > 75 && x <= 125) {
mainObj.direction = 1;
mainObj.x = 90;
}
if (x > 125 && x <= 170) {
mainObj.direction = 2;
mainObj.x = 130;
}
if (x > 170 && x <= 210) {
mainObj.direction = 3;
mainObj.x = 180;
}
if (x > 210) {
mainObj.direction = 4;
mainObj.x = 200;
}
mainObj.status = 0;
}
}
//加载图片
function loadImages() {
var imgOnload = function () {
this.onload = null;
ld++;
loaded = ld;
}
for (var i = 0, ld = 0; i < imgfilelist.length; i++) {
var img = new Image();
img.onload = imgOnload;
img.src = "/default/game/dldy/img/" + imgfilelist[i];
if (img.complete) {
img.onload();
}
imglist.push(img);
}
}
//玩家钓鱼动作
function MainTimer() {
var sx = mainObj.status > 0 ? mainObj.status * 46 : 0;
if (mainObj.status == 3) {
mainObj.y = parseInt(mainObj.y - ((mainObj.speed) * timer) / 100);
if (mainObj.lese == 1) {
if (mainObj.direction < 3)
context.drawImage(imglist[32], 0, 0, 280, 226, mainObj.x - 16, mainObj.y + 15, 50, 50);
else
context.drawImage(imglist[33], 0, 0, 280, 226, mainObj.x, mainObj.y + 15, 50, 50);
}
if (mainObj.y <= mainObj.defaultY) {
mainObj.y = mainObj.defaultY;
mainObj.status = -1;
if (mainObj.lese == 1) {
mainObj.lese = 0;
score - 2 < 0 ? score = 0 : score -= 2;
}
else {
if (fishList.length > 0) {
for (var i = 0; i < fishList.length; i++) {
if (fishList[i].status == 1) {
switch (fishList[i].sizeindex) {
case -1: { score += 3; break; }
case 0: { score += 1; break; }
case 1: { score += 5; break; }
}
fishList.splice(i, 1); //成功吊到了一只鱼
}
}
}
}
}
}
if (mainObj.status == 0) {
mainObj.y = parseInt(mainObj.y + ((mainObj.speed - 90) * timer) / 100);
//钓到鱼了
if (fishList.length > 0) {
for (var i = 0; i < fishList.length; i++) {
if ((mainObj.x + 15 >= fishList[i].x) && (mainObj.x + 15 <= fishList[i].x +
fishList[i].w) && (mainObj.y + 10 >= fishList[i].y && mainObj.y + 10 <=
fishList[i].y + fishList[i].h)) {
fishList[i].status = 1;
mainObj.status = mainObj.status + 1;
break;
}
}
}
if (mainObj.y >= height + 260) {
mainObj.y = height + 260;
mainObj.status = 3;
mainObj.lese = 1;
}
//钓到鲨鱼
if (((sharkObj.x >= mainObj.x && sharkObj.x <= mainObj.x + 46) ||
((sharkObj.x + sharkObj.w >= mainObj.x) && (sharkObj.x + sharkObj.w <= mainObj.x + 46)))
&& ((sharkObj.y >= mainObj.y && sharkObj.y <= mainObj.y + 46) ||
sharkObj.y + sharkObj.h >= mainObj.y) && (sharkObj.y + sharkObj.h <= mainObj.y + 46)) {
sharkObj.status = 1;
if (sharkObj.x > 150) {
sharkObj.flag = 3;
} else {
sharkObj.flag = 1;
}
mainObj.isShark = 1;
mainObj.status = 3;
}
} else if (mainObj.status > 0 && mainObj.status < 3) {
mainObj.status = mainObj.status + 1;
}
context.beginPath();
var qx;
switch (mainObj.direction) {
case 0: { qx = 65; break; }
case 1: { qx = 107; break; }
case 2: { qx = 150; break; }
case 3: { qx = 195; break; }
case 4: { qx = 220; break; }
}
context.moveTo(qx, 0);
context.lineTo(mainObj.x + 18, mainObj.y);
context.globalAlpha = 1;
context.lineWidth = 1;
context.stroke();
context.closePath();
context.drawImage(imglist[18], sx, 0, 46, 48, mainObj.x, mainObj.y, 35, 35);
}
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/