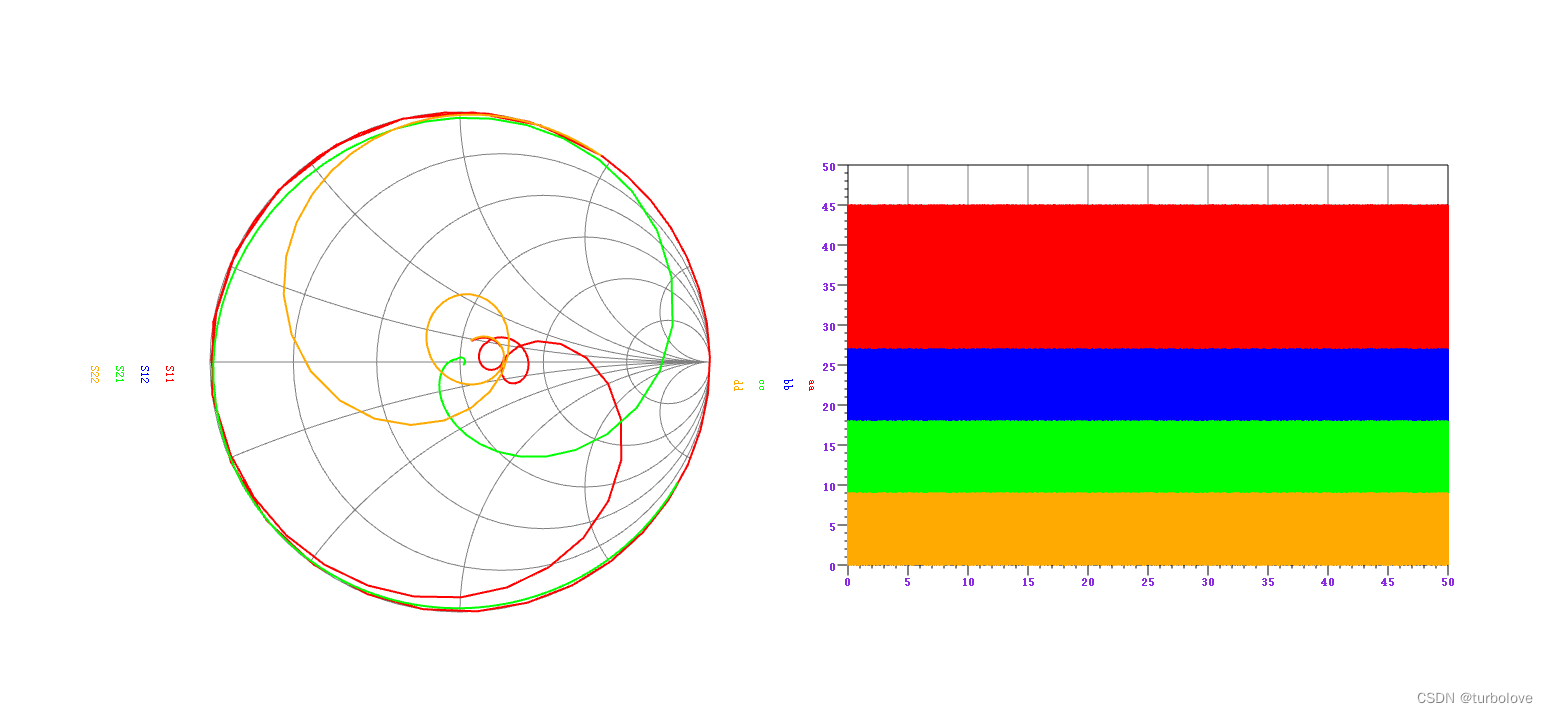
QT图形视图框架绘制曲线图和Smith图
QGraphicsView是Qt框架中的一个图形视图部件,用于显示和处理2D图形元素。它提供了强大的工具来创建交互式和自定义的图形应用程序。在绘制折线图和Smith图时,使用QGraphicsView有以下一些优点:
-
交互性: QGraphicsView允许用户与图形进行交互,例如缩放、平移和选择图形元素。这对于折线图和Smith图等图形来说非常有用,因为用户可以自由浏览图形、查看详细信息以及与图形进行互动。
-
自定义绘制: 您可以通过QGraphicsView来自定义绘制折线图和Smith图的方式。它提供了绘图区域,您可以在其中绘制您自己的图形元素、线条、文本等。这使得您可以根据特定需求绘制和呈现图形。
-
图形布局: QGraphicsView还支持在一个视图中组织多个图形项。这对于在同一窗口中显示多个折线图或Smith图以及它们之间的相互关系非常有用。
-
视图/场景分离: QGraphicsView使用场景(QGraphicsScene)来存储和管理图形项。这种分离允许您在多个视图之间共享相同的场景,从而实现多个视图同时显示相同的图形。
-
性能优化: QGraphicsView具有一些性能优化功能,如局部渲染,可确保在处理大型图形时仍能保持较高的性能。
总之,QGraphicsView是一个功能强大的工具,特别适合创建和展示需要交互性和自定义绘制的图形应用程序。使用它可以简化折线图和Smith图等图形的开发,并为用户提供更好的使用体验。

该视图框架实现了类似于ADS绘制图形的功能,可以对图像元素进行编辑,可以修改线的宽度,颜色等属性。
代码注释完备
简单的代码示例:
#ifndef TURBOPLOT_TURBOPATHPOINTITEM_H
#define TURBOPLOT_TURBOPATHPOINTITEM_H
#include <QGraphicsItem>
namespace turbo
{
class TurboTextItem;
class TurboPathPointItem : public QGraphicsItem
{
public:
TurboPathPointItem(QGraphicsItem *parent = nullptr);
~TurboPathPointItem() override;
/**
* @brief 更新点的位置,将点置于距离当前鼠标点最近的位置
* @param event
*/
void updatePos(QGraphicsSceneMouseEvent *event);
/**
* @brief 添加路径点的坐标,便于移动时候计算最近点
* @param points
*/
void addPoints(const QPolygonF& points) { points_.append(points); }
/**
* @brief 设置当前mark点的index 用于确定文字的初始位置
* @param index
*/
void setIndex(int index);
protected:
/**
* @brief 将坐标点数据转换成实部虚部数据并且显示出来
* @param point
*/
void pointToVal(const QPointF& point);
QRectF boundingRect() const override;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *style, QWidget *widget) override;
void mouseMoveEvent(QGraphicsSceneMouseEvent *event) override;
private:
QPolygonF points_;
TurboTextItem* text_item_;
int index_;
};
}
#endif //TURBOPLOT_TURBOPATHPOINTITEM_H
此类的要点包括:
TurboPathPointItem继承自QGraphicsItem,使其成为可在QGraphicsScene中使用的图形元素。updatePos函数用于在鼠标拖动时更新点的位置,以便将点放置在最接近线的点位置。addPoints函数用于添加路径点的坐标,以便在移动点时计算最近的点。pointToVal函数将点的坐标数据转换为实部和虚部数据,并显示在点的附近。boundingRect函数定义了元素的边界框,以便QGraphicsView知道如何正确渲染元素。paint函数用于绘制元素。mouseMoveEvent函数处理鼠标移动事件。
该类还包括TurboTextItem,用于显示点的坐标数据。
这个示例展示了如何使用Qt的QGraphicsView框架来创建自定义图形元素以及如何使图形元素在交互中响应。这使得您可以构建强大的曲线图和Smith图应用程序,使用户能够交互地浏览和标注图形数据。
请注意,这只是示例的一部分,用于启发您的项目。您可以根据自己的需求进一步扩展和定制这个框架,以满足您的应用程序的需求。
该示例目前经过测试,可以在不卡顿的情况下渲染大概30W个点。项目暂未开发完成,目前只是提供预览,如果您喜欢,请点赞留言。您的支持是我最大的动力。