变更方法:
Vue 能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:
- push():在数组末尾添加一个或者多个元素,返回新的长度。
var arr = [1, 2, 3, 4, 5]; // 定义一个数组
arr.push(6); // 在数组末尾添加6
console.log(arr); // [1, 2, 3, 4, 5, 6]- pop():在数组末尾删除一个元素,返回被删除的元素。
var last = arr.pop(); // 在数组末尾删除一个元素
console.log(last); // 6
console.log(arr); // [1, 2, 3, 4, 5]
- shift():在数组开头删除一个元素,返回被删除的元素。
var first = arr.shift(); // 在数组开头删除一个元素
console.log(first); // 1
console.log(arr); // [2, 3, 4, 5]- unshift():在数组开头添加一个或多个元素,返回新的长度。
arr.unshift(0); // 在数组开头添加0
console.log(arr); // [0, 2, 3, 4, 5]
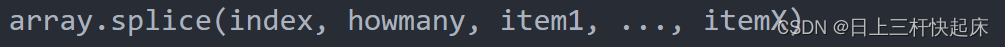
- splice():在数组中添加或删除任意个元素,返回被删除的元素组成的数组。

- index: 必须的,表示要操作的位置,可以是正数或负数,如果是负数,表示从数组末尾开始计算。
- howmany: 可选的,表示要删除的元素个数,可以是0或正数,如果是0,表示不删除任何元素。
- item1, …, itemX: 可选的,表示要添加到数组的新元素,可以是任意类型和个数
var arr = [1, 2, 3, 4, 5]; // 定义一个数组
arr.splice(2, 1); // 在索引为2的位置删除一个元素
console.log(arr); // [1, 2, 4, 5]
arr.splice(1, 0, 6, 7); // 在索引为1的位置添加两个元素
console.log(arr); // [1, 6, 7, 2, 4, 5]
arr.splice(-2, 2, 8); // 在倒数第二个位置删除两个元素,并替换为一个元素
console.log(arr); // [1, 6, 7, 2, 8]
- sort():对数组中的元素进行排序,返回排序后的数组。
arr.sort(); // 对数组进行排序
console.log(arr); // [0, 1, 2, 3, 4, 5]- reverse():对数组进行元素反转,返回反转后的数组。
arr.reverse(); // 反转数组顺序
console.log(arr); // [5, 4, 3, 2, 1, 0]替换方法:
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可方法,例如flter(),concat()和slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的.
- filter(): 创建一个新的数组,包含原数组中满足条件的元素。
var arr = [1, 2, 3, 4, 5]; // 定义一个数组
var newArr = arr.filter(function(item) {
return item > 3; // 返回大于3的元素
});
console.log(newArr); // [4, 5]
console.log(arr); // [1, 2, 3, 4, 5] 原数组不变- concat(): 创建一个新的数组,连接原数组和其他数组或值。
newArr = arr.concat(6, 7); // 连接原数组和6,7
console.log(newArr); // [1, 2, 3, 4, 5, 6, 7]
console.log(arr); // [1, 2, 3, 4, 5] 原数组不变
newArr2 = arr.concat([9,9,9]);// 连接原数组和数组[9,9,9]
console.log(newArr2); // [1, 2, 3, 4, 5, 9, 9, 9]- slice(): 创建一个新的数组,截取原数组中的一部分元素。
newArr = arr.slice(1, 3); // 截取原数组索引为[1,3)的元素
console.log(newArr); // [2, 3]
console.log(arr); // [1, 2, 3, 4, 5] 原数组不变
当使用这些方法时,可以用新数组替换旧数组,例如:
arr = newArr; // 将新数组赋值给旧数组
这样就完成了Vue替换一个新的数组的操作。


![自建田间作物场景杂草检测数据,基于YOLOv5[n/s/m/l/x]全系列参数模型开发构建杂草检测识别分析系统](https://img-blog.csdnimg.cn/0b140937d0a14bd6a308120c5f8adc69.png)