导入插件,导入jquery,json是添加的json文件

Ajax的get请求与post请求
urls.py
path('in3/',views.in3),views.py
def in3(request):
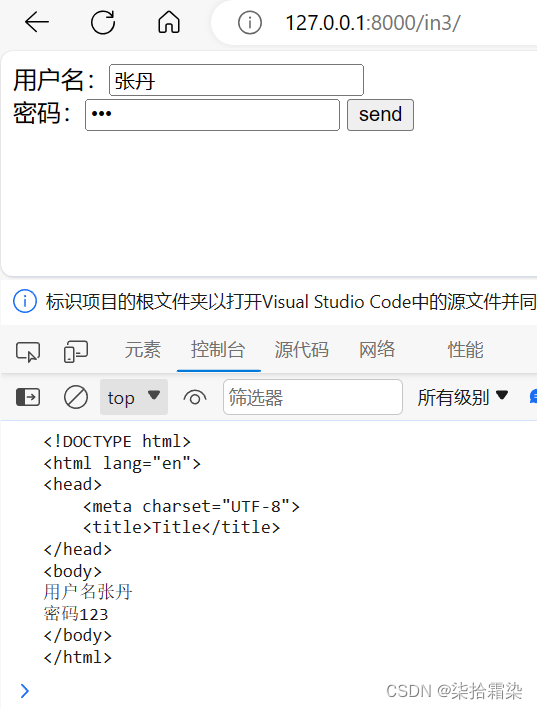
return render(request,'07.html')要返回数据的path没有写,html就是下面图片中控制台的内容,记得传递参数
07.html【get请求】
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'jquery-3.6.0.min.js' %}"></script>
</head>
<body>
用户名:<input type="text"><br>
密码:<input type="password">
<button>send</button>
<script>
$('button').click(function (){
$.ajax({
url:'/p2/',
method:'get',
data: {
name:$('input[type=text]').val(),
pwd:$('input[type=password]').val(),
},
// 上面的data是传入数据,下面的data是返回的数据
success:function (data){
console.log(data)
},
error:function (xhr, status, error){
console.log(error)
}
})
})
</script>
</body>
</html>07.html【post请求】
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% csrf_token %}
<script src="{% static 'jquery-3.6.0.min.js' %}"></script>
</head>
<body>
用户名:<input type="text"><br>
密码:<input type="password">
<button>send</button>
<script>
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
$(function (){
$('button').click(function (){
$.ajax({
url:'/p2/',
method:"post",
data: {
name:$('input[type=text]').val(),
pwd:$('input[type=password]').val(),
},
beforeSend: function (xhr) {
xhr.setRequestHeader("X-CSRFToken", getCookie("csrftoken"));
},
success:function (data){
console.log(data)
}
})
})
})
</script>
</body>
</html>
post请求比get请求要多一个csrf请求头,不写报404错误
绝大多数情况使用get,传递密码这些用post,post只是相对于get安全点
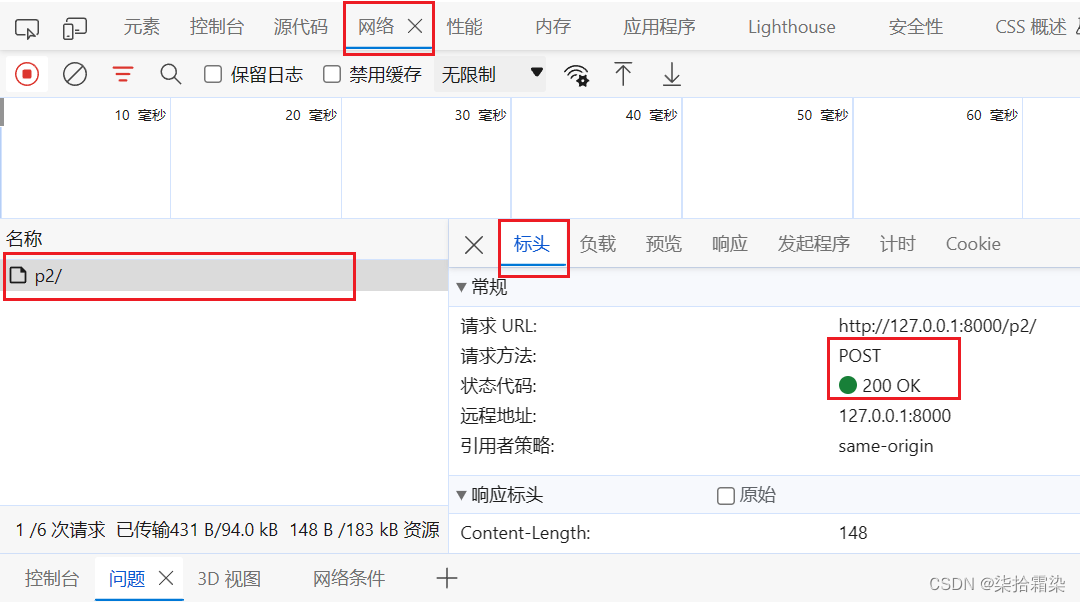
edge浏览器

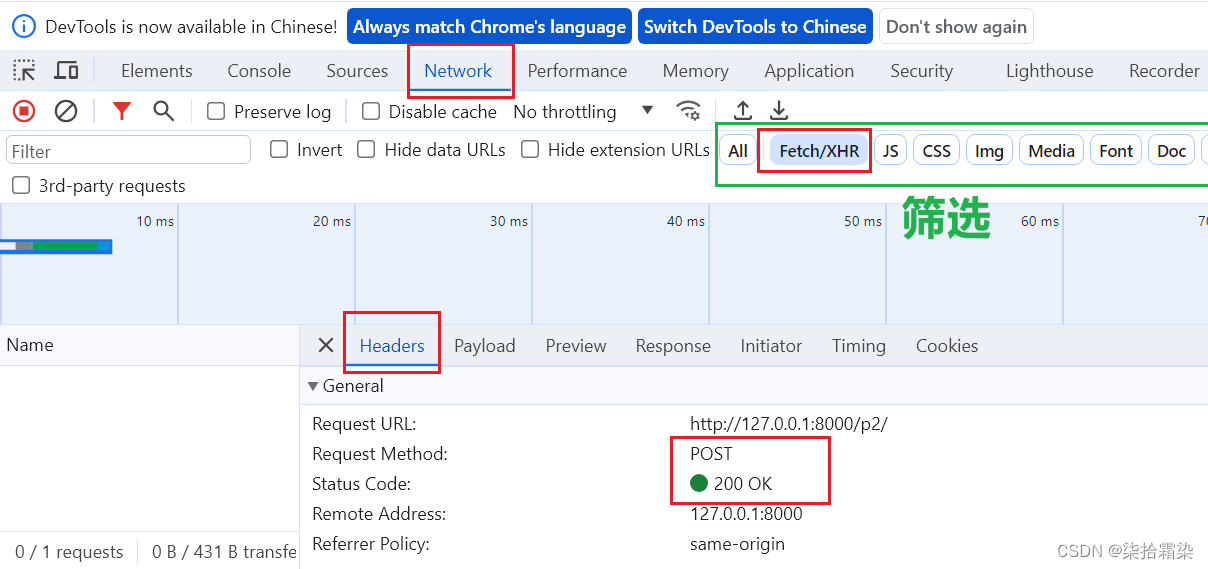
Google浏览器

请求头,返回数据都是一样的,有报错的话,还是使用谷歌浏览器,Edge浏览器有些报错信息写的不详细
Json文件
json文件要放在static文件下才会识别到
data.json
{
"total": 4,
"data": [
{
"name": "三国演义",
"category": "文学",
"desc": "一个军阀混战的年代"
},{
"name": "三国演义2",
"category": "文学2",
"desc": "一个军阀混战的年代2"
}
],
"obj": {"adf": "adf"}
}urls.py
#获取json数据
path('in4/',views.in4)
#json数据
path('gjson/', views.Jsond, name='gjson'),views.py
def Jsond(request):#JsonResponse(json文件)
with open('static/data.json', 'r') as json_file:
data = json.load(json_file)
response = JsonResponse(data)
# 设置X-Content-Type-Options头部
response['X-Content-Type-Options'] = 'nosniff'
return response
def in4(request):
return render(request,'08.html')json也可以写为这样,不过要导入JsonResponse
from django.http import JsonResponse
def Jsond(request):#JsonResponse(json文件)
with open('static/data.json', 'r') as json_file:
data = json.load(json_file)
return JsonResponse(data)08.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'jquery-3.6.0.min.js' %}"></script>
<style>
h3{
color:darkorange;
}
</style>
</head>
<body>
<button>click</button>
<hr>
<ul>
<!-- 存放ul -->
</ul>
<script>
$(function (){
$('button').click(function (){
$.ajax({
url:'/static/data.json',
method:'get',
cache: false,
success:function (da){
{#console.log(da)//直接就是json格式#}
arr=da.data
str=''
for(var i=0;i<arr.length;i++){
{#网络不稳定时会报错但不影响使用#}
str+=`<li>
<h3>书名:${arr[i].name}</h3>
<h6>类别:${arr[i].name}</h6>
<p>简介:${ arr[i].desc}</p>
</li>`;
}
$('ul').html(str)
},
error:function (xhr,status,error){
console.log(error)
}
})
})
})
</script>
</body>
</html>这里多了cashe,默认为true,缓存请求的数据至浏览器,以减少下次请求时间,【改变json文件后,需要改为false或关闭浏览器重新启动服务器,用以清除缓存好的数据】
点击click后