目录
函数的定义和调用
函数参数
返回值
匿名函数
回调函数
箭头函数的定义和语法
箭头函数的参数和返回值
箭头函数的this绑定
递归函数简介
基本情况
递归调用
注意事项
递归的应用

JavaScript是一种广泛使用的编程语言,拥有强大的函数功能。函数是JavaScript中的重要概念,它允许我们将代码块封装起来并多次调用执行。本文将向您介绍JavaScript函数的基本知识和常见用法。
函数的定义和调用
在JavaScript中,函数可以通过function关键字来定义。下面是一个简单的函数示例:
function sayHello() {
console.log("Hello, world!");
}
在上面的例子中,sayHello是函数的名称,console.log("Hello, world!")是函数体,用于输出一条消息到控制台。
要调用函数,只需使用函数名称后跟一对圆括号即可:
sayHello(); // 输出: Hello, world!
函数参数
函数可以接受参数,以便在调用时传递数据给函数。下面的示例演示了一个带有参数的函数:
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet("Alice"); // 输出: Hello, Alice!
greet("Bob"); // 输出: Hello, Bob!
在上面的示例中,name是函数的参数,它接收来自函数调用时传递的值。函数体中的${name}是模板字符串,用于将参数的值插入到字符串中。
返回值
函数可以返回一个值,这使得函数可以在调用时将结果传递回调用者。下面的示例演示了一个返回值的函数:
function add(a, b) {
return a + b;
}
let result = add(3, 5);
console.log(result); // 输出: 8
在上面的示例中,add函数接受两个参数a和b,并通过return关键字返回它们的和。函数调用后,返回的结果存储在result变量中,并被输出到控制台上。
匿名函数
除了使用function关键字来定义函数外,您还可以使用匿名函数。匿名函数没有名称,通常作为其他函数的参数或赋值给变量。下面是一个使用匿名函数的示例:
let sayGoodbye = function() {
console.log("Goodbye!");
};
sayGoodbye(); // 输出: Goodbye!
回调函数
JavaScript中的函数可以作为参数传递给其他函数,称为回调函数。通过使用回调函数,我们可以在某些事件发生时执行特定的操作。下面是一个使用回调函数的示例:
function doSomething(callback) {
console.log("Doing something...");
callback();
}
function finishTask() {
console.log("Task finished!");
}
doSomething(finishTask);
在上面的示例中,doSomething函数接受一个回调函数作为参数,并在自身内部执行一些操作。当doSomething完成时,它会调用传递的回调函数finishTask。
箭头函数的定义和语法
箭头函数使用(参数) => { 函数体 }的语法来定义。下面是一个简单的箭头函数示例:
const sayHello = () => {
console.log("Hello, world!");
};
在上面的例子中,sayHello是箭头函数的名称,console.log("Hello, world!")是箭头函数的函数体,同样用于输出一条消息到控制台。
箭头函数还可以省略花括号和return关键字,用于简化只包含一条语句的函数。下面是一个等效的简化版本:
const sayHello = () => console.log("Hello, world!");
箭头函数的参数和返回值
与常规函数类似,箭头函数也可以接受参数,并且可以有返回值。下面是一个接受参数并返回结果的箭头函数示例:
const add = (a, b) => a + b;
let result = add(3, 5);
console.log(result); // 输出: 8
在上面的示例中,箭头函数add接受两个参数a和b,并通过箭头后的表达式计算它们的和。函数调用后,返回的结果存储在result变量中,并被输出到控制台上。
箭头函数的this绑定
与常规函数不同,箭头函数没有自己的this绑定。它会继承父级作用域中的this值。这使得箭头函数在处理回调函数或需要访问外部作用域中的this值时非常方便。下面是一个使用箭头函数绑定this的示例:
function Person() {
this.age = 0;
setInterval(() => {
this.age++; // 使用箭头函数绑定了Person对象的this值
console.log(this.age);
}, 1000);
}
let person = new Person();
在上面的示例中,箭头函数用于设置每秒钟增加Person对象的年龄并输出到控制台。由于箭头函数继承了父级作用域中的this值,因此我们可以正确地访问Person对象的属性。
递归函数简介
递归是一种通过在函数内部调用自身的方式来解决问题的方法。递归函数通常包括两个部分:基本情况和递归调用。
function recursiveFunction(...) {
// 基本情况
if (...) {
// 返回结果或终止递归
} else {
// 递归调用
recursiveFunction(...);
}
}
基本情况
递归函数必须包含一个或多个基本情况,以便在满足某些条件时停止递归并返回结果。基本情况可以看作是递归的出口。
function factorial(n) {
// 基本情况
if (n === 0 || n === 1) {
return 1;
} else {
// 递归调用
return n * factorial(n - 1);
}
}
console.log(factorial(5)); // 输出:120
在上述示例中,factorial函数计算一个数的阶乘。基本情况是当n等于0或1时,返回1,结束递归。否则,函数通过调用自身来计算n的阶乘。
递归调用
递归函数在执行过程中会反复调用自身,直到满足基本情况为止。每次递归调用都会使用不同的参数值,这使得函数可以解决更复杂的问题。
在上述示例中,countdown函数从给定的数字开始倒数,并在倒数到达0时输出"发射!"。通过递归调用,函数在每次调用时以更小的数字继续倒数。
注意事项
使用递归函数时需要注意以下几点:
- 确保设置合理的基本情况,以避免无限递归。
- 记住递归函数会占用更多的内存,因为每个递归调用都会在内存堆栈中创建一个新的函数上下文。
- 考虑性能问题,有时使用迭代可能比递归更高效。
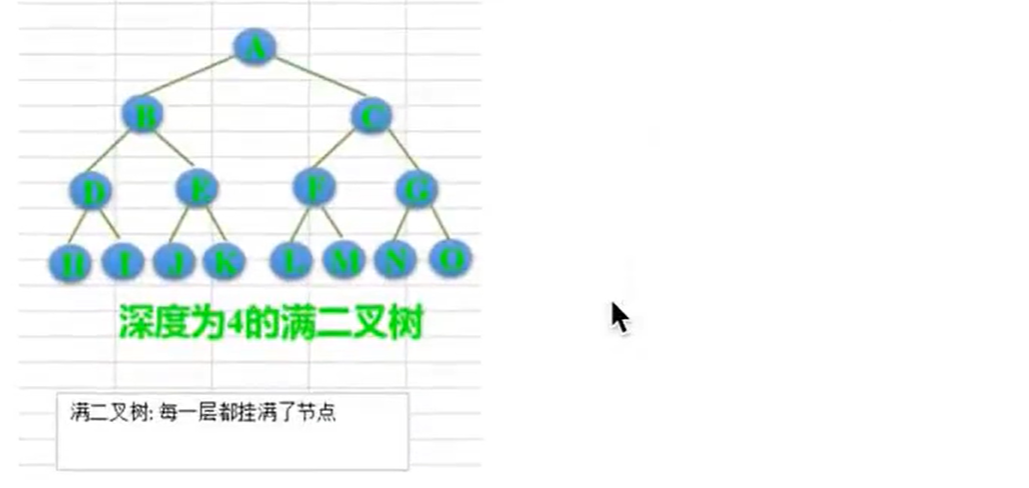
递归的应用
递归函数在许多场景中都有广泛的应用。例如,树和图的遍历、数学问题(如阶乘和斐波那契数列)、解析嵌套结构等。通过合理地运用递归,我们可以简化复杂的问题并实现更优雅的代码。
希望这篇博客能够帮助你理解JavaScript中递归函数的概念和用法。递归是一项强大的技术,在解决某些问题时非常有用。但请记住,在使用递归时要小心处理基本情况以及性能问题。
以上是JavaScript函数的基本知识和常见用法的简要介绍。掌握这些概念后,您将能够更好地理解和编写JavaScript代码中的函数部分。
希望本文对您有所帮助!如有任何问题,请随时与我联系。