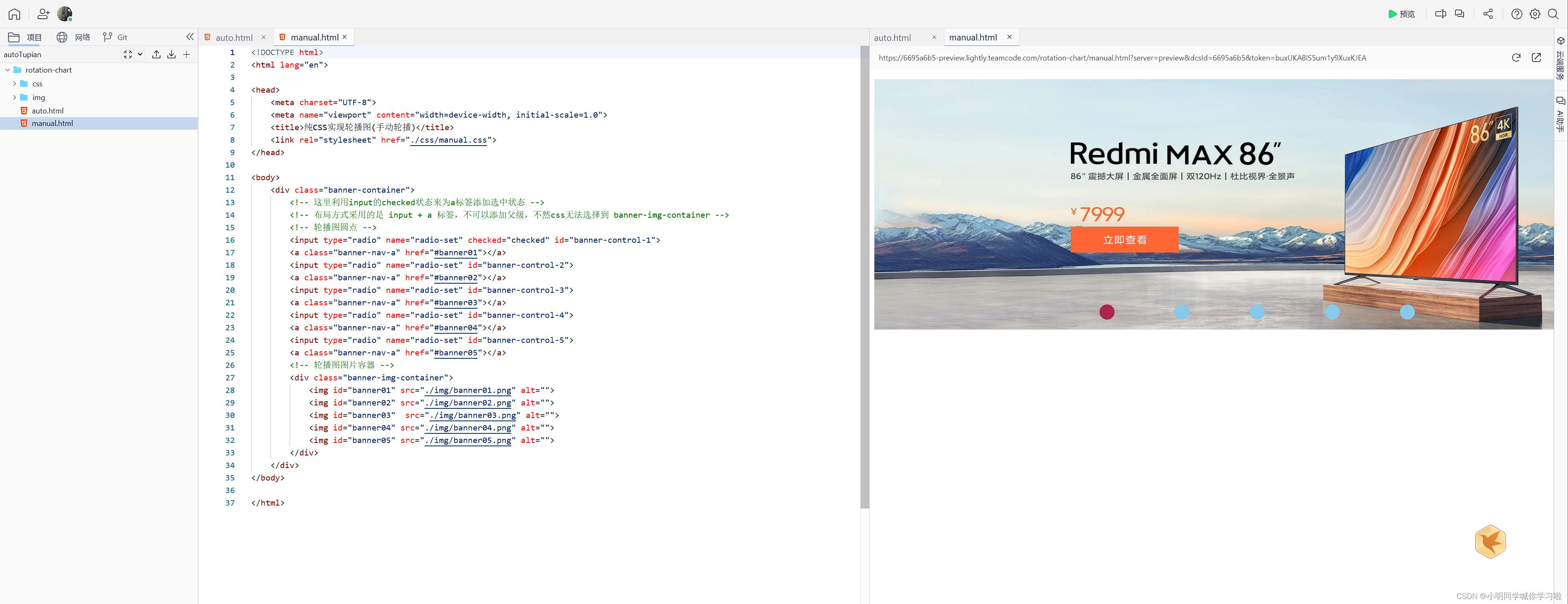
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
.banner-container {
width : 1200px;
height : 400px;
margin : 1rem auto;
overflow : hidden;
position : relative;
}
.banner-container .banner-img-container {
width : 6000px;
height : 400px;
overflow : hidden;
position : absolute;
display : flex;
animation : run 10s ease infinite;
}
.banner-container .banner-img-container img {
width : 1200px;
height : 100%;
}
@keyframes run{
0%,10% {
transform : translateX ( 0) ;
}
20%,30% {
transform : translateX ( -1200px) ;
}
40%,50% {
transform : translateX ( -2400px) ;
}
60%,70% {
transform : translateX ( -3600px) ;
}
80%,90% {
transform : translateX ( -4800px) ;
}
100% {
transform : translateX ( 0) ;
}
}
</ style> </ head> < body> < divclass = " banner-container" > < divclass = " banner-img-container" > < imgsrc = " https://i1.mifile.cn/a4/xmad_15648327213423_KQdjZ.jpg" alt = " " > < imgsrc = " https://i1.mifile.cn/a4/xmad_15648844833902_qXyxW.jpg" alt = " " > < imgsrc = " https://i1.mifile.cn/a4/xmad_15650061412258_gjQPE.jpg" alt = " " > < imgsrc = " https://i1.mifile.cn/a4/xmad_15627255042708_pFaEU.jpg" alt = " " > < imgsrc = " https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/08a499505c6850bee6f2bafa04688b26.jpg" alt = " " > </ div> </ div> </ body> </ html>